Bootstrap table的基本使用总结
最近在学习BootStrap构建页面,现记录BootStrap table 的一些基本使用如下:
HTML文件:
<!DOCTYPE html> <html> <meta charset="utf-8"> <head th:include="include :: header"></head> <body class="gray-bg"> <div class="wrapper wrapper-content "> <div class="col-sm-12"> <div class="ibox"> <div class="ibox-body"> <div class="fixed-table-toolbar"> <div class="columns pull-left"> <button type="button" class="btn btn-primary" onclick="add()"> <i class="fa fa-plus" aria-hidden="true"></i>添加 </button> <button type="button" class="btn btn-danger" onclick="batchRemove()"> <i class="fa fa-trash" aria-hidden="true"></i>删除 </button> </div> <div class="columns pull-right"> <button class="btn btn-success" onclick="reLoad()">查询</button> </div> <div class="columns pull-right"> <input id="searchName" type="text" class="form-control" placeholder=""> </div> </div> <table id="exampleTable" data-mobile-responsive="true"> </table> </div> </div> </div> </div> <div th:include="include :: footer"></div> <script type="text/javascript" src="/js/appjs/common/job/job.js"></script> </body> </html>
JS文件:
$('#exampleTable')
.bootstrapTable(
{
method: 'get', // 服务器数据的请求方式 get or post
url: prefix + "/list", // 服务器数据的加载地址
// showRefresh : true,
// showToggle : true,
// showColumns : true,
iconSize: 'outline',
toolbar: '#exampleToolbar',
striped: true, // 设置为true会有隔行变色效果
dataType: "json", // 服务器返回的数据类型
pagination: true, // 设置为true会在底部显示分页条
// queryParamsType : "limit",
// //设置为limit则会发送符合RESTFull格式的参数
singleSelect: false, // 设置为true将禁止多选
// contentType : "application/x-www-form-urlencoded",
// //发送到服务器的数据编码类型
pageSize: 10, // 如果设置了分页,每页数据条数
pageNumber: 1, // 如果设置了分布,首页页码
// search : true, // 是否显示搜索框
showColumns: false, // 是否显示内容下拉框(选择显示的列)
sidePagination: "server", // 设置在哪里进行分页,可选值为"client" 或者
// "server"
queryParams: function (params) {
return {
// 说明:传入后台的参数包括offset开始索引,limit步长,sort排序列,order:desc或者,以及所有列的键值对
limit: params.limit,
offset: params.offset
// name:$('#searchName').val(),
// username:$('#searchName').val()
};
},
// //请求服务器数据时,你可以通过重写参数的方式添加一些额外的参数,例如 toolbar 中的参数 如果
// queryParamsType = 'limit' ,返回参数必须包含
// limit, offset, search, sort, order 否则, 需要包含:
// pageSize, pageNumber, searchText, sortName,
// sortOrder.
// 返回false将会终止请求
columns: [
{
checkbox: true
},
{
field: 'id',
title: 'id'
},
{
field: 'jobName',
title: '任务名称'
},
{
field: 'jobGroup',
title: '任务分组'
},
{
field: 'beanClass',
title: '任务类'
},
{
field: 'cronExpression',
title: 'cron表达式'
},
{
visible: false,
field: 'methodName',
title: '方法名称'
},
{
visible: false,
field: 'isConcurrent',
title: '任务是否有状态'
},
{
visible: false,
field: 'description',
title: '任务描述'
},
{
visible: false,
field: 'updateBy',
title: '更新者'
},
{
visible: false,
field: 'createDate',
title: '创建时间'
},
{
visible: false,
field: 'updateDate',
title: '更新时间'
},
{
visible: false,
field: 'createBy',
title: '创建者'
},
{
visible: false,
field: 'springBean',
title: 'Spring bean'
},
{
field: 'jobStatus',
title: '停起操作',
formatter: function (value, row, index) {
var e = '<a class="btn btn-success btn-xs" href="#" mce_href="#" title="点击开启" onclick="changeStatus(\''
+ row.id + '\',\'' + row.jobStatus
+ '\')"><i class="fa fa-hourglass-start"></i>开启</a> ';
var f = '<a class="btn btn-danger btn-xs" href="#" mce_href="#" title="点击关闭" onclick="changeStatus(\''
+ row.id + '\',\'' + row.jobStatus
+ '\')"><i class="fa fa-square-o">关闭</i></a> ';
if (row.jobStatus == 0) {
return e;
} else {
return f;
}
}
},
{
title: '操作',
field: 'id',
align: 'center',
formatter: function (value, row, index) {
var e = '<a class="btn btn-primary btn-sm" href="#" mce_href="#" title="编辑" onclick="edit(\''
+ row.id + '\',\'' + row.jobStatus
+ '\')"><i class="fa fa-edit"></i></a> ';
var d = '<a class="btn btn-warning btn-sm" href="#" title="删除" mce_href="#" onclick="remove(\''
+ row.id
+ '\')"><i class="fa fa-remove"></i></a> ';
var f = '<a class="btn btn-success btn-sm" href="#" title="开启" mce_href="#" onclick="resetPwd(\''
+ row.id
+ '\')"><i class="fa fa-key"></i></a> ';
return e + d;
}
}]
});
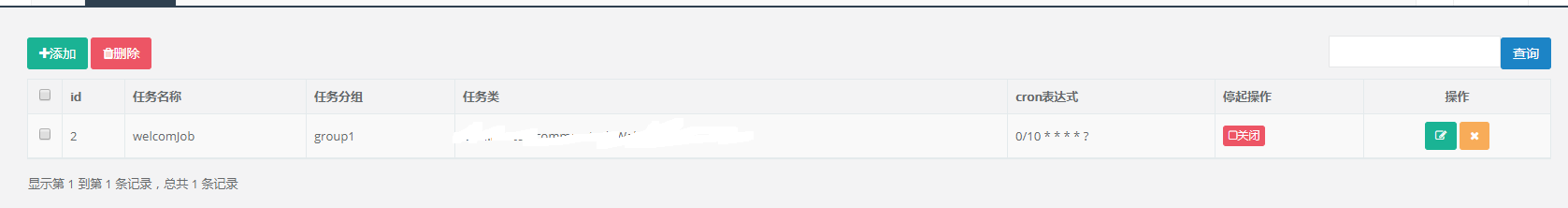
效果如下:

这里关于分页,特别强调一下:
服务器分页/客户端分页的转换,table刷新
bootstrap默认是客户端分页 ,可通过html标签
data-side-pagination:"client"或者js中的
sidePagination: 'server'
指定。注意,这两种后台传过来的json数据格式也不一样
client : 正常的json array格式 [{},{},{}]
server: {“total”:0,”rows”:[]} 其中total表示查询的所有数据条数,后面的rows是指当前页面展示的数据量。
有事需要根据情况改变分页方式,就要用到Methods中的
‘refreshOptions’ //设置更新时候的options
‘refresh’ //设置更新时的 url ,query(往后台传参数)
$("#tablelist").bootstrapTable('refreshOptions', {
sidePagination: 'client' //改为客户端分页
});
$("#tablelist").bootstrapTable('refresh', {
url: "${ctxAdmin}/user/getsearchuserinfo", //重设数据来源
query: {username: $('#sea-username').val(),realname: $("#sea-realname").val(),mobile: $("#sea-mobile").val()}//传到后台的参数
});





