Android ActionBar全然解析,使用官方推荐的最佳导航栏(上)
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/18234477
本篇文章主要内容来自于Android Doc。我翻译之后又做了些加工。英文好的朋友也能够直接去读原文。
http://developer.android.com/guide/topics/ui/actionbar.html
Action Bar是一种新増的导航栏功能。在Android 3.0之后加入到系统的API其中,它标识了用户当前操作界面的位置,并提供了额外的用户动作、界面导航等功能。
使用ActionBar的优点是,它能够给提供一种全局统一的UI界面,使得用户在使用不论什么一款软件时都懂得该怎样操作。而且ActionBar还能够自己主动适应各种不同大小的屏幕。
下面是一张使用ActionBar的界面截图:
其中。[1]是ActionBar的图标,[2]是两个actionbutton,[3]是overflowbutton。
因为Action Bar是在3.0以后的版本号中加入的。假设想在2.x的版本号里使用ActionBar的话则须要引入Support Library,只是3.0之前版本号的市场占有率已经很小了,这里简单起见我们就不再考虑去做向下兼容,而是仅仅考虑4.0以上版本号的使用方法。
加入和移除Action Bar
ActionBar的加入很easy,仅仅须要在AndroidManifest.xml中指定Application或Activity的theme是Theme.Holo或其子类就能够了,而使用Eclipse创建的项目自己主动就会将Application的theme指定成Theme.Holo。所以ActionBar默认都是显示出来的。新建一个空项目并执行。效果例如以下图所看到的:
而假设想要移除ActionBar的话通常有两种方式。一是将theme指定成Theme.Holo.NoActionBar,表示使用一个不包括ActionBar的主题,二是在Activity中调用下面方法:
ActionBar actionBar = getActionBar();
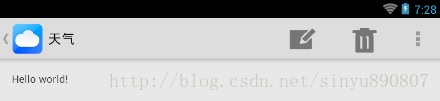
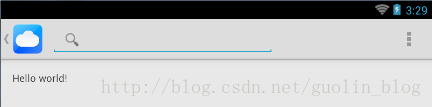
actionBar.hide();如今又一次执行一下程序,就能够看到ActionBar不再显示了,例如以下图所看到的:
改动Action Bar的图标和标题
<activity
android:name="com.example.actionbartest.MainActivity"
android:logo="@drawable/weather" >
</activity>
<activity
android:name="com.example.actionbartest.MainActivity"
android:label="天气"
android:logo="@drawable/weather" >
</activity>
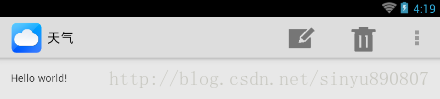
加入Actionbutton
当然,假设button过多,ActionBar上显示不完。多出的一些button能够隐藏在overflow里面(最右边的三个点就是overflowbutton)。点击一下overflowbutton就能够看到全部的Actionbutton了。
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.example.actionbartest.MainActivity" >
<item
android:id="@+id/action_compose"
android:icon="@drawable/ic_action_compose"
android:showAsAction="always"
android:title="@string/action_compose"/>
<item
android:id="@+id/action_delete"
android:icon="@drawable/ic_action_delete"
android:showAsAction="always"
android:title="@string/action_delete"/>
<item
android:id="@+id/action_settings"
android:icon="@drawable/ic_launcher"
android:showAsAction="never"
android:title="@string/action_settings"/>
</menu>@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.main, menu);
return super.onCreateOptionsMenu(menu);
}
- 当ActionBar中的剩余空间不足的时候,假设Actionbutton指定的showAsAction属性是ifRoom的话。该Actionbutton就会出如今overflow其中,此时就仅仅有title能够显示了。
- 假设Actionbutton在ActionBar中显示,用户可能通过长按该Actionbutton的方式来查看到title的内容。
响应Actionbutton的点击事件
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_compose:
Toast.makeText(this, "Compose", Toast.LENGTH_SHORT).show();
return true;
case R.id.action_delete:
Toast.makeText(this, "Delete", Toast.LENGTH_SHORT).show();
return true;
case R.id.action_settings:
Toast.makeText(this, "Settings", Toast.LENGTH_SHORT).show();
return true;
default:
return super.onOptionsItemSelected(item);
}
}
通过Action Bar图标进行导航
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setTitle("天气");
setContentView(R.layout.activity_main);
ActionBar actionBar = getActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
finish();
return true;
……
}
}没错,假设我们仅仅是简单地finish了一下。ActionBar导航和Back键的功能是全然一样的,但ActionBar导航的设计初衷并非这种,它和Back键的功能还是有一些差别的。举个样例吧。

而ActionBar导航则不应该表现出这种行为,不管我们当前在哪一个Conversation details界面。点击一下导航button都应该回到Conversation List界面才对。
<activity
android:name="com.example.actionbartest.MainActivity"
android:logo="@drawable/weather" >
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value="com.example.actionbartest.LaunchActivity" />
</activity><activity
android:name="com.example.actionbartest.MainActivity"
android:logo="@drawable/weather"
android:parentActivityName="com.example.actionbartest.LaunchActivity" >
</activity>@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
Intent upIntent = NavUtils.getParentActivityIntent(this);
if (NavUtils.shouldUpRecreateTask(this, upIntent)) {
TaskStackBuilder.create(this)
.addNextIntentWithParentStack(upIntent)
.startActivities();
} else {
upIntent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
NavUtils.navigateUpTo(this, upIntent);
}
return true;
......
}
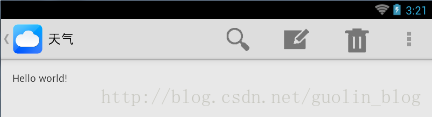
}加入Action View
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/action_search"
android:icon="@drawable/ic_action_search"
android:actionViewClass="android.widget.SearchView"
android:showAsAction="ifRoom|collapseActionView"
android:title="@string/action_search" />
......
</menu>

