CSS justify-content布局让最后一行元素左对齐的两种实用方式
justify-content 问题描述
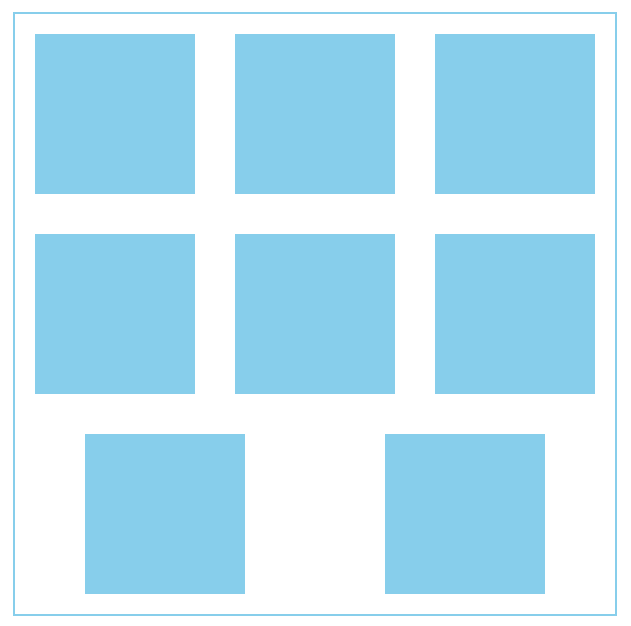
在CSS fle布局中,最后一行的元素个数不满的时候,使用justify-content来实现某中对其方式的时候,我们发现在最后一行的元素是space-around或者space-between的样式,而不是我们想要的左对齐。
如下代码以space-around举例:
.wrap { width: 300px; border: 1px solid skyblue; display: flex; flex-wrap: wrap; justify-content: space-around; } .wrap div { width: 80px; height: 80px; margin: 10px; background: skyblue; }
<div class="wrap">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
