自写图片遮罩层放大功能jquery插件源代码,photobox.js 1.0版,不兼容IE6
阿嚏~~~
话说本屌丝没啥开发插件的经验,可是天公不作美,公司须要让我自己开发个图片放大的插件

但公司老大的话,宛如吾皇之圣旨,微臣必当肝脑涂地。莫敢不从啊~~~
于是乎,作为一个超级小白。本人仅仅能瞎研究了,幸好黑天不负屌丝人。本屌丝最终搞出来了。尽管不尽善尽美,可是功能还是能够用的啦
先附上源代码。求各种大神指导:
/******************************* * photobox跨浏览器兼容插件 v1.0(不支持IE6) * 格式:<a href="big.jpg" id="b1" title="我就是一坨屎,你来咬我啊!
"><img src="small.jpg"></a>///$("#b1").photobox(); *******************************/ ;(function($){ $.fn.photobox = function(options){ var opts = $.extend({}, $.fn.photobox.defaults, options);//整合參数 return this.each(function(){ $(this).click(function(){ if(opts.showshadow){//假设设置显示阴影遮罩层。则显示 $.fn.photobox.shadow(opts.shadowOptions); } if(opts.showbox){//假设设置显示图片边框。则显示 $.fn.photobox.box(); } if(opts.showclosebtn){//假设设置显示关闭button。则显示 $.fn.photobox.closebtn(); } var $this = $(this); var imgSrc = $this.attr("href"); var title = $this.attr("title"); var bigImg = new Image();//用js来获取图片高度和宽度 bigImg.src = imgSrc; var h = bigImg.height; var w = bigImg.width; var $bigphoto = $('<img src="'+imgSrc+'" rel="photobox">'); var wh = $(window).height(); var ww = $(window).width(); $bigphoto.css({ "width":"0px" , "height":"0px", "z-index":"10000", "opacity":0 }); $("#pb_box").append($bigphoto); if(opts.showtitle){//显示title $.fn.photobox.title(title); } //大家一起show $("#boxshadow").stop(true).fadeIn(opts.speed); var title_h = 0; title_h = opts.showtitle ? 20 : 0 ; $("#pb_box").stop(true).animate({ "width":w+"px", "height":h+title_h+"px", "top":parseInt((wh-h-title_h)/2)+"px", "left":parseInt((ww-w)/2)+"px", "opacity":1 },opts.speed); if(opts.showclosebtn){ $("#pb_closebtn").stop(true).animate({ "width":"31px", "height":"32px", "opacity":1 },opts.speed); } $bigphoto.stop(true).animate({ "width":w+"px", "height":h+"px", "opacity":1 },opts.speed); if(opts.showtitle){ $("#pb_phototitle").stop(true).animate({ "height":"20px", "width":w+"px", "opacity":1 },opts.speed); } $.fn.photobox.close(); $.fn.photobox.resize(); return false;//防止a标签跳转 }); }); }; $.fn.photobox.shadow = function(options){//加入背景阴影遮罩层 var shadowOptions = {"width":"100%","height":"100%","position":"fixed","top":"0","left":"0","display":"none"}; var $boxshadow=$('<div></div>'); $boxshadow.attr({"id":"boxshadow"}); $boxshadow.css(shadowOptions); $boxshadow.css(options); $("body").append($boxshadow); }; $.fn.photobox.box = function(){ var wh = $(window).height(); var ww = $(window).width(); var $box = $('<div></div>');//包裹图片的div $box.attr({"id":"pb_box"}); $box.css({"background-color": "#fff","padding": "10px","position": "fixed","opacity": "0","width": "0px","height":" 0px","top": parseInt(wh/2)+"px","left":parseInt(ww/2)+"px","z-index":10000}); $("body").append($box); }; $.fn.photobox.closebtn = function(){//图片关闭button var $close = $('<a></a>');//关闭button $close.attr({"id":"pb_closebtn"}); $close.css({"background": "url('css/web/images/close.png')","position": "absolute","opacity": "0","width": "0px","height":" 0px","top": "-15px","right":"-15px","z-index":10000}); $("#pb_box").append($close); }; $.fn.photobox.title = function(title){ var $title = $('<span></span>');//图片title $title.attr({"id":"pb_phototitle"}); $title.css({"line-height":"20px","color":"#1e2024","text-align":"center"}); $title.html(title); $("img[rel='photobox']").after($title); }; $.fn.photobox.close = function(){ $("#boxshadow,#pb_closebtn").click(function(){ var wh = $(window).height(); var ww = $(window).width(); $("#boxshadow").fadeOut($.fn.photobox.defaults.speed,function(){ $(this).remove(); }); $("#pb_box").animate({ "width":"20px", "height":"20px", "top":parseInt(wh/2)+"px", "left":parseInt(ww/2)+"px", "opacity":0 },$.fn.photobox.defaults.speed,function(){ $(this).remove(); }); $("img[rel='photobox']").animate({ "width":"0px", "height":"0px", "opacity":0 },$.fn.photobox.defaults.speed,function(){ $(this).remove(); }); if(opts.showclosebtn){//假设设置显示关闭button $("#pb_closebtn").stop(true).animate({ "width":"0px", "height":"0px", "opacity":0 },$.fn.photobox.defaults.speed,function(){ $(this).remove(); }); } if(opts.showtitle){ $("#pb_phototitle").stop(true).animate({ "height":"0px", "width":"0px", "opacity":0 },$.fn.photobox.defaults.speed,function(){ $(this).remove(); }); } }); }; $.fn.photobox.resize = function(){ $(window).resize(function(){ if($("body").has($("#pb_box"))){ var wh = $(window).height(); var ww = $(window).width(); var h = $("#pb_box").height(); var w = $("#pb_box").width(); $("#pb_box").stop(true).animate({ 'top':(wh-h)/2 +'px', 'left':(ww-w)/2 +'px' },100); } }); }; $.fn.photobox.defaults = { showclosebtn:true, showtitle:true, speed:400, //以下參数临时不同意用户改动 showshadow:true, showbox:true, showoverlay:true,//此功能暂未开放 shadowOptions:{ "background-color": "#000", "opacity": 0.6 , "z-index": 9999},//遮罩层的zIndex要小于图片层的zIndex autoresize:true }; })(jQuery);
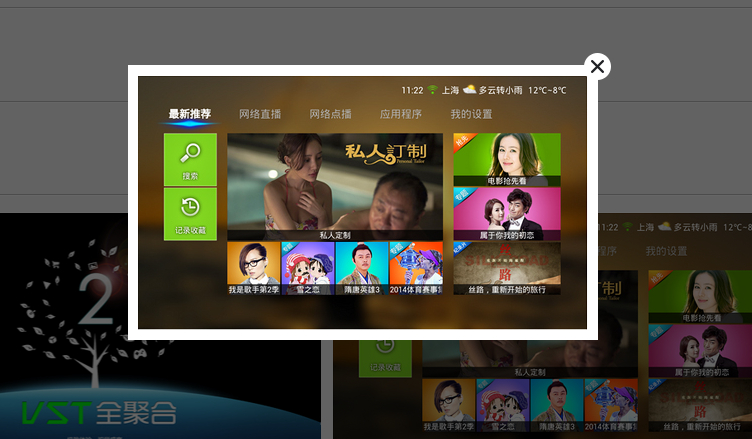
附张效果图:
逻辑非常easy,由于IE6比較屎。如今绝大多数开发也不考虑他了,so。本屌丝也没考虑他,以后会不断完好,怎样使用,请上观js顶部猪屎
格式:<a href="big.jpg" id="b1" title="我就是一坨屎。你来咬我啊!
"><img src="small.jpg"></a>///$("#b1").photobox();
參数传递。眼下仅仅能传递三个參数。多了这货也不吊你,为了省事。我把css样式都写在js里面了,以后会都提出来,使代码更规范。
$("#b1").photobox({showclosebtn:true,showtitle:true,speed:500});
一看名字就明确了,分别代表显示关闭button(ps:关闭button的图标自己搞。我这就没上传了。去找你们亲爱的美工妹妹要把,送给你一个跟美工妹妹亲亲我我的机会,感动吧!)、显示title,就是在图片以下有句话,对这个图片做个简介、速度,单位毫秒,自己体验吧~~
眼下仅仅是1.0版。本人也菜鸟一枚,欢迎高手们给本菜鸟指导下。不胜感激!
有不论什么疑问或不吝赐教。请加本屌丝QQ:1740437
同一时候,有喜欢民乐。爱好古风。爱好拍摄逗逼微电影的,也能够和本屌丝做个朋友。哇嘎嘎~~~