Android开发学习记录--ListView使用
1.ListView的简单使用
首先建立一个新的项目,在xml文件中添加ListView控件,如下所示:
<ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="match_parent">
</ListView>
接下来修改MainActivity中的代码:
public class MainActivity extends AppCompatActivity {
private String[] data={"Apple","Banana","Orange","Watermelon","Pear","Grape","Pineapple","Strawberry","Cherry","Mango","Apple","Banana","Orange","Watermelon","Pear","Grape","Pineapple","Strawberry","Cherry","Mango"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ArrayAdapter<String> adapter=new ArrayAdapter<String>(MainActivity.this,android.R.layout.simple_list_item_1,data);
ListView listView=(ListView) findViewById(R.id.list_view);
listView.setAdapter(adapter);
}
}
将数据存储在数组中,借助ArrayAdapter适配器传递数据给ListView,最后调用setAdapter()方法,将适配器对象传递出去,关联建立完成。
2.定制ListView的界面
定义一个新的实体类,作为ListView适配器的适配类型。
public class Fruit {
private String name;//水果名字
private int imageId;//水果对应图片id
public Fruit(String name,int imageId){
this.name=name;
this.imageId=imageId;
}
public int getImageId() {
return imageId;
}
public java.lang.String getName() {
return name;
}
}
指定一个自定义布局,代码如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/fruit_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/fruit_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dp"
/>
</LinearLayout>
其中控件ImageView用来显示水果图片,TextView用来显示水果名称。
接下来自定义一个适配器,继承自ArrayAdapter:
public class FruitAdapter extends ArrayAdapter<Fruit>{
private int resourceId;
public FruitAdapter(Context context, int textViewResourceId, List<Fruit> objects){
super(context,textViewResourceId,objects);
resourceId=textViewResourceId;
}
@Override
public View getView(int position, View convertView, ViewGroup parent){
Fruit fruit=getItem(position);
View view= LayoutInflater.from(getContext()).inflate(resourceId,parent,false);
ImageView fruitImage=(ImageView) view.findViewById(R.id.fruit_image);
TextView fruitName=(TextView) view.findViewById(R.id.fruit_name);
fruitImage.setImageResource(fruit.getImageId());
fruitName.setText(fruit.getName());
return view;
}
}
FruitAdapter重写了父类的一组构造函数,用于将上下文、ListView子项布局的id和数据都传递进来。在重写的getView()方法中,首先通过getItem()方法得到当前的Fruit实例,然后使用LayoutInflater来为这个子项加载我们传入的数据。
接下来对MainActivity进行修改:
public class MainActivity extends AppCompatActivity {
private List<Fruit> fruitlist=new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFruits();
FruitAdapter adapter=new FruitAdapter(MainActivity.this,R.layout.fruit_item,fruitlist);
ListView listView=(ListView)findViewById(R.id.list_view);
listView.setAdapter(adapter);
}
private void initFruits(){
for(int i=0;i<2;i++)
{
Fruit apple=new Fruit("Apple",R.drawable.fruit_1);
fruitlist.add(apple);
Fruit banana=new Fruit("banana",R.drawable.fruit_2);
fruitlist.add(banana);
Fruit orange=new Fruit("orange",R.drawable.fruit_1);
fruitlist.add(orange);
Fruit watermelon=new Fruit("watermelon",R.drawable.fruit_1);
fruitlist.add(watermelon);
Fruit pear=new Fruit("pear",R.drawable.fruit_2);
fruitlist.add(pear);
}
}
}
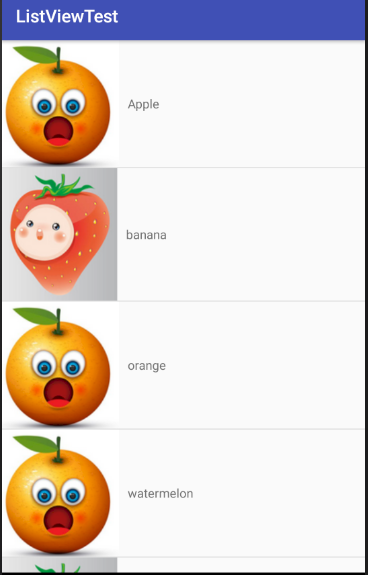
运行程序,效果如下:

3.ListView的点击事件
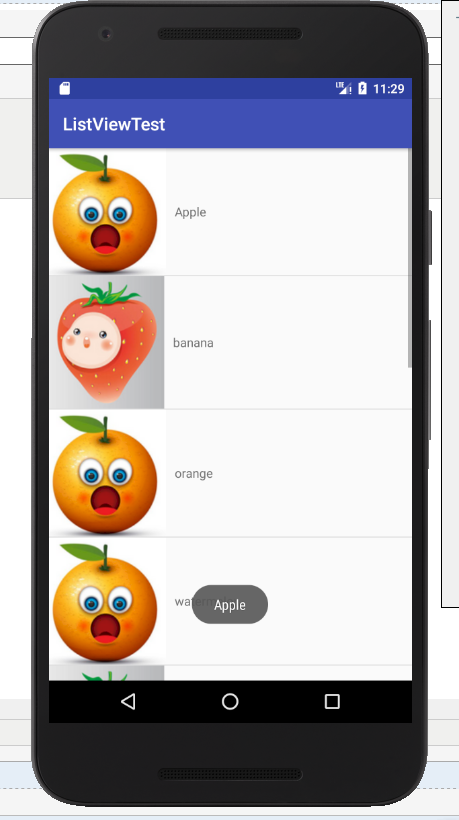
在MainActivity中添加如下代码(为ListView注册一个监听器),点击水果时可以显示该水果名:
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position, long id) {
Fruit fruit=fruitlist.get(position);
Toast.makeText(MainActivity.this,fruit.getName(),Toast.LENGTH_SHORT).show();
}
});
运行程序,效果如下: