【转】WPF 菜单Menu的自定义样式
菜单Menu的自定义样式:
页面代码:
<Menu Height="50" Name="menu1" Width="50" VerticalAlignment="Center" HorizontalAlignment="Center" Foreground="{x:Null}" Background="{x:Null}" > <MenuItem Header="" Height="50" Width="50" Foreground="{x:Null}" Style="{DynamicResource MenuItemse}" > <MenuItem Header="信息" Style="{DynamicResource MenuItems}" Width="100"/> <MenuItem Header="电话" Width="100" Style="{DynamicResource MenuItems1}" /> <MenuItem Header="短信" Width="100" Style="{DynamicResource MenuItems2}"/> <MenuItem Header="查询" Width="100" Style="{DynamicResource MenuItems3}"/> <MenuItem Header="报表" Width="100" Style="{DynamicResource MenuItems4}"/> <MenuItem Header="系统" Width="100" Style="{DynamicResource MenuItems5}"/> </MenuItem> </Menu>
Menu和ContextMenu样式本身很简单,他们最主要的部分就是MenuItem,MenuItem中包含的内容比较多,如图标、选中状态、二级菜单、二级菜单的指针、快捷键等。 使用了字体图标定义菜单项MenuItem样式代码: Menu和ContextMenu样式本身很简单,他们最主要的部分就是MenuItem,MenuItem中包含的内容比较多,如图标、选中状态、二级菜单、二级菜单的指针、快捷键等。 使用了字体图标定义菜单项MenuItem样式代码:
<Style x:Key="MenuItems5" TargetType="MenuItem"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="MenuItem"> <Grid ToolTip="{TemplateBinding Header}" Height="40" Background="#FBFBFD" Width="{TemplateBinding Width}"> <Grid.ColumnDefinitions> <ColumnDefinition Width="50" /> <ColumnDefinition Width="*" MinWidth="0"/> </Grid.ColumnDefinitions> <Border Background="#FFD1E7FF"/> <Border x:Name="_border" Grid.ColumnSpan="2"/> <Image x:Name="_imgicon" Width="30" Height="30" Stretch="Fill" Source="/Ordering_Client;component/lmage/系统.png" /> <TextBlock Foreground="#2D2D30" Grid.Column="1" Margin="5 0 15 0" VerticalAlignment="Center" x:Name="_txt" Text="{Binding Header,RelativeSource={RelativeSource TemplatedParent}}" /> <Path Visibility="Collapsed" x:Name="_path" Grid.Column="1" HorizontalAlignment="Right" Margin="5 13 5 0" Data="M0,4 4,0 0,-4 z" Fill="#8A92"/> <Popup Placement="Right" x:Name="SubMenuPopup" AllowsTransparency="True" Focusable="False" IsOpen="{TemplateBinding IsSubmenuOpen}" > <ScrollViewer ScrollViewer.VerticalScrollBarVisibility="Auto" ScrollViewer.HorizontalScrollBarVisibility="Disabled"> <Border Background="#FFD1E7FF" Name="SubmenuBorder" BorderBrush="LightGray" BorderThickness="1" SnapsToDevicePixels="True" > <StackPanel IsItemsHost="True" KeyboardNavigation.DirectionalNavigation="Cycle" /> </Border> </ScrollViewer> </Popup> </Grid> <ControlTemplate.Triggers> <Trigger Property="HasItems" Value="true"> <Setter TargetName="_path" Property="Visibility" Value="Visible"/> </Trigger> <Trigger Property="IsMouseOver" Value="true"> <Setter TargetName="_border" Property="Background" Value="#FF84BDE4"/> <Setter TargetName="_txt" Property="Foreground" Value="White"/> <Setter TargetName="_path" Property="Fill" Value="White"/> </Trigger> <Trigger Property="IsEnabled" Value="false"> <Setter TargetName="_txt" Property="Foreground" Value="Gray"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style>
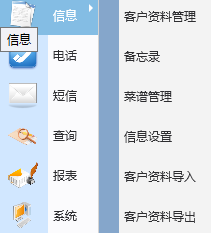
效果图:

原文地址:https://blog.csdn.net/weixin_44545554/article/details/96422201





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义