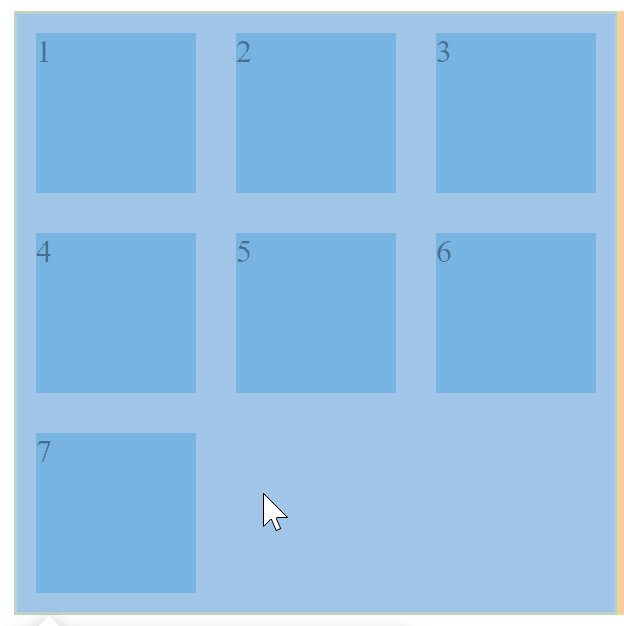
可以看到最后一行的元素个数不够,不是我们想要的效果

使用margin自适应的方法解决
.wrap div:last-child { /* 让最后一个元素的右边距自动适应,从而实现左对齐的效果。*/ margin-right: auto; }
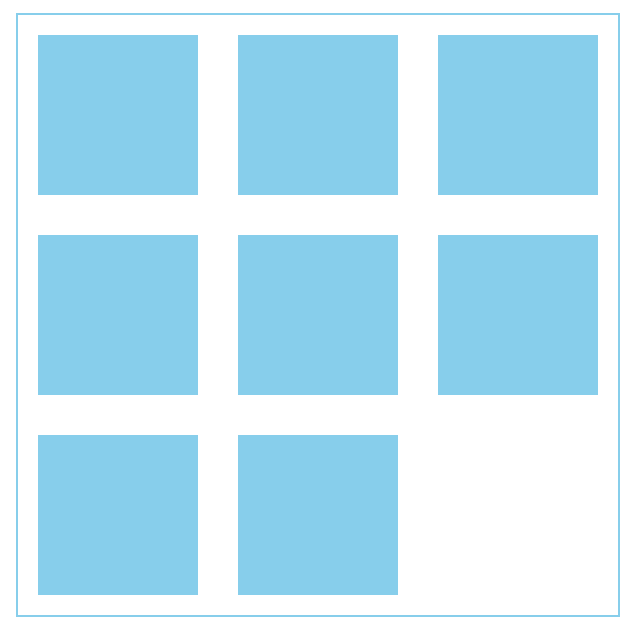
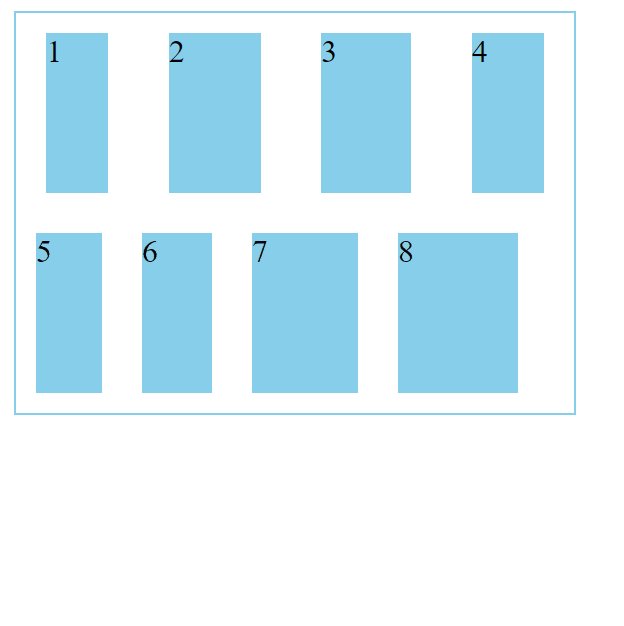
给最后一个元素设置margin-right取值为auto,让该元素的右边距自适应剩余空间

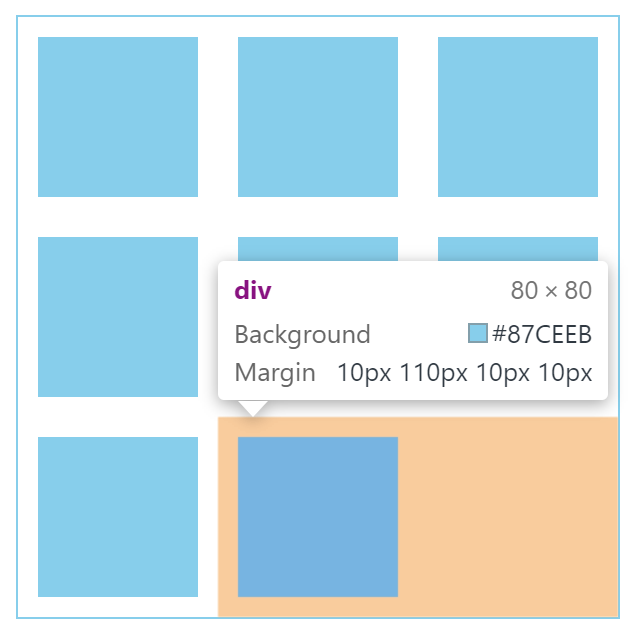
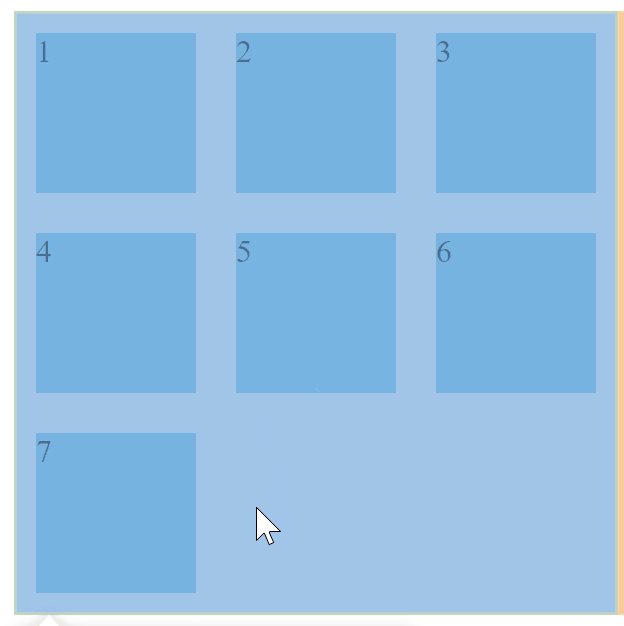
控制台查看最后一个子元素,可以明确的看到最后一个子元素会根据剩余空间自动适应

当我们随机删除某一个的时候最后一个元素的边距会自动适应吗?
