【WPF】HandyControl调整样式色系
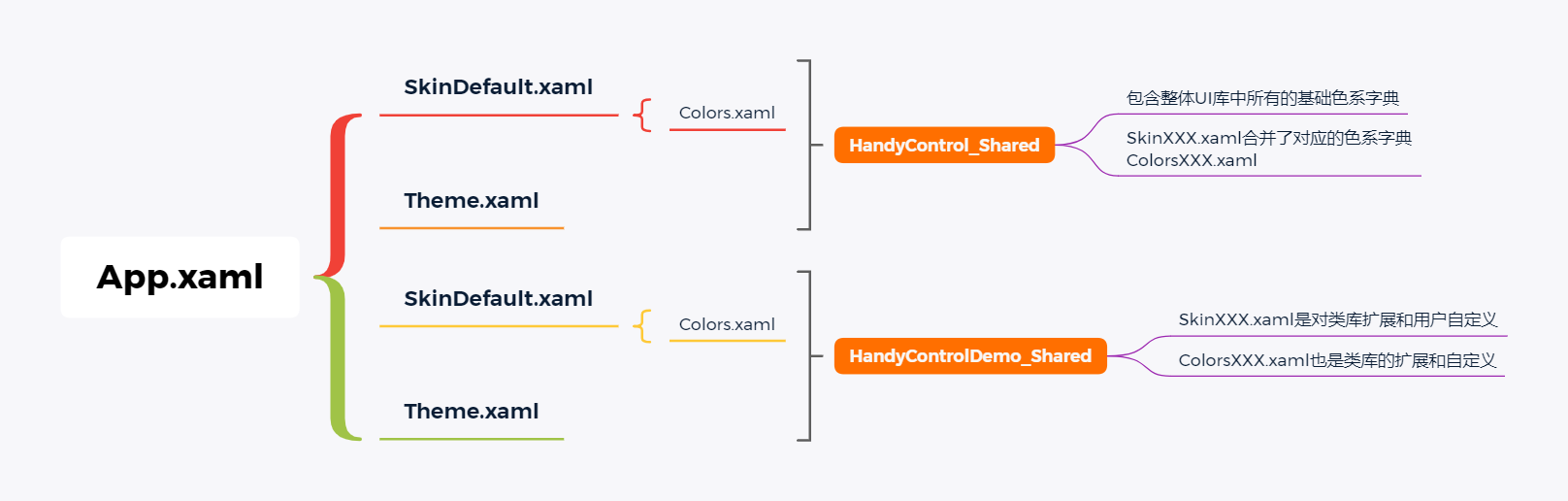
图解关系
资源组成
主要分为Theme.xaml和SkinXXX.xaml两类资源字典文件,属于HandyControl_Shared是HandyControl库自带的相关色系和样式资源,属于本地案例HandyControlDemo_Shared的Theme.xaml以及SkinXXX.xaml为类库样式的扩展和色系自定义,同时也是用户自定义样式,总之一句话就是UI库没有的,当前项目需要,就添加到本地

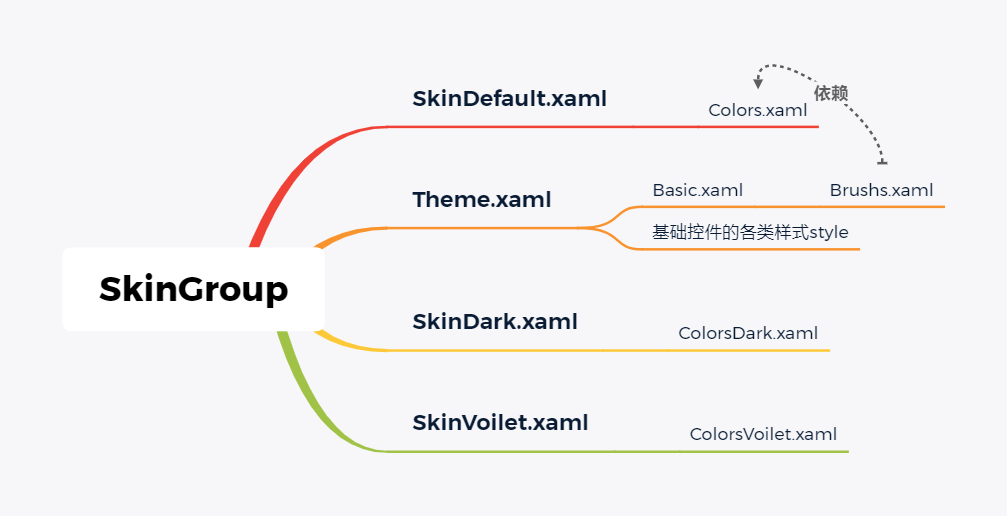
色系与皮肤组
每一个皮肤组,就是一套完整的运行项目皮肤,至少有一个Theme.xaml和SkinXXX.xaml组成,其中,画刷间接性依赖不同SkinXXX.xaml中对应的ColorsXXX.xaml

