【Flask02】一个最小的应用
2.1 Hello,World!
在【Flask01】新建的myproject中新建hello.py文件,并向其中写入如下代码:
# coding: utf-8
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello,World!'
那么这段代码做了什么?
- 首先我们导入了Flask这个类,这个类的实例化将会是我们的WSGI应用
- 接着我们创建了一个该类的实例。第一个参数是应用模块或者是包的名称,这样flask才会知道去哪里寻找模板、静态文件等。如果使用的是单一的模块(比如本例),第一个参数应该使用__name__。
- 我们使用装饰器route()告诉Flask哪个URL才能触发我们的函数。
- 定义一个函数,该函数名也是用来给特定函数生成URLs,并且返回我们想要显示在用户浏览器上的信息
使用python解释器运行这个文件,注意这个文件名不能取名为flask.py,因为这会与flask本身冲突。
在运行之前需要设置FLASK_APP的环境变量来告诉终端需要运行哪个应用:

现在可以使用浏览器来访问127.0.0.1:5000,将会看到我们的Hello,World!
2.2 调试模式
使用 flask 命令行可以非常方便的启动一个本地开发服务器,但是每次修改代码后你都需要手动重启服务器。通过前面的启动后输出显示可以发现 Environment 为 production,同时调试模式未开启 Debug mode: off。
这样做并不好,Flask 能做得更好。如果启用了调试支持,在代码修改后服务器能够自动重载,并且如果发生错误,它会提供一个有用的调试器。
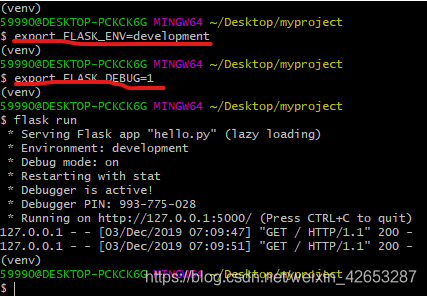
为了让所有的开发者特征可用(包括调试模式),在运行服务器之前可以设置 FLASK_ENV 环境变量为 development:

上述命令做了以下几件事:
- 使调试器(debugger)可用
- 启动了代码改变自动的热加载
- 在flask应用中开启了debug模式
总结:flask最简单的应用只用一个文件就可以搞定了,导入类–>创建实例–>装饰器定义哪个url才能访问我们的函数–>函数里包含我们想显示在浏览器上的内容

