【转】Flask入门之上传文件到服务器
#Sample.py
# coding:utf-8 from flask import Flask,render_template,request,redirect,url_for from werkzeug.utils import secure_filename import os app = Flask(__name__) @app.route('/upload', methods=['POST', 'GET']) def upload(): if request.method == 'POST': f = request.files['file'] basepath = os.path.dirname(__file__) # 当前文件所在路径 upload_path = os.path.join(basepath, 'static\uploads',secure_filename(f.filename)) #注意:没有的文件夹一定要先创建,不然会提示没有该路径 f.save(upload_path) return redirect(url_for('upload')) return render_template('upload.html') if __name__ == '__main__': app.run(debug=True)
#upload.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>文件上传示例</h1> <form action="" enctype='multipart/form-data' method='POST'> <input type="file" name="file"> <input type="submit" value="上传"> </form> </body> </html>
这里要注意:<form>标签里的enctype属性一定要填写'multipart/form-data'
意思是不加密,上传文件的时候一定要选这个,不然不行
好了接下来我们看看运行效果
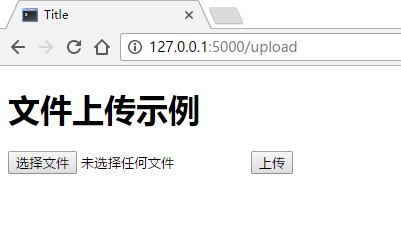
1. 初始界面

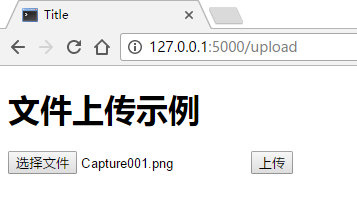
2. 选择一个文件,点击上传

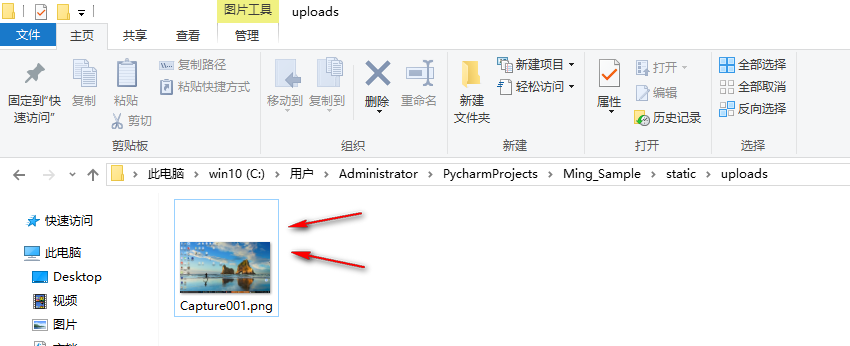
3. 最后网页会回到初始界面,然后上传的文件,也保存在我们指定的目录上了

至此,项目结束





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2016-12-30 【转】【C#】迭代器IEnumerable和IEnumerator
2016-12-30 【转】【C#】C# 5.0 新特性——Async和Await使异步编程更简单
2016-12-30 【C#】【Thread】BackgroundWorker的使用
2016-12-30 【C#】【Thread】CountdownEvent任务并行
2016-12-30 【C#】【Thread】Barrier任务并行
2016-12-30 【C#】【Thread】SpinWait
2016-12-30 【C#】【Thread】SpinLock