如果只是为了替换默认色系,可以直接替换App.xaml中上文提过的SkinXXX.xaml,即可
自定义本地色系时,需要将源码Colors.xaml中的所有内容拷贝到本地项目内的资源样式中文件中,主要 目的是为了保持,色系和皮肤的结构的统一性,便于日后维护,自定义本地色系依旧是基于上述案例项目进行本地改造
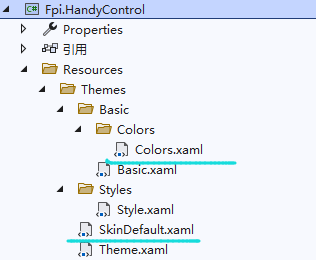
调整色值
新建Colors.xaml以及SkinDefault.xaml,Colors.xaml用于存放本地颜色值,SkinDefault.xaml用于作为中间层进行字典合并,同时保证目录结构的统一性

复制HandyControl源码HandyControl_Shared中的Colors.xaml,每个颜色样式的的说明可查看[官方文档-颜色]https://handyorg.gitee.io/handycontrol/basic_xaml/colors/,依据用途调整对应的色值,以下是笔者自己调整之后的样式
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:system="clr-namespace:System;assembly=mscorlib"> <Color x:Key="LightPrimaryColor">#f3fbff</Color> <Color x:Key="PrimaryColor">#326cf3</Color> <Color x:Key="DarkPrimaryColor">#326cf3</Color> <Color x:Key="LightDangerColor">#fff6f7</Color> <Color x:Key="DangerColor">#db3340</Color> <Color x:Key="DarkDangerColor">#db3340</Color> <Color x:Key="LightWarningColor">#fffcf5</Color> <Color x:Key="WarningColor">#e9af20</Color> <Color x:Key="DarkWarningColor">#e9af20</Color> <Color x:Key="LightInfoColor">#f1fdff</Color> <Color x:Key="InfoColor">#00bcd4</Color> <Color x:Key="DarkInfoColor">#00bcd4</Color> <Color x:Key="LightSuccessColor">#f3fff6</Color> <Color x:Key="SuccessColor">#2db84d</Color> <Color x:Key="DarkSuccessColor">#2db84d</Color> <Color x:Key="PrimaryTextColor">#212121</Color> <Color x:Key="SecondaryTextColor">#757575</Color> <Color x:Key="ThirdlyTextColor">#bdbdbd</Color> <Color x:Key="ReverseTextColor">#212121</Color> <Color x:Key="TextIconColor">White</Color> <Color x:Key="BorderColor">#e0e0e0</Color> <Color x:Key="SecondaryBorderColor">#757575</Color> <Color x:Key="BackgroundColor">#eeeeee</Color> <Color x:Key="RegionColor">LightSkyBlue</Color> <Color x:Key="SecondaryRegionColor">#eeeeee</Color> <Color x:Key="ThirdlyRegionColor">White</Color> <Color x:Key="TitleColor">#326cf3</Color> <Color x:Key="SecondaryTitleColor">#326cf3</Color> <Color x:Key="DefaultColor">White</Color> <Color x:Key="DarkDefaultColor">#D0326cf3</Color> <Color x:Key="AccentColor">#f8491e</Color> <Color x:Key="DarkAccentColor">#f8491e</Color> <Color x:Key="DarkMaskColor">#20000000</Color> <Color x:Key="DarkOpacityColor">#40000000</Color> <system:UInt32 x:Key="BlurGradientValue">0x99FFFFFF</system:UInt32> </ResourceDictionary>
名称 用途
PrimaryColor 主色调
DarkPrimaryColor 主色调(深色)
DangerColor 错误、危险
