初始化bootstrap treeview树节点
最近在做启明星图库时,使用了Jquery Bootstrap Treeview插件。但是,遇到了一个初始化的问题。先看效果如下:
当用户打开图库时,左边分类第一个类别是“所有分类”,默认需要选中。

TreeView的数据源来自后台JSON格式,如下:因为分类的数据库格式是ID格式,且是整数自增行。所有,在生成JSON时,会强制在JSON头部增加一个ID为-1的类别,表示“所有分类”
[{"href":"#-1","link":"false","text":"所有类别","c":"1"},{"href":"#1","link":"false","text":"公司活动","c":"1"},{"href":"#2","link":"false","text":"部门活动","c":"1",
"nodes":[{"href":"#3","link":"false","text":"人事部图库","c":"1"},
{"href":"#4","link":"false","text":"财务部图库","c":"1"}]},{"href":"#5","link":"false","text":"其它活动","c":"1"}]
但是,直接把JSON数据源赋值给treeview,第一行并不会默认选中。
最后修改代码如下:
$(document).ready(function ()
{
var aj = $.ajax({
url: 'treejson.aspx?initcatid='+<%=Request.QueryString["catid"]%>,
cache: false,
dataType: 'json',
success: function (datasource) {
$('#tree').treeview({
levels: 2,
data: datasource,
enableLinks: false,
onNodeSelected: function (event, key) {
alert("node click"); }
});
var id = -1;
var treeViewObject = $('#tree').data('treeview'),
allCollapsedNodes = treeViewObject.getCollapsed(),
allExpandedNodes = treeViewObject.getExpanded(),
allNodes = allCollapsedNodes.concat(allExpandedNodes);
for (var i = 0; i < allNodes.length; i++) {
if (allNodes[i].href != ("#"+id))
{
continue;
}
var selectNode = allNodes[i];
$('#tree').treeview('revealNode', [selectNode, { silent: true }]);
treeViewObject.selectNode(selectNode);
break;
}
}
,
error: function () {
alert("异常!");
}
});
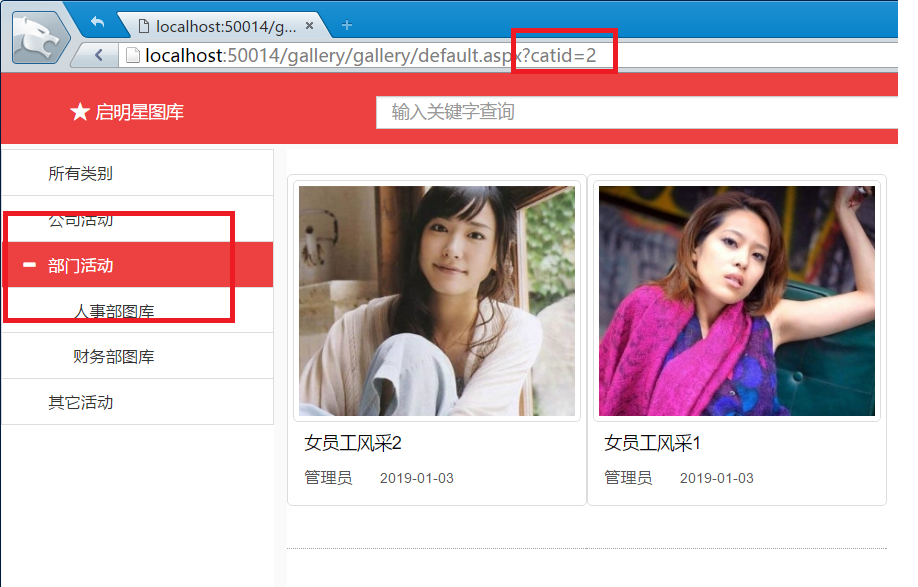
在代码里,增加了初始化选中的ID,例如通过URL传递 catid=2,表示我打开这个网址时,类别ID为2的 部门活动需要被选中 ,效果如下图
请注意代码里的: $('#tree').treeview('revealNode', [selectNode, { silent: true }]); 这句话让树的节点自动展开。例如如果你设置树默认只展开level为1,而你需要展开的节点在2级,
那么'revealNode'将会把该节点自动展开。