LuckySheet一款在线Excel使用心得
1.LuckySheet简介
Luckysheet ,是一款国产的纯JS实现的类似excel的在线表格,功能强大、配置简单、完全开源。
开源地址 https://gitee.com/mengshukeji/Luckysheet
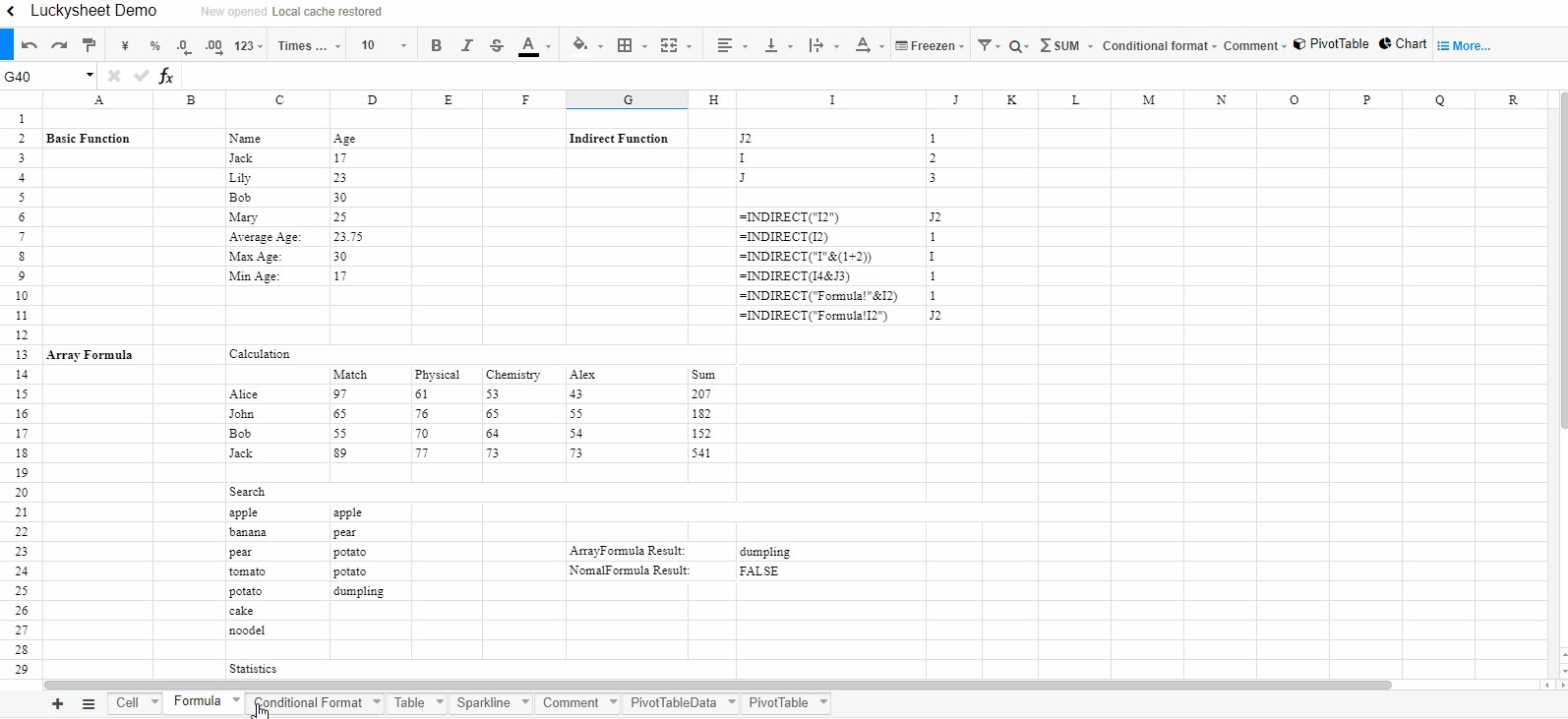
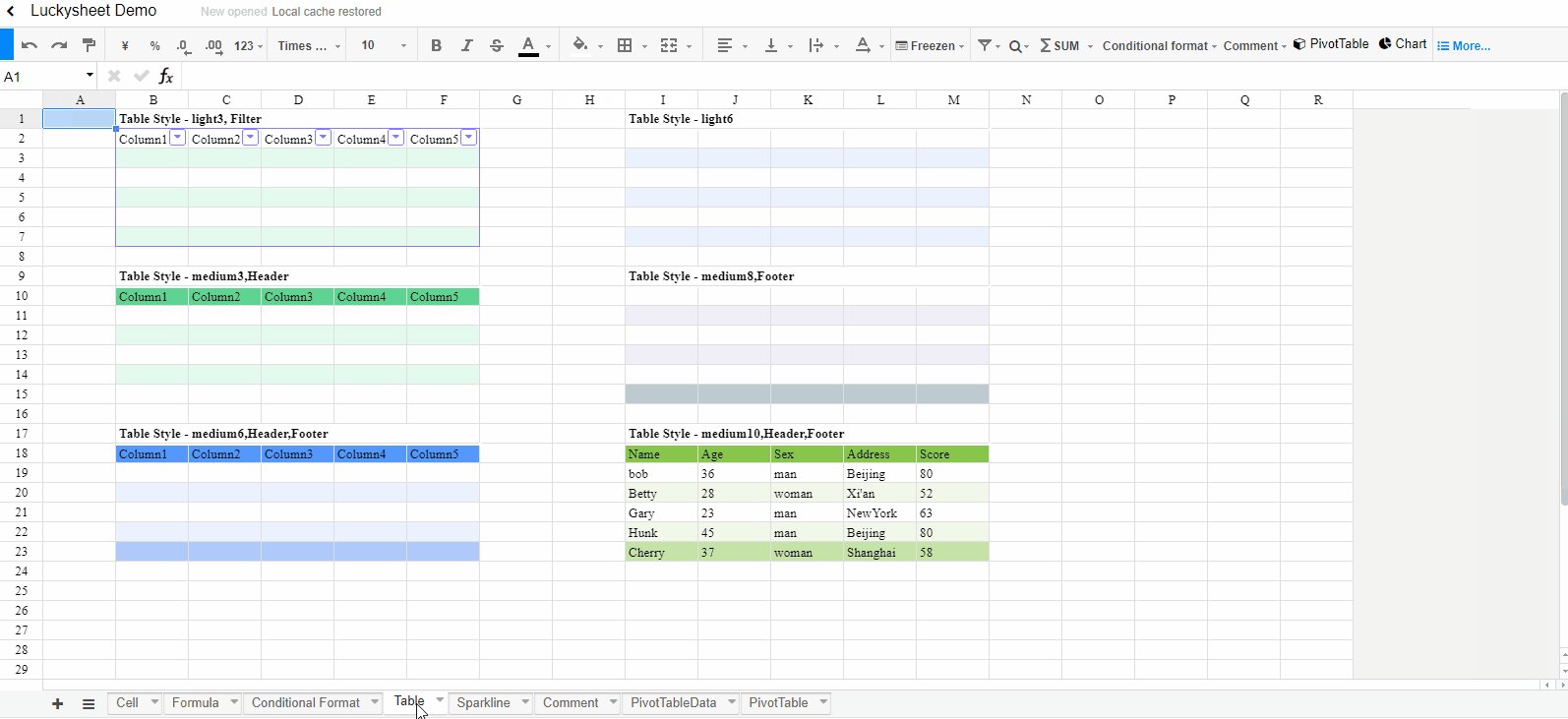
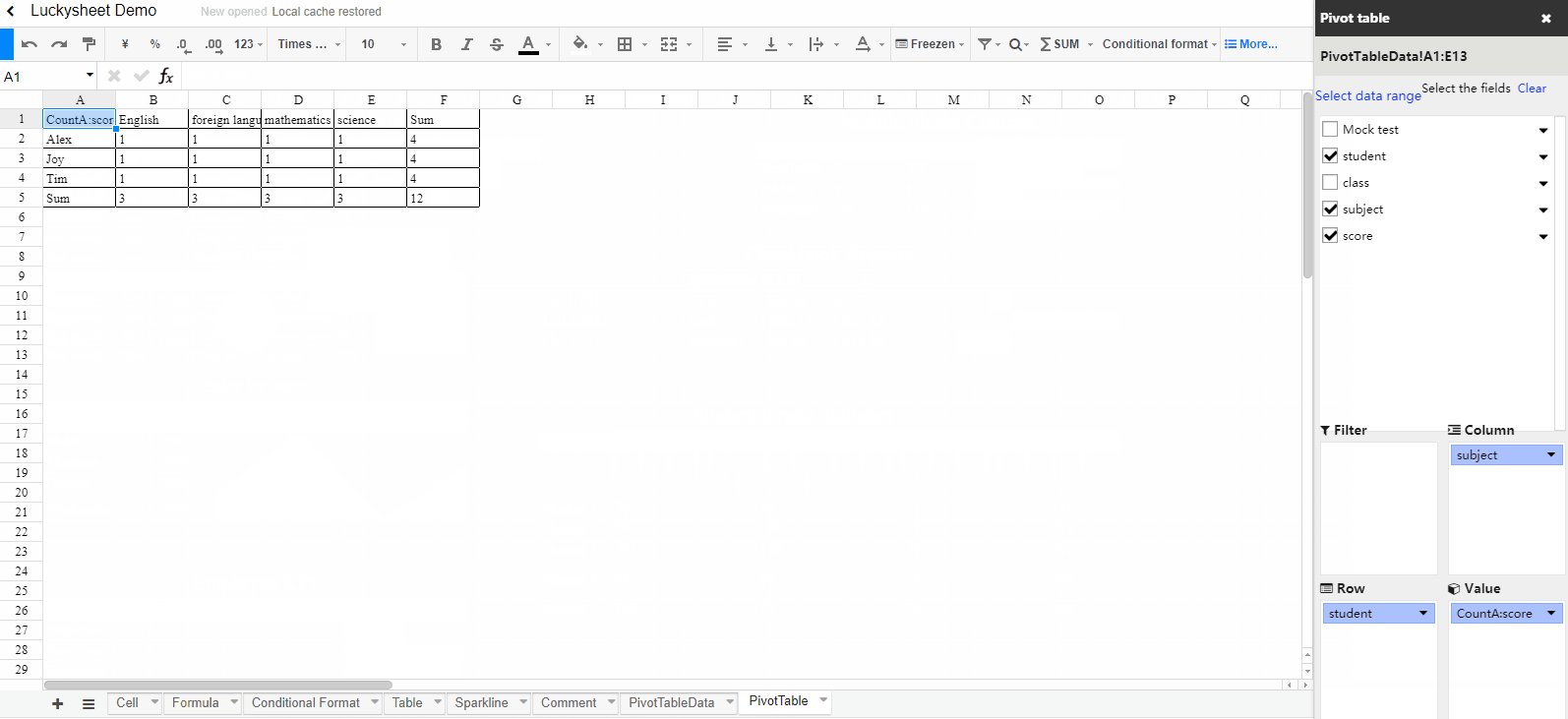
在线演示:https://mengshukeji.gitee.io/luckysheetdemo/

2.基本使用
要使用LuckySheet,有2种方式,可以从官网下载JS,然后引入本地页面,也可以引入CDN
2.1引入JS:
1 2 3 4 5 6 | <link rel='stylesheet' href='./plugins/css/pluginsCss.css' /><link rel='stylesheet' href='./plugins/plugins.css' /><link rel='stylesheet' href='./css/luckysheet.css' /><link rel='stylesheet' href='./assets/iconfont/iconfont.css' /><script src="./plugins/js/plugin.js"></script><script src="./luckysheet.umd.js"></script> |
2.2 在HTML里放置一个div作为Excel容器
1 2 | <div id="luckysheet" style="margin:0px;padding:0px;position:absolute;width:100%;height:100%;left: 0px;top: 0px;"></div> |