@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.main, menu);
MenuItem searchItem = menu.findItem(R.id.action_search);
SearchView searchView = (SearchView) searchItem.getActionView();
// 配置SearchView的属性
......
return super.onCreateOptionsMenu(menu);
}@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.main, menu);
MenuItem searchItem = menu.findItem(R.id.action_search);
searchItem.setOnActionExpandListener(new OnActionExpandListener() {
@Override
public boolean onMenuItemActionExpand(MenuItem item) {
Log.d("TAG", "on expand");
return true;
}
@Override
public boolean onMenuItemActionCollapse(MenuItem item) {
Log.d("TAG", "on collapse");
return true;
}
});
return super.onCreateOptionsMenu(menu);
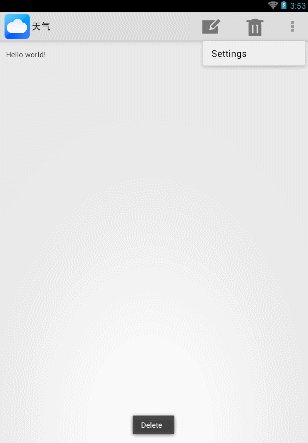
}Overflowbutton不显示的情况
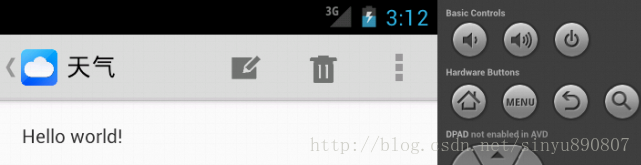
比方我们启动一个有Menu键的模拟器。然后将代码执行到该模拟器上,结果例如以下图所看到的:

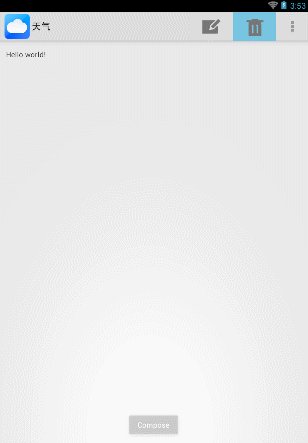
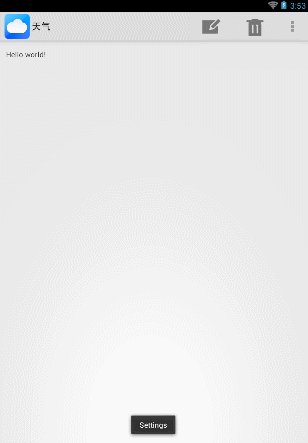
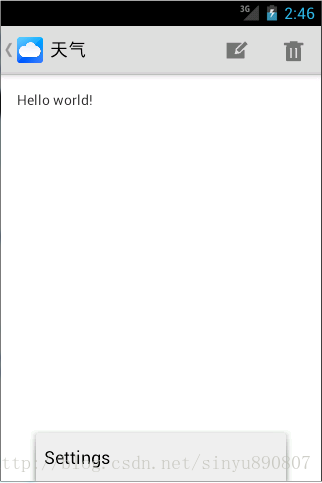
那么此时我们怎样查看隐藏在overflow中的Actionbutton呢?事实上很easy,按一下Menu键,隐藏的内容就会从底部出来了,例如以下图所看到的:

@Override
protected void onCreate(Bundle savedInstanceState) {
......
setOverflowShowingAlways();
}
private void setOverflowShowingAlways() {
try {
ViewConfiguration config = ViewConfiguration.get(this);
Field menuKeyField = ViewConfiguration.class.getDeclaredField("sHasPermanentMenuKey");
menuKeyField.setAccessible(true);
menuKeyField.setBoolean(config, false);
} catch (Exception e) {
e.printStackTrace();
}
}
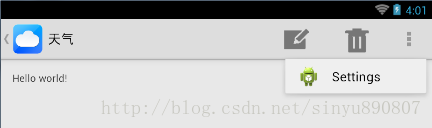
让Overflow中的选项显示图标

@Override
public boolean onMenuOpened(int featureId, Menu menu) {
if (featureId == Window.FEATURE_ACTION_BAR && menu != null) {
if (menu.getClass().getSimpleName().equals("MenuBuilder")) {
try {
Method m = menu.getClass().getDeclaredMethod("setOptionalIconsVisible", Boolean.TYPE);
m.setAccessible(true);
m.invoke(menu, true);
} catch (Exception e) {
}
}
}
return super.onMenuOpened(featureId, menu);
}
关注我的技术公众号,每天都有优质技术文章推送。关注我的娱乐公众号,工作、学习累了的时候放松一下自己。
微信扫一扫下方二维码就可以关注:








