vscode运行vue项目(vscode插件安装)
1.vetur(vue文件基本语法的高亮插件)

2.eslin(智能错误检测插件)
3.Auto Close Tag(自动闭合HTML/XML标签)
4.Auto Rename Tag(自动完成另一侧标签的同步修改)
5.Debugger for Chrome(映射vscode上的断点到chrome上,方便调试)

6.open in browser(右键项目单击启动,运行单个HTML页面)

7.JavaScript(ES6) code snippets(ES6语法智能提示以及快速输入,除js外还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间)

8.Path Intellisense(自动路径补全)

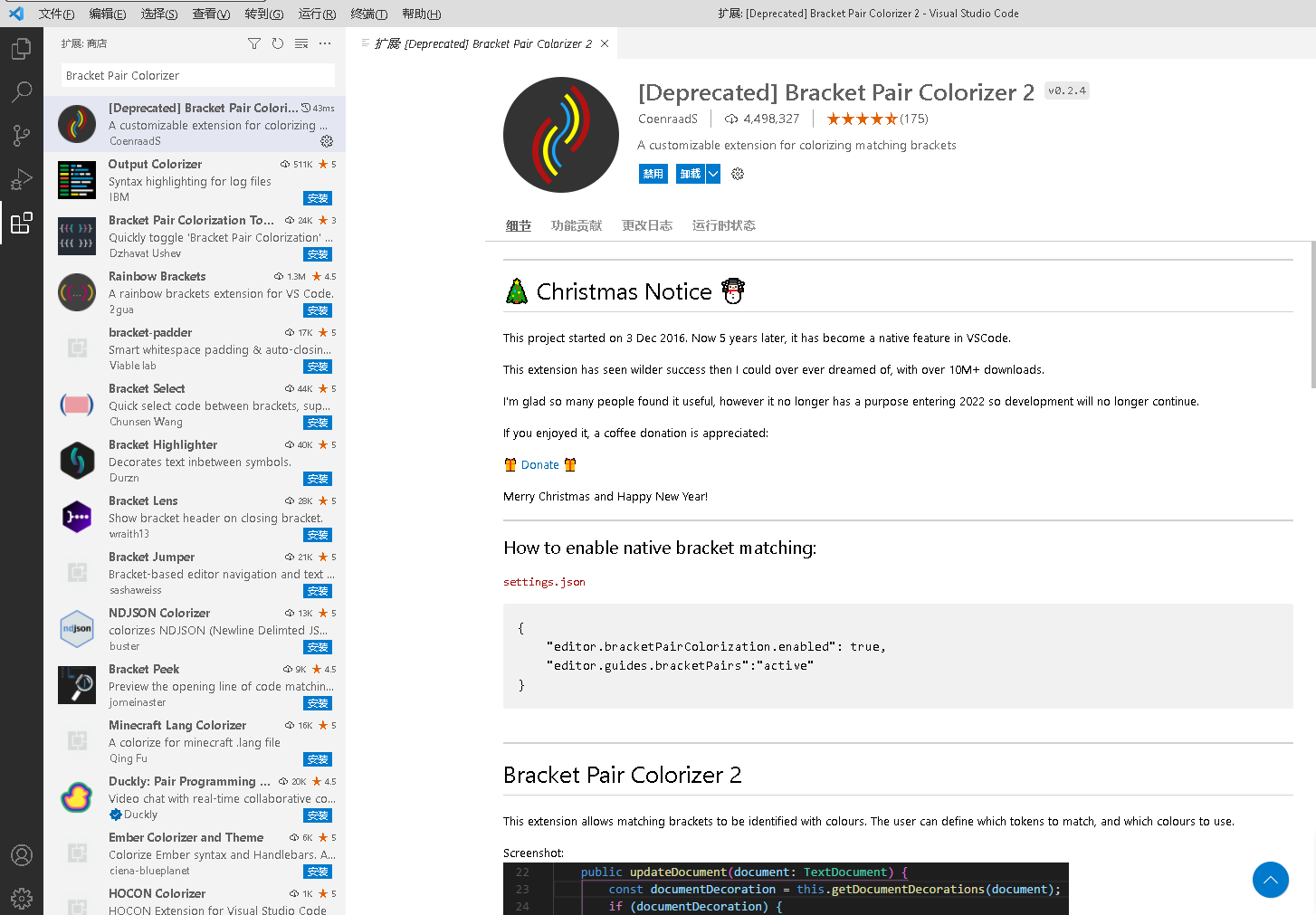
9.Bracket Pair Colorizer(将匹配的括号染成相同的颜色。新版本的vscode将该功能内置,之后无需再单独安装这个插件)