在上面的style里,定义了 position:absolute,目前luckysheet默认会占用全部空间
事实上,在页面下面放置 保存按钮,一直无法显示
目前,我的做法是,把保存按钮放在页面上部。
2.3初始化Excel
1 2 3 4 5 6 7 8 9 | <script> $(function () { //配置项 var options = { container: 'luckysheet' //luckysheet为容器id } luckysheet.create(options) })</script> |
这样,一个在线Excel就完成了。

LuckySheet只提供前端的操作,数据保存要由开发人员自己实现。
2.4 数据保存
数据保存分为两种,一种是:实时保存,一种是“全部保存”。实时保存比较复杂,现在介绍一种简单的全部保存方法。
LuckySheet提供了一个 luckysheet.getAllSheets() 方法,
调用此方法,Luckysheet系统会把所有数据一股脑的传递给你,
你可以再页面的OnClick的保存事件里保存这些数据,然后利用Jquery的Post方法,接收数据写入数据库。
下面代码演示了把Luckysheet POST到 xls.aspx 页面
1 2 3 4 5 6 7 8 | function save() { var data2 = luckysheet.getAllSheets(); var cnt = JSON.stringify(data2); $.post("xls.aspx", { cnt: cnt <br><br> }); } |
在 xls.aspx页面,利用 Reque["cnt"] 就可以获取所有数据,然后保存到数据库。
2.5 数据还原
LuckySheet提供了loadUrl属性,当前端初始化完毕后,luckysheet会调用此属性加载初始化数据
