HTTP协议
1.什么是协议?
协议:是通信双方应该遵守的一个共同的规则。只有双方按照指定的规则,一方发送数据,另外一方才能接受到数据。
2.什么是http协议?
在互联网中,我们通过浏览器访问其他的网站,默认都会使用http协议。客户端和服务器之间进行交互的规则。
html : 超文本 标记语言
http协议:超文本传输协议(HTTP,HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议。
设计HTTP最初的目的是为了提供一种发布和接收HTML页面的方法。它是互联网交互的一种规则
http的特点:
1、http协议是基于TCP协议,基于应用层
2、默认端口是80(如果端口号是80,可以省略不写)
http://www.baidu.com:80
http://www.baidu.com
3、http协议永远是客户端(浏览器或者手机等)发送请求,服务器回送响应

客户端访问服务端称为客户端的请求,服务器给浏览器回送数据称为服务器的响应。
3.
1。浏览器如何向服务器发送请求? 常用的请求类型? get请求 和 post请求。 哪些是get请求? 1、地址栏直接输入 2、<form method="get"...> 3、超链接 <a href="....">xx</a> 4、图片链接
哪些是post请求: <form method="post"> 使用 form 表单 发送get 请求和post请求: <body> <form action="/request1" method="get"> 帐号:<input type="text" name="username" /> <br /> 密码:<input type="password" name="password" /> <br /> <input type="submit" value="提交" /> </form> </body> 使用自定义的Servlet代码接受用户的请求: public class Request1Servlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println("get。。。。。。。请求"); response.getWriter().print("This is a get"); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println("post。。。。。。。请求"); response.getWriter().print("This is a post"); } }
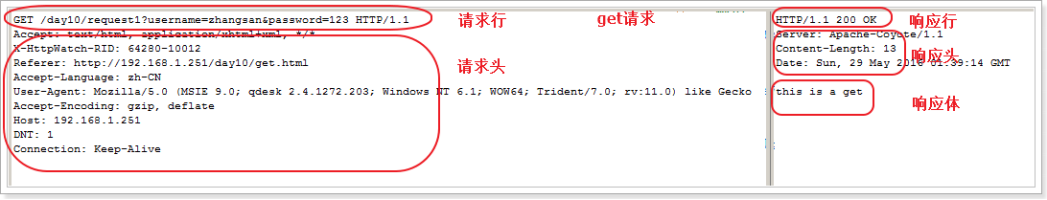
4.http协议中请求格式
http规定:请求的数据必须分成三部分:
1、 请求行
2、 请求头
3、 请求体
Get方式:(参数在请求行内)

Post方式:(参数在请求行内)

请求行:分成3部分:
客户端请求服务器时使用的请求方式:GET、POST
客户端请求服务器的资源路径:/request 1
请求时客户端使用的协议:http/1.1
明显缺陷:浏览器和服务器建立连接后,每次只能处理一次请求。
为了克服上述1.0的缺陷,http1.1 应运而生。它支持持久连接,也就是说在一个TCP连接上可以传送多个http请求和响应,从而减少建立和关闭连接的消耗延时。
请求头:
它是有key和value组成的数据,key和value之间必须使用冒号隔开。一个key可以对应多个value值。
Host:客户端请求的服务器的主机的ip
User-Agent:表示的是客户端在使用什么浏览器访问服务器(在学习下载时使用)
Accept:告诉服务器,客户端可以接受的数据类型
Cookie: 是服务器发给浏览器的数据,在本次访问的时候浏览器会自动带给服务器。如果用户的浏览器是第一次访问某个网站,在请求头中是不会有这个Cookie,只有后续的访问才会有。
Cache-Control:控制缓存的。
根据用户的请求次数,或者是客户端的设置,那么每次请求服务器的时候,可能携带的头都不一样。
Accept: text/html,image/*
Accept-Charset: ISO-8859-1
Accept-Encoding: gzip
Accept-Language:zh-cn
Host: www.itcast.com:80
If-Modified-Since: Tue, 11 Jul 2000 18:23:51 GMT 它记录的是当前网站的最后一次修改时间
Referer: http://www.itcast.com/index.jsp 它可以控制防盗链
User-Agent: Mozilla/4.0 (compatible; MSIE 5.5; Windows NT 5.0) 它使用下载
Connection: close/Keep-Alive
Date: Tue, 11 Jul 2000 18:23:51 GMT
注意:在请求中,只有post请求方式,才会有请求体;get方式的请求,请求数据中是没有请求体的。
5. HTTP协议中的响应格式(服务器 --》 浏览器)
http协议中在定义响应格式:分成3部分:
1、 响应行
2、 响应头
3、 响应体
响应行:分成三部分:
服务器给客户端响应数据使用的协议:http/1.1
200 状态码
OK 状态信息
响应行中的状态码:
1xx 表示客户端请求服务器的时候数据不完整
2xx 表示服务器响应数据成功 200
3xx 表示的是重定向
302:请求重定向。 A找B借钱,B说我没有,但是我告诉你找C借钱,A就会自动的找C
304:服务器告诉客户端,访问的资源没有修改,请浏览器去自己的缓存中找数据。
4xx 服务器没有这个资源。 404 找不到资源
5xx 服务器内部异常了。
响应头:
Location: http://www.itcast.cn/index.jsp 这个需要配合302一起使用(重点)
Server:apache tomcat
Content-Encoding: gzip
Content-Length: 80
Content-Language: zh-cn
Content-Type: text/html; charset=GB2312
Last-Modified: Tue, 11 Jul 2000 18:23:51 GMT 告诉客户端这次请求的资源在服务器中最后一次的修改时间
Refresh: 1;url=http://www.it315.org 定时刷新
Content-Disposition: attachment; filename=aaa.zip
Expires: -1
Cache-Control: no-cache 告诉浏览器不允许缓存当前的资源数据
Pragma: no-cache
Connection: close (关闭)/Keep-Alive(保持连接)
Date: Tue, 11 Jul 2000 18:23:51 GMT
响应体:浏览器需要显示的数据
http协议:超文本传输协议。http协议它是基于请求和响应而设计的协议。
请求和响应模型:一次请求,必然会有一次响应。它们是一一对应的。没有请求,不会有响应。


