启明星系统字体的演变
启明星系统采用了Bootstrap样式。
Bootstrap对英文字体支持的很好。但是中文字体,对于采用Chrome内核的浏览器而言(如360,猎豹,搜狗等浏览器),字体比较难看。
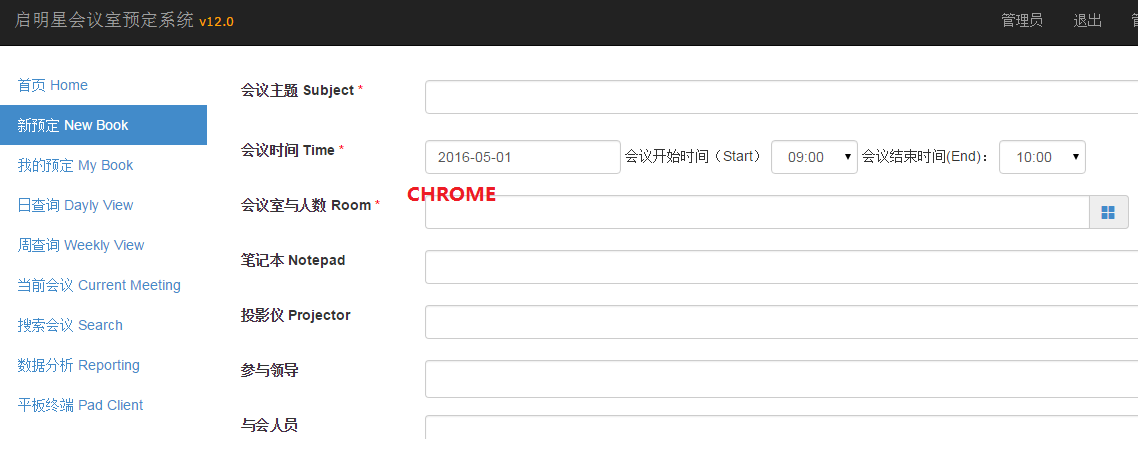
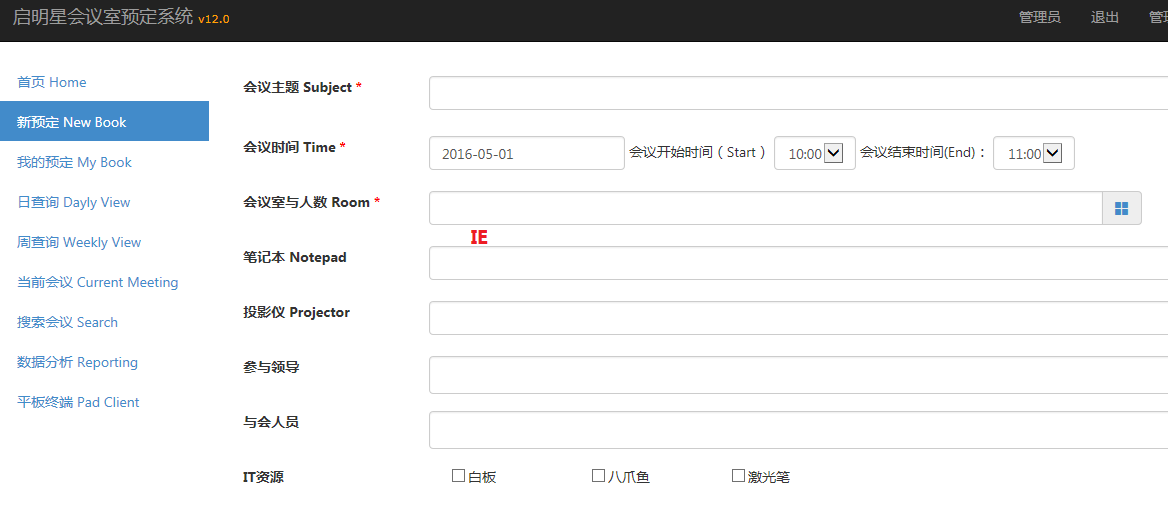
如下图,显示的默认采用Bootstrap默认字体:IE和Chrome显示的效果。
从中可以看到,英文字体IE和Chrome表现的都很好。但是中文字体,IE表现的很圆润,但是Chrome显示的中文字体比较锋利。