.wrap { width: 300px; border: 1px solid skyblue; display: flex; flex-wrap: wrap; justify-content: space-around; } .wrap div { width: 80px; height: 80px; margin: 10px; background: skyblue; } .wrap div:last-child { /* 让最后一个元素的右边距自动适应,从而实现左对齐的效果。 */ margin-right: auto; }
<div class="wrap">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
let oDiv = document.querySelectorAll(".wrap div");
for (var i = oDiv.length - 1; i >= 0; i--) {
oDiv[i].onclick = function() {
this.remove();
}
}
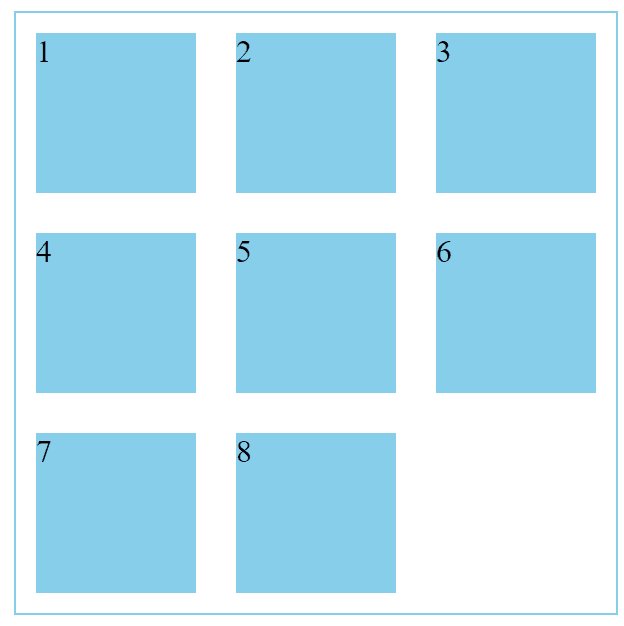
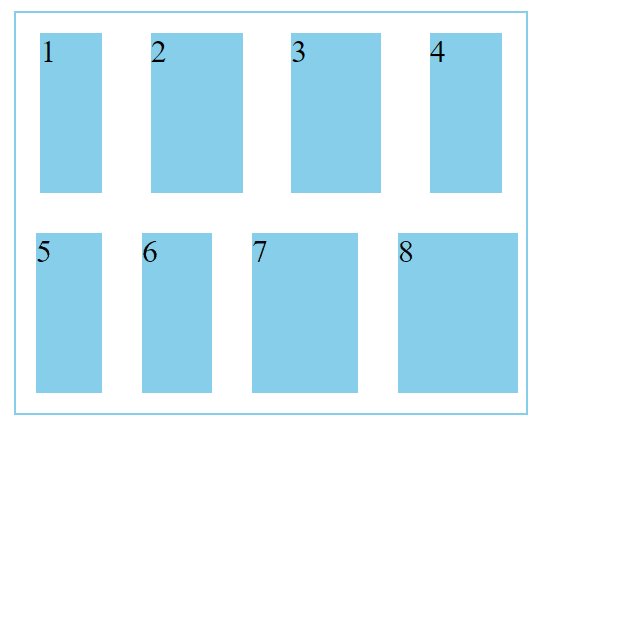
删除某一个后,CSS样式会自动映射到最后一个元素身上,效果还是我们想要的,所以没问题

如果子项的宽度在不确定的情况下呢