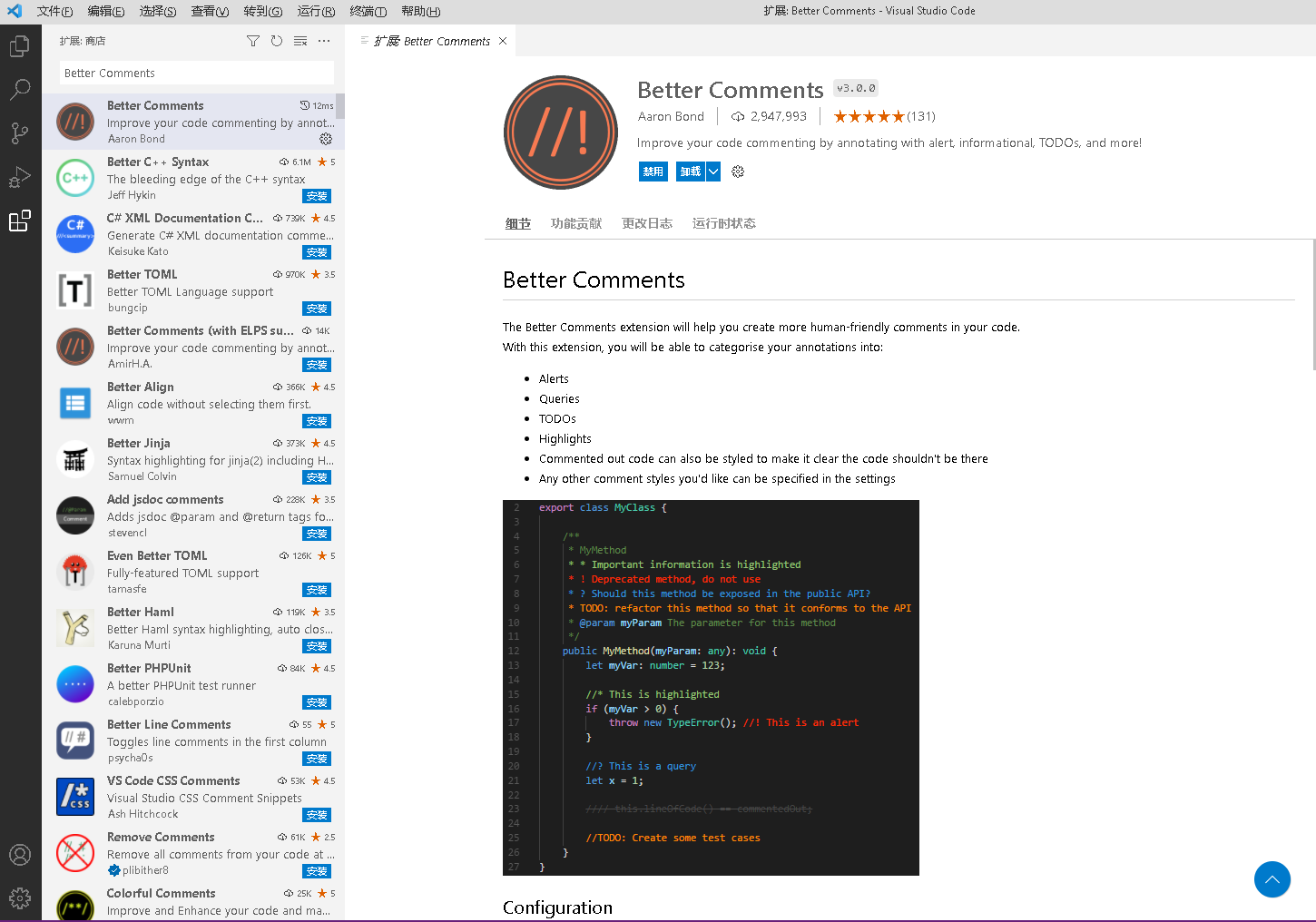
10.Better Comments(可以帮助你编写便于阅读的注释)
使用Better Comments扩展,你可以将注释分为警告、询问、待办、重点等几大类。
在双斜线后面使用下述字符做标记:
- * 表示重点
- ! 表示错误和警告
- ? 表示询问和问题
- // 表示删除
- TODO 表示待办事项

