Master Pages 创建多内容页面(Master Pages 系列之二)
经过了 <<使用Master Pages 创建风格统一的Site>>我们已经了解了如何创建Master Pages.接着我们学习如何在Master Page上创建多个内容页面.如何处理页面的显示与否.
Step 1,增加多个ContentPlaceHolder
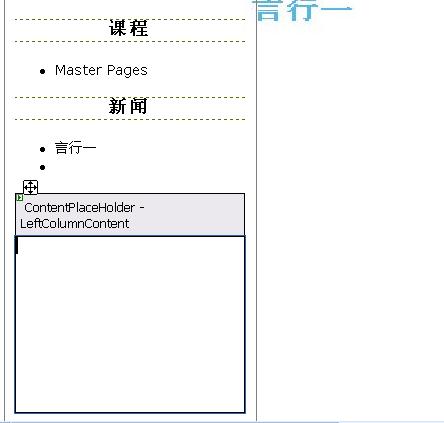
在上一篇文章中我们在form中创建了一个内容页面.但是我们知道一个完整的完整的页面也可能包含很多个显示内容的Area,所以我们就在上一篇文章创建的文件的基础上再添加一个内容页,位置就放在课程和新闻的下面(图一),我们只需要在拖一个ContentPlaceHolder到site.Master 就可以了.并把ID 设置为LeftColumnContent.这样我们就可以在每个页面上的这个区域添加自己的内容了.
图1
Step 2: 添加自定义内容,
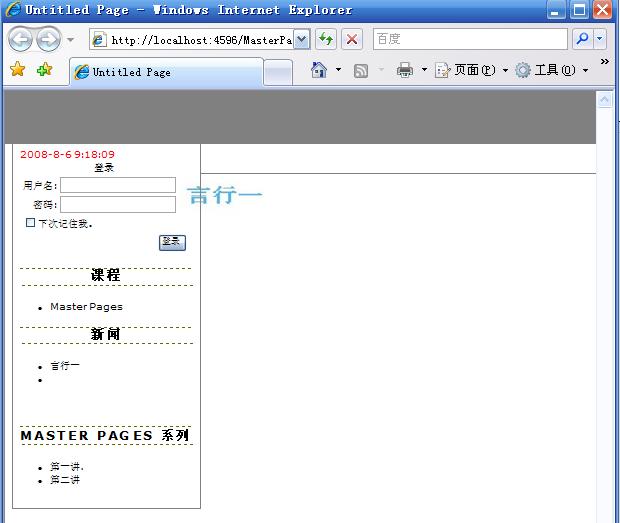
我们在为我们的站点添加一个新的页面MultipleContentPlaceHolders.aspx.这样我们新的页面上又多了一个Content.它的ContentPlaceHolderID是"LeftColumnContent".也就是我们在step1中新添加的.我们所要做的就是在这个content上添加自己想要的内容.如下面的代码.预览的效果如图2
 <%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="MultipleContentPlaceHolders.aspx.cs" Inherits="MultipleContentPlaceHolders" Title="Untitled Page" %>
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="MultipleContentPlaceHolders.aspx.cs" Inherits="MultipleContentPlaceHolders" Title="Untitled Page" %>2
 <asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server">
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server">3
 </asp:Content>
</asp:Content>4
 <asp:Content ID="Content2" ContentPlaceHolderID="LeftColumnContent" Runat="Server">
<asp:Content ID="Content2" ContentPlaceHolderID="LeftColumnContent" Runat="Server">5
 <h3>
<h3>6
 Master Pages 系列</h3>
Master Pages 系列</h3>7
 <ul>
<ul>8
 <li>第一讲.</li>
<li>第一讲.</li>9
 <li>第二讲</li>
<li>第二讲</li>10
 </ul>
</ul>11
 </asp:Content>
</asp:Content>12

13

图2
刚才我们是创建的新页面,我们新创建的LeftColumnContent是自动的添加到MultipleContentPlaceHolders.aspx页面的,那么我们如何我新添加的control添加到已经存在的页面(像我们在上一篇创建的about.aspx页面等).
方法二:在about.aspx的design状态下.我们已经看到了添加的LeftColumnContent,我们点击LeftColumnContent 右上角的黑三角,选中创建自定义内容即可,如图3:
图3
我们刚才把新增加的控件添加到新的页面.但是有时我们的页面并不需要所有Site.Master上的控件,我们如何在特定的页面省略部分我们不想看到的控件呢?其实方法一样很简单,手工删除源码中对应的content就可以了.
Step 3: 为模板页创建内容.并设置为默认页面
现在网站大部分的页面上都有着相同的部分.比如Login,Footer,head.而这些相同的,不变的部分,我们可以在Master Page上做.下面我就用Login控件去演示.
我们在Site.Master上添加个新的ContentPlaceHolder.
 <asp:ContentPlaceHolder ID="QuickLoginUI" runat="server">
<asp:ContentPlaceHolder ID="QuickLoginUI" runat="server">
<asp:Login ID="QuickLogin" runat="server"
TitleText="<h3>Sign In</h3>" FailureAction="RedirectToLoginPage"> </asp:Login> </asp:ContentPlaceHolder>
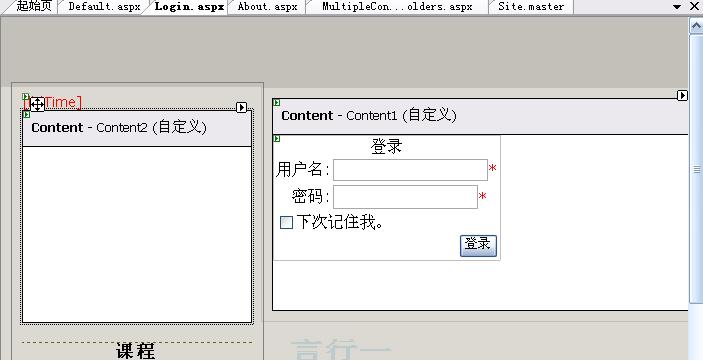
在Site.Master创建完Login后,我们创建一个Login页面,并在Login页面的Maincontent中同样添加一个Login控件.你可以在login页面上的出QuickLoginUI Area
外的其他任何区域添加任何内容.但是一定要保证QuickLoginUI是空的.这样我们才能保证我们左边的Login不会在Login页面显示.如图4
图4
我们通过Browser去浏览Login页面我们发现,只有MainContent中的login显示了.
但是我们左边的Login,除了不在Login页面显示外.我们想在其他所有的页面去显示.如何才能达到这样的效果??像我们的default.aspx,about.aspx,都没有Login area,因为Site.master 上的Login是后添加的.我们如何让他们也显示Login Area?我们只要点击这些页面上的Login Area 上的黑三角,并选中为默认为模板页上的内容就可以了.
总结:本篇主要讲解了.如何创建多了内容页面,如何控件Master Page上的Area的显示与否.