corethink功能模块探索开发(十八)前台页面插入jit前端数据可视化库
效果图:

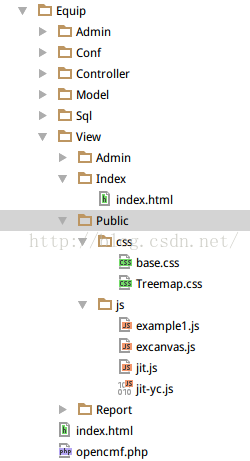
1.静态文件放入View目录中
在View目录下新建Public目录,在Public目录下新建js、css目录。
把jit的资源放入对应目录中

2.在html中引入jit
Application/Equip/View/Index/index.html
<extend name="$_home_public_layout"/>
<block name="style">
<!-- CSS Files -->
<link type="text/css" href="Application/Equip/View/Public/css/base.css" rel="stylesheet" />
<link type="text/css" href="Application/Equip/View/Public/css/Treemap.css" rel="stylesheet" />
</block>
<block name="script">
<!--[if IE]><script language="javascript" type="text/javascript" src="bzunc/Application/Equip/View//Public/js/excanvas.js"></script><![endif]-->
<!-- JIT Library File -->
<script language="javascript" type="text/javascript" src="/bzunc/Application/Equip/View/Public/js/jit.js"></script>
<!-- Example File -->
<script language="javascript" type="text/javascript" src="/bzunc/Application/Equip/View/Public/js/example1.js"></script>
<script language="javascript" type="text/javascript">
$(window).load(function(){
init();
});
</script>
</block>
<block name="main">
<div id="container">
<div id="left-container">
<div class="text">
<h4>
Animated Squarified, SliceAndDice and Strip TreeMaps
</h4>
In this example a static JSON tree is loaded into a Squarified Treemap.<br /><br />
<b>Left click</b> to set a node as root for the visualization.<br /><br />
<b>Right click</b> to set the parent node as root for the visualization.<br /><br />
You can <b>choose a different tiling algorithm</b> below:
</div>
<div id="id-list">
<table>
<tr>
<td>
<label for="r-sq">Squarified </label>
</td>
<td>
<input type="radio" id="r-sq" name="layout" checked="checked" value="left" />
</td>
</tr>
<tr>
<td>
<label for="r-st">Strip </label>
</td>
<td>
<input type="radio" id="r-st" name="layout" value="top" />
</td>
<tr>
<td>
<label for="r-sd">SliceAndDice </label>
</td>
<td>
<input type="radio" id="r-sd" name="layout" value="bottom" />
</td>
</tr>
</table>
</div>
<a id="back" href="#" class="theme button white">Go to Parent</a>
<div style="text-align:center;"><a href="example1.js">See the Example Code</a></div>
</div>
<div id="center-container">
<div id="infovis"></div>
</div>
<div id="right-container">
<div id="inner-details"></div>
</div>
<div id="log"></div>
</div>
</block>
完成了。
此处静态文件的路径填写并没有处理的很好。