.wrap { width: 300px; border: 1px solid skyblue; display: flex; flex-wrap: wrap; justify-content: space-around; } .wrap div { width: 80px; height: 80px; margin: 10px; background: skyblue; } .wrap div:last-child { /* 让最后一个元素的右边距自动适应,从而实现左对齐的效果。 */ margin-right: auto; }
<div class="wrap">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
let oDiv = document.querySelectorAll(".wrap div");
for (var i = oDiv.length - 1; i >= 0; i--) {
oDiv[i].style.width = rand(80, 30) + "px";
}
// 封装随机数
function rand(max, min) {
return Math.floor( Math.random() * (max - min + 1) + min);
}
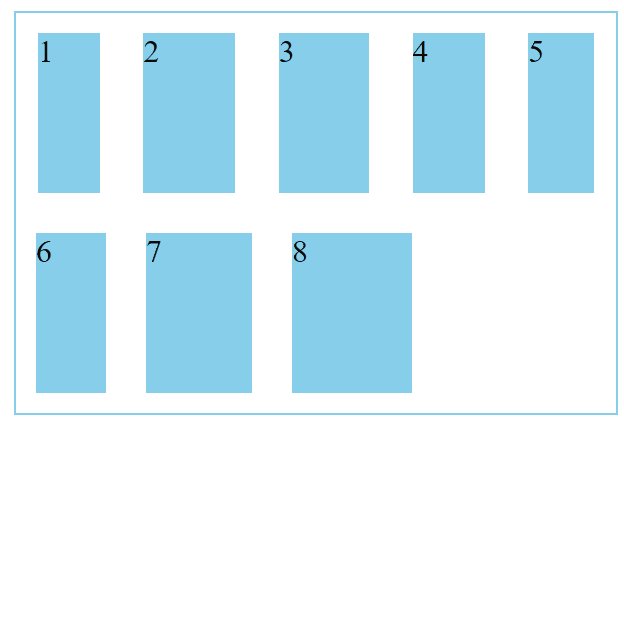
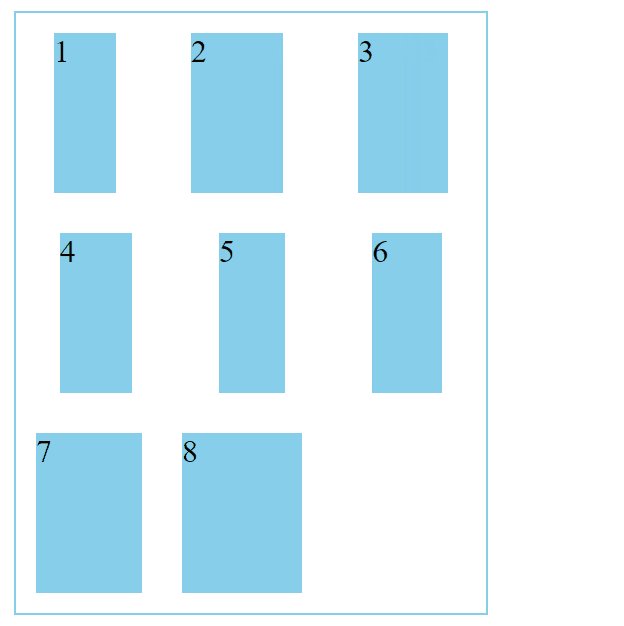
