jquery微博实例
1.代码实例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>腾讯微博</title>
<style type="text/css">
body {
margin: 0px;
background: url('imgs/wrapBg.jpg') no-repeat #EBF1F1;
}
#logo {
margin: 30px 0 0 300px;
}
#myBody {
width: 800px;
height: 200px;
border: 1px solid #000;
}
#myBdLeft {
width: 590px;
height: 100%;
background: #fff;
float: left;
}
#talkBox {
text-align: left;
margin: 0 0 0 25px;
}
#msgTxt {
width: 540px;
height: 80px;
overflow: hidden;
font-family: Tahoma, Arial;
font-size: 14px;
border: 1px solid gray;
}
#talkBox h2 {
text-align: left;
padding: 0px;
margin: 0px;
font: normal normal normal 18px/29px 'MicroSoft YaHei', SimHei;
}
#funBox {
width: 540px;
}
#funBox a {
color: #000;
text-decoration: none;
font-size: 14px;
}
.creatNew,
.atSome,
.insertFace,
.uploadPic,
.uploadVideo {
background-position: -170px -33px;
display: inline-block;
height: 16px;
padding-left: 18px;
}
.countTxt {
color: #999;
float: right;
line-height: 33px;
margin: 0 15px 0 0;
}
.countTxt em {
font-family: Georgia, Tahoma, Arial;
font-size: 26px;
position: relative;
top: -5px;
vertical-align: middle;
}
.sendBtn {
float: right;
margin: 0 20px 0 0;
padding: 0px;
background: url(imgs/bg1.png) -117px -165px no-repeat;
line-height: 33px;
margin-left: 14px;
height: 30px;
width: 112px;
border: 0px;
cursor: pointer;
}
.sendBtn:hover {
background: url(imgs/bg1.png) 0px -195px no-repeat;
}
#btnCloFri {
cursor: pointer;
}
#myBdRight {
background: #CCEBF4;
width: 210px;
height: 100%;
float: right;
}
.atSomeList {
position: absolute;
background-color: #f0f0f0;
border: 1px solid #a0a0a0;
width: 60px;
list-style: none;
}
.atSomeList a {
text-decoration: none;
color: #c0c0c0;
}
.showFace {
position: absolute;
background-color: #f0f0f0;
border: 1px solid #a0a0a0;
width: 200px;
}
</style>
<!-- <script src="jquery-1.11.3.js" type="text/javascript"></script> -->
<script src="jquery-1.8.2.min.js"></script>
<script src="js/06weibo.js" type="text/javascript">
</script>
</head>
<body>
<imgs id="logo" src="imgs/b3_100901.png" alt="" />
<center>
<div id="myBody">
<div id="myBdLeft">
<div id="talkBox">
<h2>
<a>夏天来了,你懂得......</a></h2>
<textarea id="msgTxt"></textarea>
<div id="funBox">
<a href="javascript:void(0);" class="creatNew">话题</a>
<a href="javascript:void(0);" class="atSome">朋友</a>
<a href="javascript:void(0);" class="insertFace">表情</a>
<a href="javascript:void(0);" class="uploadPic">照片</a> <a href="javascript:void(0);" class="uploadVideo">视频</a>
</div>
<div id="sendBox">
<input type="button" class="sendBtn" value="" />
<span class="countTxt">还能输入<em>140</em>字</span>
</div>
</div>
</div>
<div id="myBdRight">
</div>
</div>
</center>
</body>
</html>
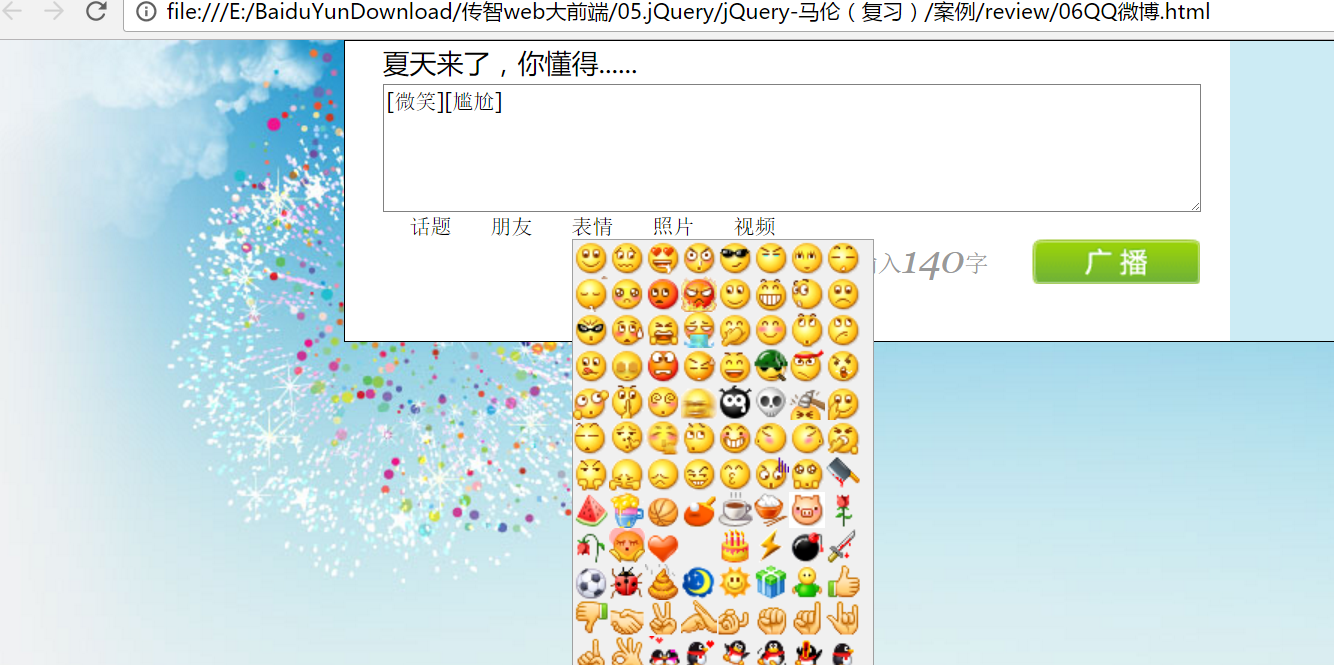
2.实际效果