【CSS】网页样式记录
一、按钮
p.tiy {
display: inline-block;
margin-top: 15px;
margin-bottom: 10px;
vertical-align: middle;
text-decoration: none;
color: rgb(255, 255, 255);
background-color: rgb(233, 104, 107);
text-align: center;
cursor: pointer;
white-space: nowrap;
box-shadow: rgba(0, 0, 0, 0.117647) 0px 2px 6px, rgba(0, 0, 0, 0.239216) 0px 1px 2px;
font-family: 微软雅黑;
border-width: initial;
border-style: none;
border-color: initial;
border-image: initial;
outline: 0px;
padding: 8px 18px;
overflow: hidden;
transition: 0.2s ease-out;
border-radius: 2px;
}
测试代码:
<html> <head> <style> p.tiy { display: inline-block; margin-top: 15px; margin-bottom: 10px; vertical-align: middle; text-decoration: none; color: rgb(255, 255, 255); background-color: rgb(233, 104, 107); text-align: center; cursor: pointer; white-space: nowrap; box-shadow: rgba(0, 0, 0, 0.117647) 0px 2px 6px, rgba(0, 0, 0, 0.239216) 0px 1px 2px; font-family: 微软雅黑; border-width: initial; border-style: none; border-color: initial; border-image: initial; outline: 0px; padding: 8px 18px; overflow: hidden; transition: 0.2s ease-out; border-radius: 2px; } </style> </head> <body> <p class="tiy"> <a href="http://www.baidu.com">试一试</a> </p> </body> </html>
二、圆角矩形

div
{
text-align:center;
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:250px;
border-radius:25px;
-moz-border-radius:25px; /* 老的 Firefox */
}
测试代码:
<!DOCTYPE html> <html> <head> <style> div { text-align:center; border:2px solid #a1a1a1; padding:10px 40px; background:#dddddd; width:250px; border-radius:25px; -moz-border-radius:25px; /* 老的 Firefox */ } </style> </head> <body> <div>这是个圆角矩形哦</div> </body> </html>
三、表格

<table border="1" cellpadding="2" cellspacing="0" > <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> </table>
四、还是表格

<style> table,table tr th, table tr td { border:1px solid #0094ff; } table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-collapse: collapse; padding:2px;} table th{background:#777777;} </style> <table > <tr><th>标题</th><th>标题</th><th>标题</th><th>标题</th><th>标题</th></tr> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> <tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr> </table>
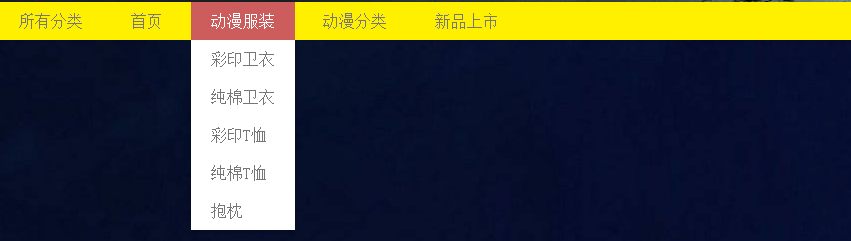
五、菜单栏

CSS:
* { margin: 0; padding: 0; } /*body {*/ /*font: 300 14px "HelveticaNeue-Light","Helvetica Neue Light","Helvetica Neue",Helvetica,Arial,"Lucida Grande",sans-serif;*/ /*background: #f5f5f5;*/ /*}*/ ul { background: #fff000; box-shadow: 0 0 10px rgba(0, 0, 0, 0.2); white-space: nowrap; /* 避免文字換行 */ } ul li { position: relative; /* 使子選單依照母選單的座標顯示 */ } /* 設定母選單的連結樣式 */ ul li a { text-decoration: none; color: #777; padding: 10px 20px; display: block; background: bottom right no-repeat; } /* 當母選單下沒有子選單時,也就是說只有一個連結時,隱藏detail.png */ ul li a:only-child { background: none; } ul li:hover { background-color: indianred; } ul li:hover > a { color: #fff; } ul li:hover > ul { display: block; /* 滑鼠滑入母選單後,顯示子選單 */ } nav > ul > li { display: inline-block; /* 使一級選單排成一橫列 */ } /* 二級選單顯示於一級選單的正下方 */ ul ul { position: absolute; top: 100%; list-style: none; background: #fff; box-shadow: 0 3px 3px rgba(0, 0, 0, 0.2); display: none; } /* 三級選單則顯示於二級選單的右方 */ ul ul ul { position: absolute; left: 100%; top: 0; }
Html:
<nav style="position: relative; top: 180px"> <ul> <li><a href="https://shop108592958.taobao.com/search.htm?" target="_self">所有分类</a> <ul> <li><a href="https://shop108592958.taobao.com/search.htm?" target="_self">所有宝贝</a></li> <li><a href="https://shop108592958.taobao.com/category-1225045422.htm?" target="_self">动漫服装</a> <ul> <li><a href="https://shop108592958.taobao.com/search.htm?" target="_self">彩印卫衣</a></li> <li><a href="https://shop108592958.taobao.com/search.htm?" target="_self">纯棉卫衣</a></li> <li><a href="https://shop108592958.taobao.com/search.htm?" target="_self">彩印T恤</a></li> <li><a href="https://shop108592958.taobao.com/search.htm?" target="_self">纯棉T恤</a></li> <li><a href="https://shop108592958.taobao.com/search.htm?" target="_self">抱枕</a></li> </ul> </li> </ul> </li> <li><a href="https://shop108592958.taobao.com/" target="_self">首页</a></li> <li><a href="https://shop108592958.taobao.com/" target="_self">动漫服装</a> <ul> <li><a href="https://shop108592958.taobao.com/search.htm?" target="_self">彩印卫衣</a></li> <li><a href="https://shop108592958.taobao.com/search.htm?" target="_self">纯棉卫衣</a></li> <li><a href="https://shop108592958.taobao.com/search.htm?" target="_self">彩印T恤</a></li> <li><a href="https://shop108592958.taobao.com/search.htm?" target="_self">纯棉T恤</a></li> <li><a href="https://shop108592958.taobao.com/search.htm?" target="_self">抱枕</a></li> </ul> </li> <li><a href="https://shop108592958.taobao.com/" target="_self">动漫分类</a> </li> <li><a href="https://shop108592958.taobao.com/" target="_self">新品上市</a> <ul> <li><a href="https://shop108592958.taobao.com/search.htm?" target="_self">2017年11月-12月</a></li> <li><a href="https://shop108592958.taobao.com/search.htm?" target="_self">2017年9月-10月</a></li> <li><a href="https://shop108592958.taobao.com/search.htm?" target="_self">2017年7月-8月</a></li> </ul> </li> </ul> </nav>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义