【C#】【WPF】WPF开源控件库HandyControl应用
1、首先使用nuget包管理器下载handycontrol

2、app.xaml里面引用,这样可以使用里面的样式
<Application x:Class="HandyControlTest.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:HandyControlTest" xmlns:hc="https://handyorg.github.io/handycontrol" StartupUri="MainWindow.xaml"> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="pack://application:,,,/HandyControl;component/Themes/SkinDefault.xaml"/> <ResourceDictionary Source="pack://application:,,,/HandyControl;component/Themes/Theme.xaml"/> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources> </Application>
这里皮肤还有 SkinDark.xaml暗黑色,ColorsViolet.xaml紫色 可选
3、下载demo,可以查看有哪些控件,以及控件怎么使用
下载地址:链接: https://pan.baidu.com/s/1gi98TDiVisi2Y0x94wEj2Q 提取码: 0505
4、多语言翻译及切换
使用内置的多语言文本
//xaml //第一步,引入命名空间:
xmlns:hc="https://handyorg.github.io/handycontrol" //第二步,使用语言包: <TextBlock Text="{x:Static hc:Lang.Cancel}"/> //C# HandyControl.Properties.Langs.Lang.Cancel
切换语言
ConfigHelper.Instance.SetLang(string lang);
多语言工具:ResXManager.VSIX.vsix
链接: https://pan.baidu.com/s/1nKU-0ol1gD3LOiSUxHwsOw 提取码: 0505
5、在标题栏增加菜单(还可以增加非客户区的高度 NonClientAreaHeight="62")
<hc:Window.NonClientAreaContent> <Border Height="62"> <Menu Margin="10,0,0,0"> <MenuItem Height="29" Header="文件"> <MenuItem Command="hc:ControlCommands.OpenLink" CommandParameter="https://github.com/NaBian/HandyControl" Header="GitHub"> </MenuItem> <MenuItem Command="hc:ControlCommands.OpenLink" CommandParameter="https://www.nuget.org/packages/HandyControl" Header="NuGet"> </MenuItem> </MenuItem> <MenuItem Height="29" Header="视图"> <MenuItem Command="{Binding OpenViewCmd}" Header="菜单"> </MenuItem> <MenuItem Command="{Binding OpenViewCmd}" Header="菜单"> </MenuItem> </MenuItem> </Menu> </Border> </hc:Window.NonClientAreaContent>

6、修改按钮自定义样式
<Button Name="btntest2" Content="{lang:StringResources Test}"
Style="{StaticResource ButtonCustom}"
Background="LightGreen"
hc:BorderElement.CornerRadius="4"
hc:BackgroundSwitchElement.MouseHoverBackground="LightPink"
hc:BackgroundSwitchElement.MouseDownBackground="Gold"
Width="100" Height="35" Click="Button_Click" Grid.Row="2" Grid.Column="1"></Button>
通过设置样式,背景色,鼠标移上去的背景色,按下的背景色,以及圆角弧度,实现自定义样式按钮
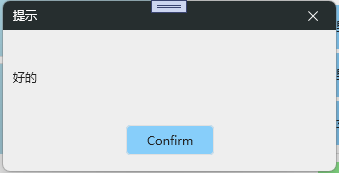
7、修改Messagebox显示的样式
后台代码:
HandyControl.Controls.MessageBox.Show(new MessageBoxInfo() { Message = "好的", Caption = "提示", Button = MessageBoxButton.OK, StyleKey = "MessageBoxCustom" });
前端样式:
<Style x:Key="MessageBoxCustom" TargetType="hc:MessageBox" BasedOn="{StaticResource {x:Type hc:MessageBox}}"> <Setter Property="NonClientAreaBackground" Value="#262e2f"/> <Setter Property="OtherButtonHoverBackground" Value="#888580"/> <Setter Property="OtherButtonForeground" Value="White"/> <Setter Property="OtherButtonHoverForeground" Value="White"/> <Setter Property="NonClientAreaForeground" Value="White"/> <Setter Property="CloseButtonForeground" Value="White"/> </Style>
一开始我失败了,提示Messagebox的样式找不到,后来发现是调用基类样式的方式不对
<Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="pack://application:,,,/HandyControl;component/Themes/SkinDefault.xaml"/> <ResourceDictionary Source="pack://application:,,,/Fpi.HandyControl;component/Resources/Themes/SkinDefault.xaml"/> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="pack://application:,,,/HandyControl;component/Themes/Theme.xaml"/> <ResourceDictionary Source="pack://application:,,,/Fpi.HandyControl;component/Resources/Themes/Theme.xaml"/> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources>
应该在APP的Resource里面引用默认的样式,然后加载自己修改部分的样式,这样就可以了,最初的时候,我是加载了自己的样式,然后在自己的样式的xaml里面加载了默认的样式,这样操作貌似不行。
效果:

8、





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2014-02-11 OPenGL 库文件的添加