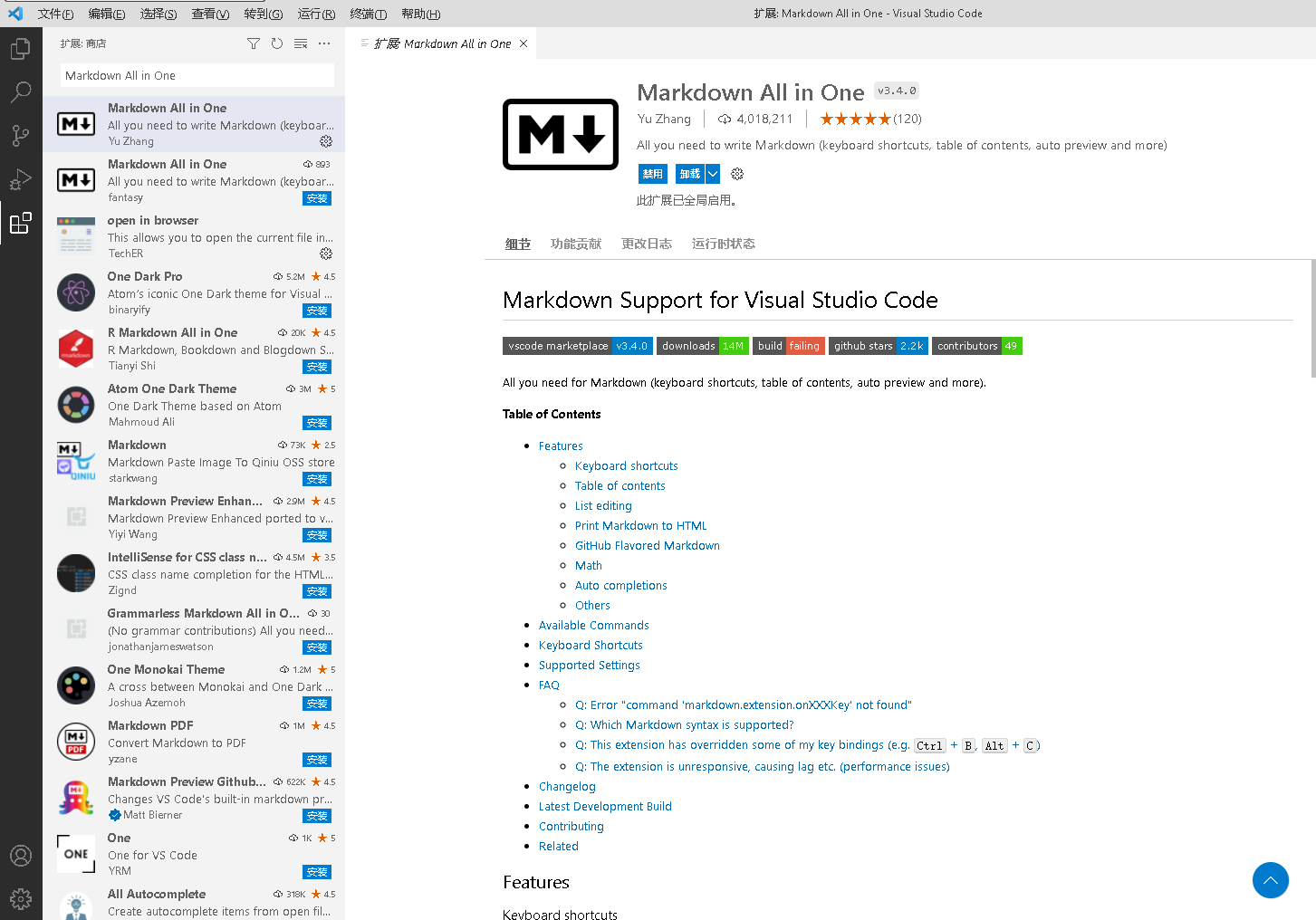
11.Markdown All in One(可以处理所有的markdown需求,例如自动预览、快捷键、自动完成等。例如,要在Markdown中加粗字体,只需要选中文字按快捷键Ctrl+B即可,这样可以提高生产力。)

13.VisualCode Integrated Terminal(将命令/终端放在VSCode编辑器中不仅会使工作更为轻松,还能节省空间。)

