从0开始探究vue-组件化-组件之间传值
理解
Vue中有个非常重要的核心思想,就是组件化,组件化是为了代码复用
什么是组件化
组件化,就像一个电脑主机里的主板,有内存条的插口,有硬盘,光驱等等的插口,我们的项目,就像一个电脑主机,通过各种组件化的模块(硬盘、内存等),来拼合成一个完整的电脑。

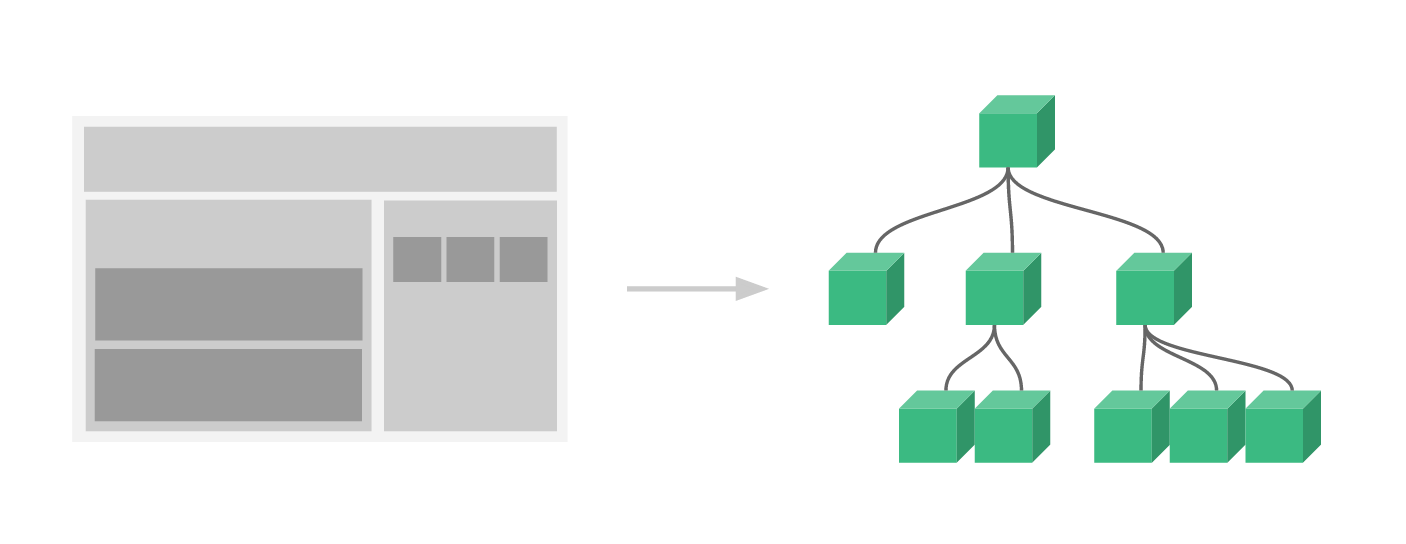
(图片来源 vue-组件化应用构建)
如图,每一个块都是一个组件,由许许多多的组件拼合而成,可以无限的嵌套下去
组件化的好处
- 模块复用,提高效率,让重复的代码只写一遍。
- 预留个性化设置,可以保证模块,既通用,又可变。
- 提高可维护性,如果一个项目多个页面使用了同一个组件(例如消息弹框),如果修改弹框样式,只需要修改这个模块即可。
写法
cli模式
组件部分
<template>
<div></div>
</template>
<script>
export default {
name:"myAlert"
};
<style></style>
使用者部分
<template>
<div>
<myAlert></myAlert> <!-- 实例中使用组件 -->
</div>
</template>
<script>
import myAlert from '@/components/alert.vue';//导入自己写的组件
export default {
components:{myAlert}//在这个vue实例中注册组件
};
</script>
<style></style>
引入vue.js模式
// 定义名为 todo-item 的新组件
Vue.component('myAlert', {
template: '<div>这是一个弹框</div>'
})
var app = new Vue(...)