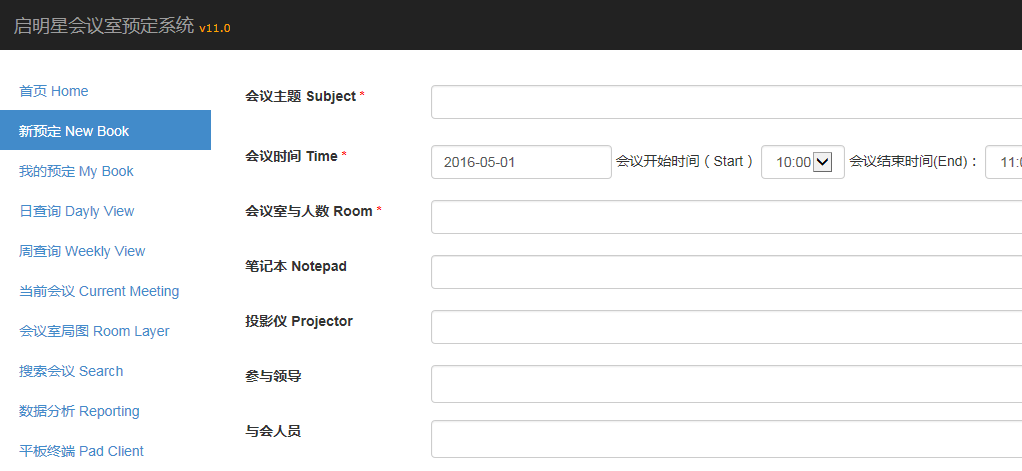
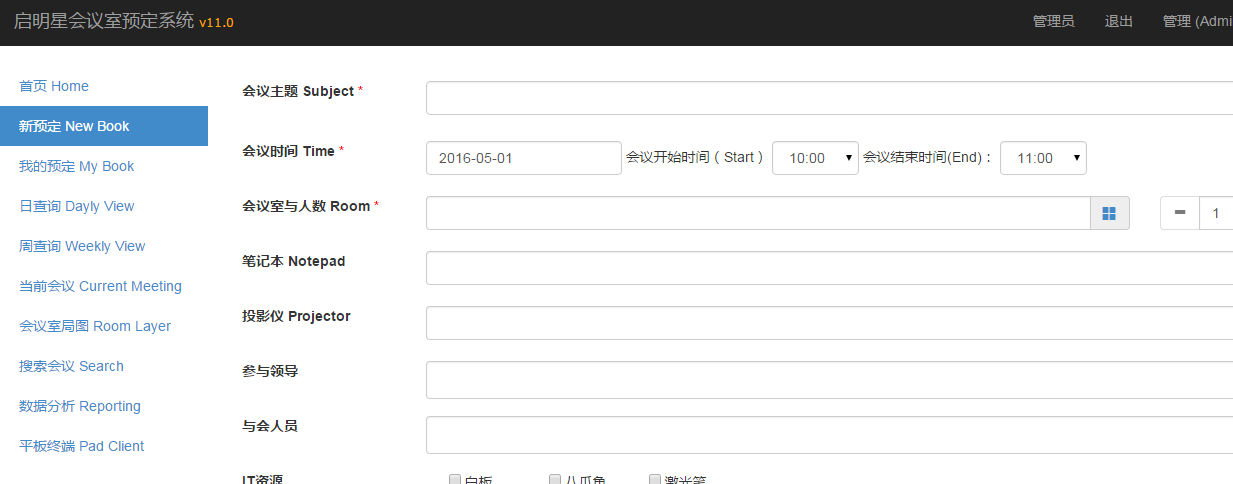
所以,在启明星V11版本里,强制使用了微软雅黑字体。仔细比较下图IE和Chrome显示的字体
基本上IE,Chrome对中文的显示都比较好,但是IE下显示的英文不是很好。例如比较下图“Subject”这个单词,可以发现
IE比Chrome显示的略微粗点,该人的感觉不是很舒服。


在启明星V12版本里,进一步优化了字体,对body字体进行了重新定义。
body { font-family: 'Segoe UI Semilight','Segoe UI',Microsoft Yahei,Tahoma,Arial,sans-serif,Helvetica, "Helvetica Neue", Helvetica, Hiragino Sans GB, WenQuanYi Micro Hei, sans-serif; }
对Bootstrap的字体重新定义了一下。基本上,中文和英文,在IE和Chrome下达到了较为理想的状态。
(当然上面代码其实就用了 font-family: 'Segoe UI Semilight','Segoe UI','Microsoft Yahei')






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· DeepSeek 解答了困扰我五年的技术问题。时代确实变了!
· PPT革命!DeepSeek+Kimi=N小时工作5分钟完成?
· What?废柴, 还在本地部署DeepSeek吗?Are you kidding?
· 赶AI大潮:在VSCode中使用DeepSeek及近百种模型的极简方法
· DeepSeek企业级部署实战指南:从服务器选型到Dify私有化落地
2015-05-01 启明星系统使用在线视频教程