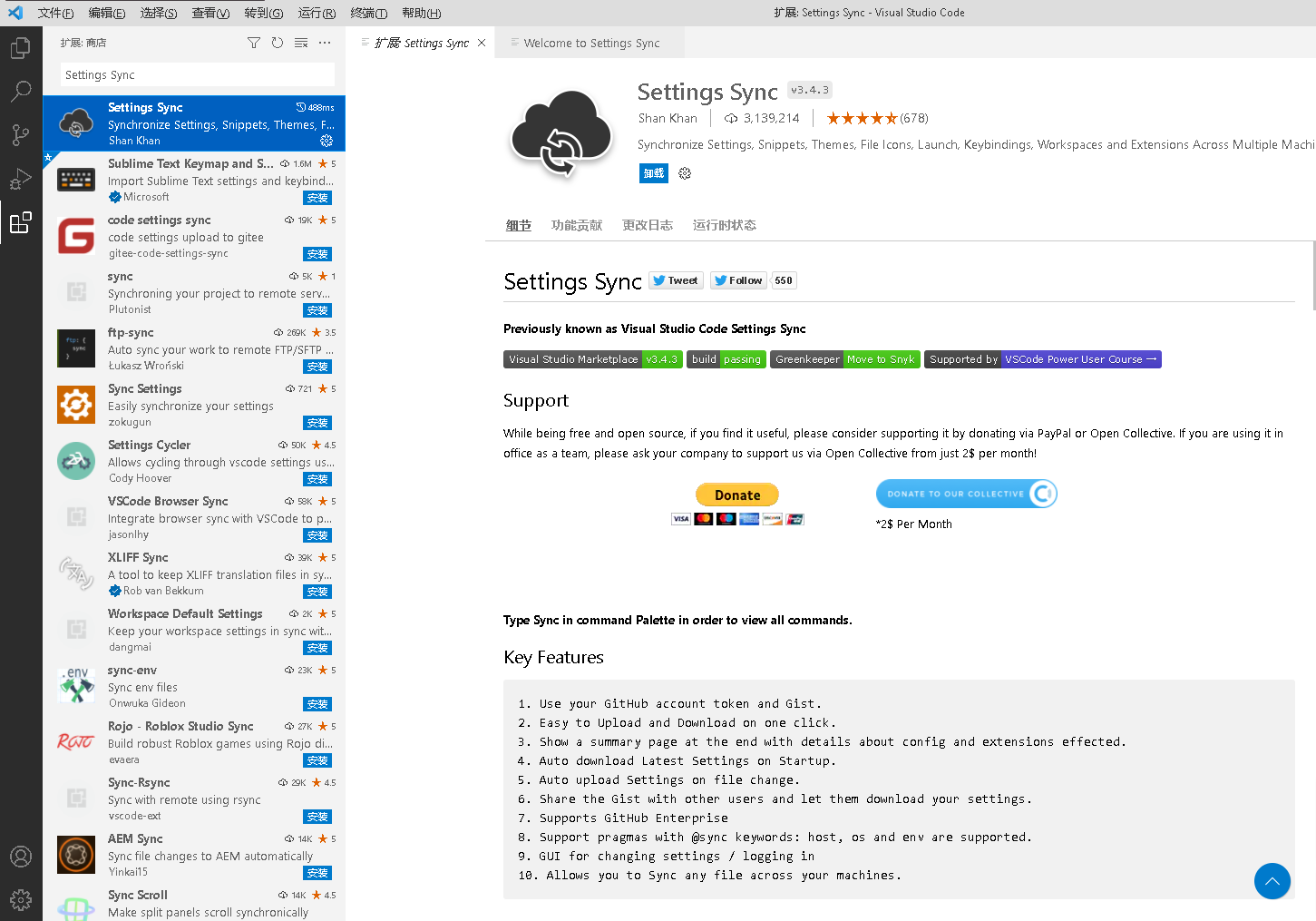
14.Settings Sync(使用多台机器时,该扩展将大有帮助。Settings sync让所有电脑/笔记本电脑依照visual studio的设置方式实现同步。)

15.LiveServer(在使用Live Server时,该VSCode扩展将有助于打开当前项目的Live web服务器。一般这项工作用像Webpack这样的构建器完成即可,但是该扩展显然更为有效。只需右击并打开运行live server,便会自动完成剩余的工作。)

16.Beautify(Beautify是另一用于代码格式化的良好扩展,与前文提到的Prettier几乎一样,但是效果更漂亮。到目前为止,它已有将近1200万的下载量了,还用笔者再多说什么吗。它可以格式化用Javascript、JSON、Sass、CSS和HTML编写的代码。)

17.Emmet(它可以帮助开发人员提高编写代码的速度。)
emmet已在vscode中内置,输入一段可展开的代码,vscode会自动跳出一个后面带有“Emmet Abbreviation”的提示栏,点击提示栏/回车/Tab都可以展开缩写代码。内置emmet比较长的缩写vscode并不能自动识别出来
vscode没有自动跳出可展开的内容,按下Tab键,如果代码正确,也可以自动展开。

17.VSCode Icons(这是为前端开发人员打造的VSCode扩展。与前文提到的material图标很相似,但是设计不同。前端开发人员通常都喜欢可视化,对吧。这个图标有助于查看文件类型,不管它们是HTML,CSS, Javascript还是其他类型。)

