MUI DtPicker 显示自定义日期
MUI地址:http://dev.dcloud.net.cn/mui/ 首先引入相关JS CSS脚本。
HTML代码:
1 | <input class="dt flat" style="width:200px;" value='2018-05-16 19:00' type="text"> |
然后给class为dt增加JS事件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <script> $(".dt").on('tap', function () { that = this; var _init = $(that).val(); options = { "value": "" + _init + "", "customData": { "i": [{ "text": "00", "value": "00" }, { "text": "30", "value": "30" }] }, "labels": ["年", "月", "日", "时", "分"] }; var dtPicker = new mui.DtPicker(options) dtPicker.show(function (rs) { $(that).val(rs.text); }); }); </script> |
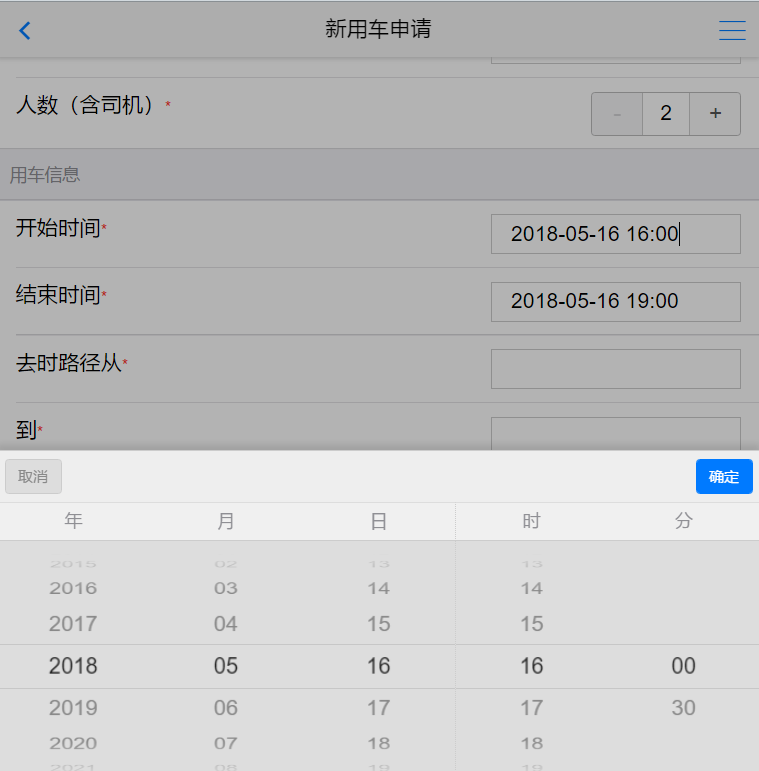
效果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2010-05-16 一步步打造基于ASP.NET的CMS内容管理系统--Step2 系统配置(附源代码)