最后一子项设置margin-right: auto,最终效果如下:

使用CSS中after(伪元素)来实现最后一行的左对齐
.wrap { width: 300px; border: 1px solid skyblue; display: flex; flex-wrap: wrap; justify-content: space-around; } .wrap div { width: 80px; height: 80px; margin: 10px; background: skyblue; } .wrap::after { content: ""; display: block; flex: 1; /* 与flex: auto;等效都是自适应剩余空间*/ }
<div class="wrap">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
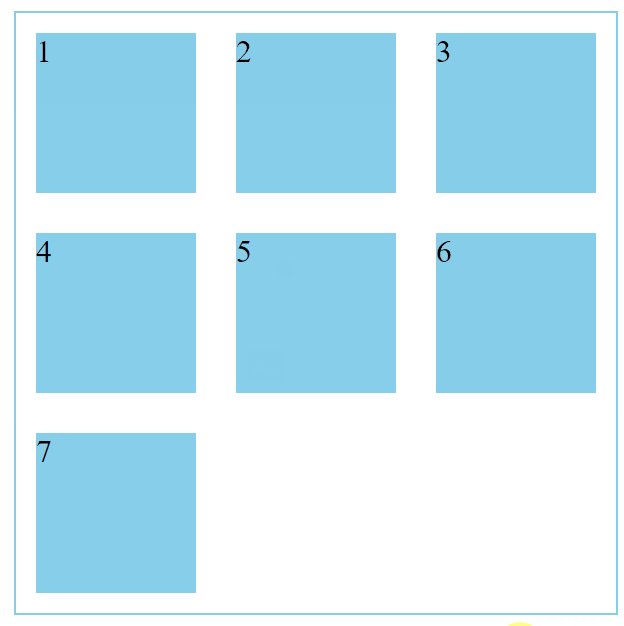
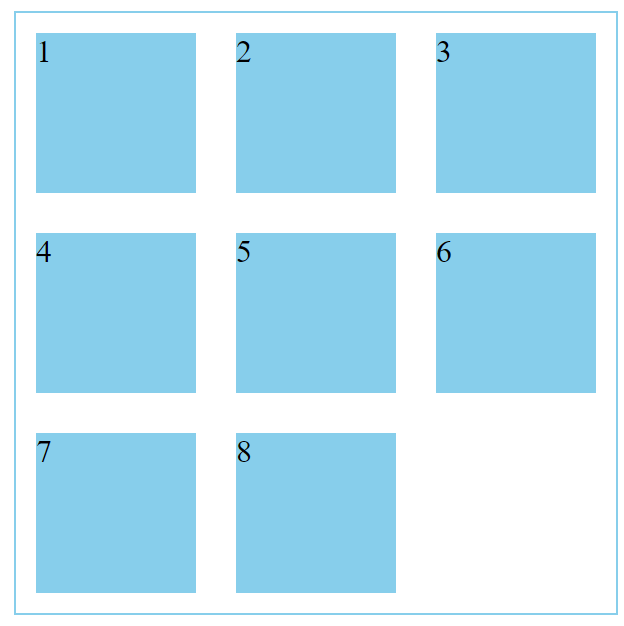
效果如下:

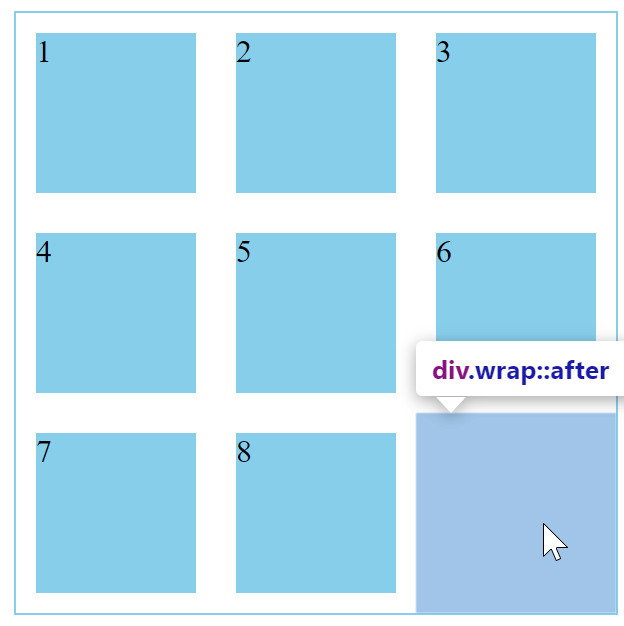
控制台查看伪元素,可以看到伪元素进行了占位

分类:
css






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构