DarkDangerColor 错误、危险(深色)
WarningColor 警告
DarkWarningColor 警告(深色)
InfoColor 信息
DarkInfoColor 信息(深色)
SuccessColor 成功
DarkSuccessColor 成功(深色)
PrimaryTextColor 主文本
SecondaryTextColor 次级文本
ThirdlyTextColor 末级文本
ReverseTextColor 反色文本
TextIconColor 一般用于深色背景下的文字或图标
BorderColor 边框
SecondaryBorderColor 次级边框
BackgroundColor 主背景色
RegionColor 区域块背景
SecondaryRegionColor 次级区域块背景
ThirdlyRegionColor 末级区域块背景
TitleColor 标题背景
SecondaryTitleColor 次级标题背景
DefaultColor 默认颜色
DarkDefaultColor 次级默认颜色
AccentColor 提醒
DarkAccentColor 提醒(深色)
DarkMaskColor 作为遮罩使用
DarkOpacityColor 半透明背景
BlurGradientValue 仅用于模糊窗口的背景
SkinDefault.xaml
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="pack://application:,,,/Fpi.HandyControl;component/Resources/Themes/Basic/Colors/Colors.xaml"/> </ResourceDictionary.MergedDictionaries> </ResourceDictionary>
替换色系资源
修改App.xaml
<Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="pack://application:,,,/Fpi.HandyControl;component/Resources/Themes/SkinDefault.xaml"/> <!--<ResourceDictionary Source="pack://application:,,,/HandyControl;component/Themes/SkinViolet.xaml"/>--> <!--<ResourceDictionary Source="pack://application:,,,/HandyControl;component/Themes/Theme.xaml"/>--> <ResourceDictionary Source="pack://application:,,,/Fpi.HandyControl;component/Resources/Themes/Theme.xaml"/> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources>
此处theme.xaml可以选用上一个,也就是原先默认的,此处也重写了theme,不过并没有添加功能
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="pack://application:,,,/HandyControl;component/Themes/Theme.xaml"/> <ResourceDictionary Source="Basic/Basic.xaml"/> <ResourceDictionary Source="Styles/Style.xaml"/> </ResourceDictionary.MergedDictionaries> </ResourceDictionary>
此处的Basic.xaml是其他一些资源,没有可不加,Style.xaml是其他一些样式,没有可不加。
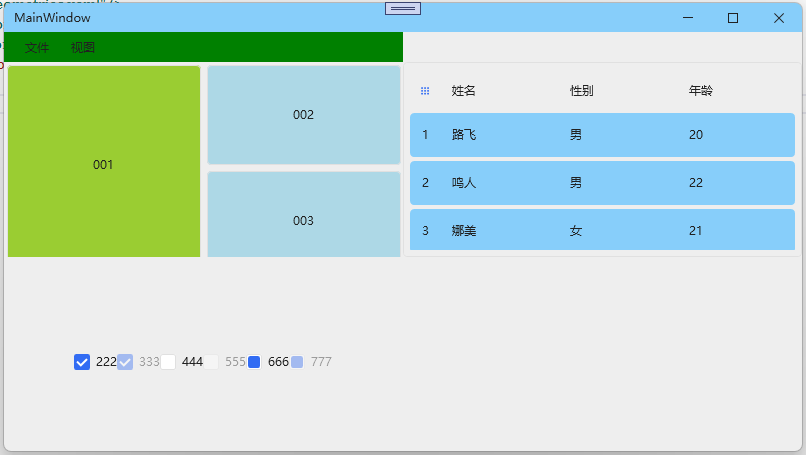
运行效果

改完也发现了,我想修改窗体的颜色,修改的是RegionColor ,但是导致DataGrid的颜色也变了。目前暂时没找到单独改窗体的颜色的。
如果有人知道,还请留言告知一下。
更正:修改窗体的标题栏的背景色:
NonClientAreaBackground="Red"
组合色值(非必要)
此操作为可选操作,为用户对现有控件画刷颜色进行整体重写时可用(比较简单粗暴的操作),画刷用途请查看[官方文档-画刷]https://handyorg.gitee.io/handycontrol/basic_xaml/brushes/,这样的破坏性修改,建议在不熟悉HandyControl情况下不要轻易应用的实际生产中,容易打乱HandyControl的内部色系布局
参考链接:https://blog.csdn.net/qq_28806349/article/details/119057529





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2015-02-12 【C#】【Thread】SynchronizationContext线程间同步
2014-02-12 【转】OPenGL MFC绘图