EasyUI numbox输入框,金额格式化显示
1.HTML文件
<th id="sellerHopePrices_Th">委托方保留价:</th>
<td id="sellerHopePrices_Td"><input id="sellerHopePrices" type="text"
name="sellerHopePrices" style="width: 150px;" maxlength="12"
class="easyui-numberbox" data-options="required:true,validType:'length[1,12]'" />
</td>
2.js进行格式户操作
/** * 格式化easyui-numberbox */ function numberBoxFtt(){ $('.easyui-numberbox').each(function(){ var box = $(this); box.numberbox({ groupSeparator:',', parser:function(val){ if(isNaN(val) ||( val=="" && val!="0" )|| val==null){ return null; } else{ return Number(val).toFixed(2).replace('.00',''); } } }); box.textbox('textbox').focus(function(){ //将全局的 “ ,” 逗号在赋值保存的时候,拿掉 var value=box.textbox('textbox').val().replace(/\,/g,""); box.textbox('textbox').val(value); this.select(); }); //为什么这里要定义回车事件呢? box.textbox('textbox').keydown(function(e){ // 按下回车键的时候 if(e.keyCode == 13) { var value=box.textbox('textbox').val().replace(/\,/g,""); if(value != ""){ box.textbox('textbox').val(value); } else { box.textbox('textbox').val("0,0"); } box.textbox('textbox').blur(); } }); }); }
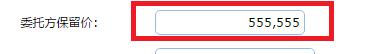
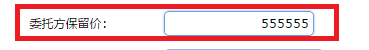
3.效果图