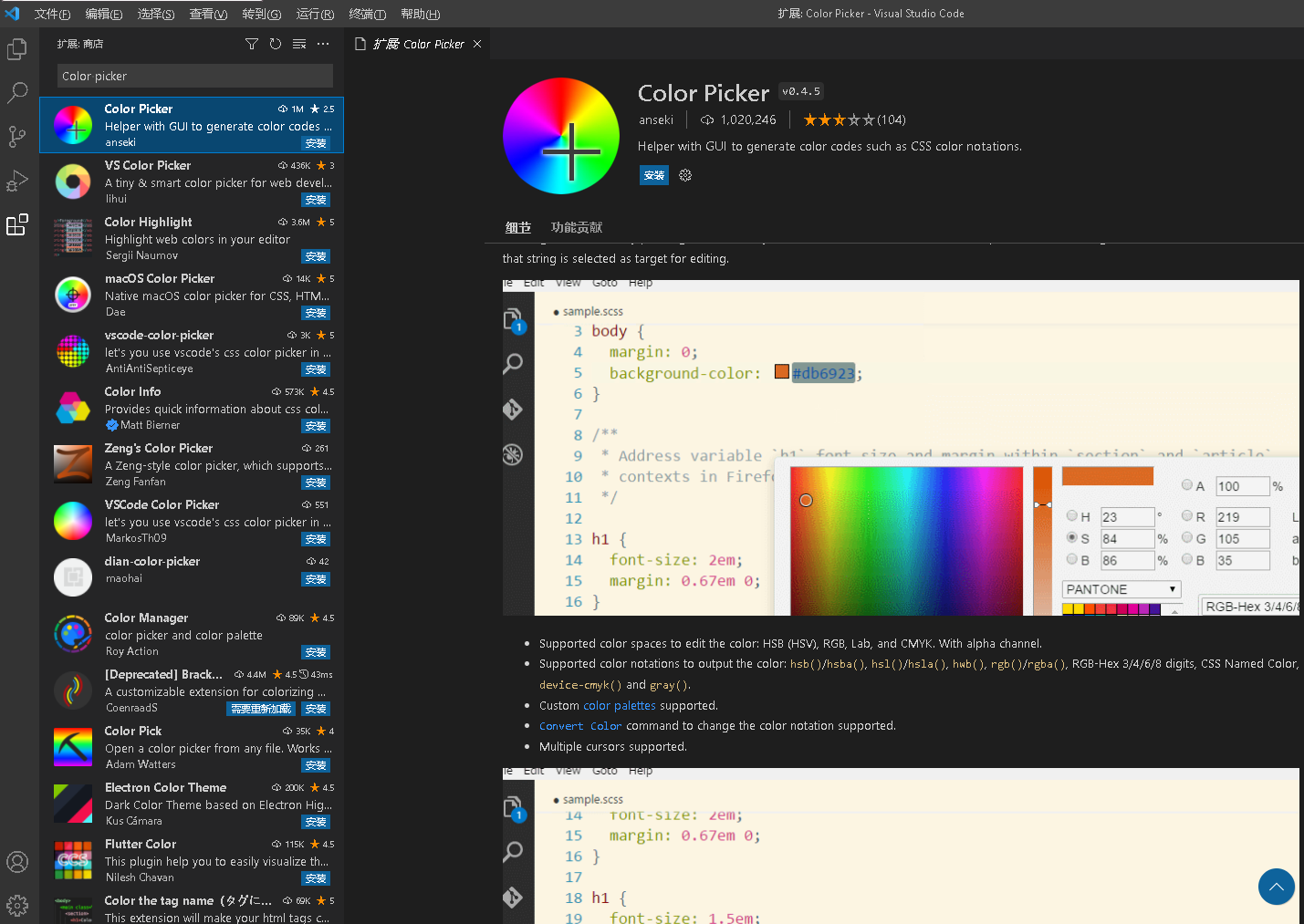
18.Color picker(颜色选择器扩展有助于轻松选择CSS文件中的颜色。它将立即反映或应用到当前正在处理的属性。若喜欢使用RGBA颜色,也可以使用。)

19.Live Share
Live Share是VSCode文本编辑器中最先进的特性之一。当与团队成员一起工作时,它无可挑剔。LiveShare的功能之一是允许每个开发人员实时地与其他开发人员共享代码片段。
这一点堪称完美,且有助于实现更加高效和多产团队协作。LiveShare允许即时共享当前的项目,即使在调试时也是如此。
协作者不需要安装任何存储库、sdk或任何东西来连接其他开发人员的当前代码。团队中的每个人都可以通过协作来远程探索和修复问题。