使用jqueryUI和corethink实现的类似百度的搜索提示
代码:http://download.csdn.net/detail/u012995856/9676845
效果:

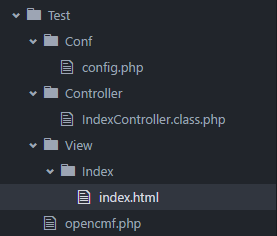
目录:

这里是以corethink模块的形式,只需要安装上访问
index.php?s=/test/index
1.建好模块目录,写好模块的总体文件
opencmf.php
<?php
return array(
// 模块信息
'info' => array(
'name' => 'Test',
'title' => 'Test',
'icon' => 'fa fa-newspaper-o',
'icon_color' => '#9933FF',
'description' => 'Test',
'developer' => 'pangPython',
'website' => 'http://blog.csdn.net/u012995856/',
'version' => '1.3.0',
'dependences' => array(
'Admin' => '1.3.0',
)
),
// 用户中心导航
'user_nav' => array(
),
// 模块配置
'config' => array(
),
// 后台菜单及权限节点配置
'admin_menu' => array(
'1' => array(
'id' => '1',
'pid' => '0',
'title' => 'Test',
'icon' => 'fa fa-newspaper-o',
),
'2' => array(
'pid' => '1',
'title' => '内容管理',
'icon' => 'fa fa-folder-open-o',
),
)
);
2.写控制器
IndexController
<?php
namespace Test\Controller;
use Think\Controller;
use Home\Controller\HomeController;
/**
*
*/
class IndexController extends HomeController{
public function index()
{
$this->display();
}
public function mydata($keyword){
if ($keyword==11) {
echo '["pangPython","HelloWorld"]';
}else{
echo '["ActionScript",
"AppleScript",
"Asp",
"BASIC",
"C",
"C++",
"Clojure",
"COBOL",
"ColdFusion",
"Erlang",
"Fortran",
"Groovy",
"Haskell",
"Java",
"JavaScript",
"Lisp",
"Perl",
"PHP",
"Python",
"Ruby",
"Scala",
"Scheme"]';
}
}
}
3.写前台文件
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="http://cdn.bootcss.com/jqueryui/1.12.0/jquery-ui.css" media="screen" title="no title">
</head>
<body>
<!-- Autocomplete -->
<h2 class="demoHeaders">Autocomplete</h2>
<div>
<input id="autocomplete" title="type "a"">
</div>
</body>
<script type="text/javascript" src="__PUBLIC__/libs/jquery/1.x/jquery.min.js"></script>
<script type="text/javascript" src="http://cdn.bootcss.com/jqueryui/1.12.0/jquery-ui.js"></script>
<script type="text/javascript">
var url ="{:U('test/index/mydata')}";
$( "#autocomplete" ).autocomplete({
minLength: 2,
source: function(request,response){
$.getJSON(
url,{
keyword:request.term
},
function(data,status,xhr){
response(data);
}
);
}
});
</script>
</html>