html部分使用
<div>
<myAlert></myAlert>
</div>
组件传值
Vue中存在的组件之间传值的方案如下
父=>子
props
子组件中声明props,父组件往对应的props值中传递
$refs
父组件使用this.$refs.组件名.变量来选中子组件并修改子组件的内容
$children
父组件使用this.$children[0].变量来选中并修改子组件的内容
需要注意的是:由官网vm.$children得知
$children 并不保证顺序,也不是响应式的
所以一般不建议使用此方法来进行传值,因为不能很稳定的找到指定组件的实例,除非这个页面只有一个子组件
另外,此例中,this.$children[0]不是响应式的this.$children[0].变量是响应式的。
子=>父
$emit
此处为观察者模式
- 子组件调用
this.$emit('confirm','点击了确定')来派发confirm事件 - 父组件中
<myAlert @confirm='successCallback'></myAlert>来监听事件;
注意:此处为,谁派发就是谁监听,也就是说,confirm事件的派发者和监听者,都是myAlert组件,myAlert组件监听完毕后将调用父组件的successCallback回调事件,当然这个监听的事件名和触发的事件名都是可以自定义的。
兄弟组件之间互相传值
使用公共节点搭桥
- 使用公共父级组件
$parents或者$root
//组件一
this.$parents.$on('foo',(e)=>{
console.log(e);//此处e为$emit时传入的值
})
//组件二
this.$parents.$emit('foo','bar');//控制台输出bar
- 使用任意两个组件之间传值的方案 点击查看
跨辈分传值
概念,所谓跨辈分传值,就是
祖辈->父辈->子辈->孙辈->...
其中,垮了一个辈分或多个辈分的就是跨辈分传值,例如,祖辈及孙辈
provide/inject
由于多级嵌套,使用props传递显然是不现实的
针对这种情况,vue提供了 provide/inject两个API来完成这件事
- 祖辈使用
provide声明一个变量 - 孙辈使用
inject来注入祖辈声明的变量
写法:
//祖辈
export default {
provide(){//此处可以传入动态变量,与data类似
return {
componentYeye:this
}
},
data(){
return {
yeyedeBianliang:'爷爷的变量'
}
}
}
//孙辈
export default {
inject:['componentYeye'],//此处为数组,注入祖辈声明的变量
mounted(){
console.log(this.componentYeye.yeyedeBianliang);//爷爷的变量
}
}
注意
- 此方法多用来制作组件库时使用。
- 此方法不建议直接在孙辈修改祖辈的数据。因为这些数据可能在多个子组件中使用,如果要修改,应该调用祖辈组件变量的方法来修改,与
vuex中建议变量修改都是用commit类似
使用任意两个组件之间传值的方案 点击查看
任意两个组件之间传值
原型挂载
所谓原型挂载,就是在main.js中将公共变量,事件,都挂在到Vue原型上
//main.js
Vue.prototype.$globalData = {}
Vue.prototype.$sayName = function(e){
console.log('我的名字是',e)
}
new Vue({...})
//组件一
Vue.prototype.$globalData.name='小明';
this.$sayName('小王');//我的名字是小王
//组件二
console.log(this.$sayName.name);//小明
this.$sayName('小王');//我的名字是小王
事件总线
所谓事件总线,就是在当前的Vue实例之外,再创建一个Vue实例来专门进行变量传递,事件处理,管理回调事件等
//main.js中
Vue.prototype.$bus = new Vue();
new Vue({...})
//组件一
this.$bus.$on('sayName',(e)=>{
console.log('我的名字是',e)
})
//组件二
this.$bus.$emit('sayName','小明');//我的名字是 小明
vuex
Vuex是Vue提供的一种,专门用来管理vue中的公共状态,事件等等。详见 从0开始探究vue-公共变量的管理
原文作者: 小寒大人
版权声明: 转载请注明出处(必须保留原文作者署名原文链接)



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· DeepSeek 解答了困扰我五年的技术问题。时代确实变了!
· 本地部署DeepSeek后,没有好看的交互界面怎么行!
· 趁着过年的时候手搓了一个低代码框架
· 推荐一个DeepSeek 大模型的免费 API 项目!兼容OpenAI接口!