所以,利用此属性,可以还原数据库里保存的数据。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | var options = { container: 'luckysheet', lang: 'zh', showinfobar: false, row: 20, column: 15, plugins: ['chart'], showstatisticBar: false, loadUrl: 'data.aspx?id=11', //还原数据URL showsheetbar: false, showsheetbarConfig: { add: false, menu: false, }, |
3.数据缓存
(1) Luckysheet允许在本地加载Luckysheet需要的JS,CSS等,但是这些JS,CSS比较大,
为此,可以利用link的 prefetch预加载CSS,JS
1 2 3 4 5 6 7 | <link rel="prefetch" href="../javascript/luckysheet/plugins/css/pluginsCss.css" /> <link rel="prefetch" href="../javascript/luckysheet/plugins/plugins.css" /> <link rel="prefetch" href="../javascript/luckysheet/css/luckysheet.css" /> <link rel="prefetch" href="../javascript/luckysheet/assets/iconfont/iconfont.css" /> <link rel="prefetch" href="../javascript/luckysheet/plugins/js/plugin.js" /> <link rel="prefetch" href="../javascript/luckysheet/luckysheet.umd.js" /> /> |
(2)Luckysheet在插入图片时,图片会议Base64格式存储,所以,最终保存的数据可能非常大。
(3)需要理解Excel的一些简单概念:一个Excel是由多个Sheet组成,而一个Sheet是由多个Cell组成,而每个单元格都会包括 r,c,v
r:单元格的行 row
c:单元格的列 column
v:单元格的值 value
在使用实时保存时, 二维数组数据 转化成 {r, c, v}格式 一维数组。实时保存数据量小,但是比较复杂。
4. Excel的数据导入和导出
LuckySheet提供了一个LuckyExcel,他支持Excel的导入和导出。
演示 https://mengshukeji.gitee.io/luckyexceldemo/

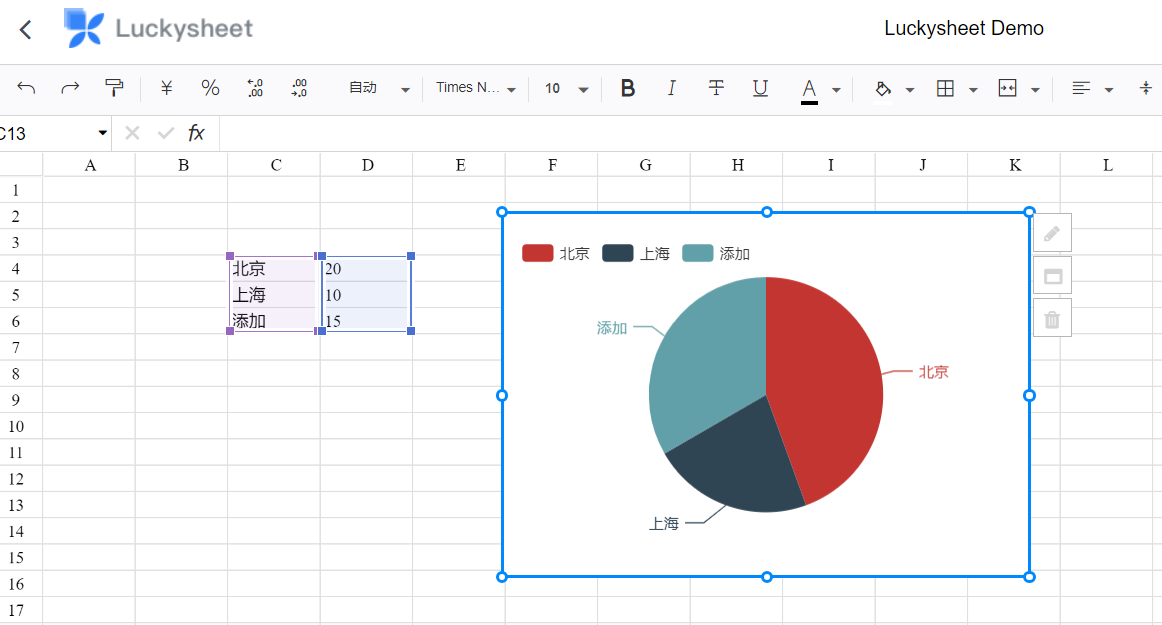
5.生成图表
Luckysheet可以使用Echart生成图表组件(饼形图,柱状图,曲线图等)。

本文是我再制作启明星知识库 http://demo.dotnetcms.org/kbase 使用luckysheet的一些心得。
更多详细介绍,请参考Luckysheet的官网 https://mengshukeji.gitee.io/LuckysheetDocs/zh/guide/。





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· C++代码改造为UTF-8编码问题的总结
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 2分钟学会 DeepSeek API,竟然比官方更好用!
· .NET 使用 DeepSeek R1 开发智能 AI 客户端
· DeepSeek本地性能调优
· autohue.js:让你的图片和背景融为一体,绝了!
· 10亿数据,如何做迁移?
2019-10-20 分享:JavaScript在线视频教程