vue-重要方法使用
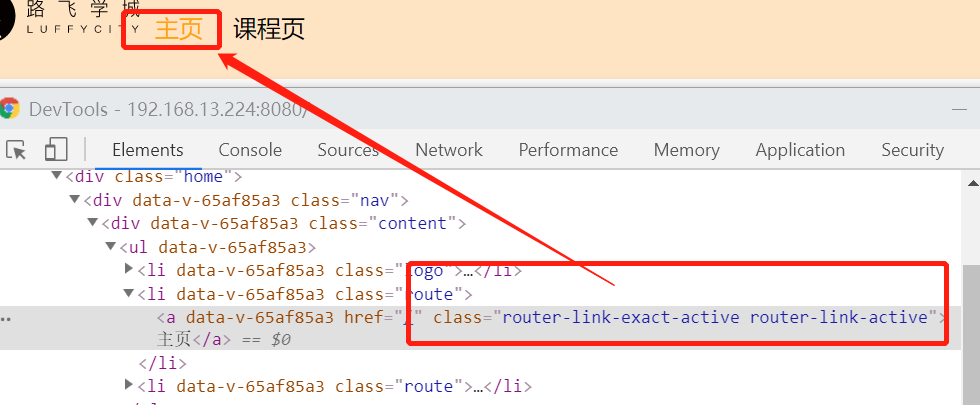
标签属性router-link-exact-active:
当页面正在方位是触发router-link-exact-active

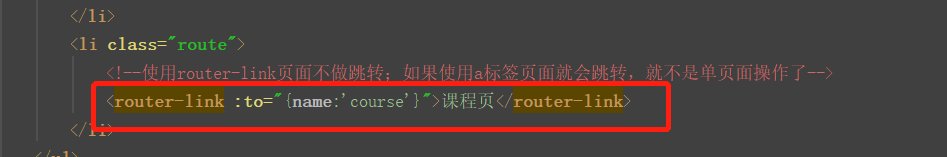
标签router-link to=
使用a标签页面就会跳转,就不是单页面操作了,所以这里使用标签router-link to=页面不做跳转
vue-router配置路由:
<router-link to=""></router-link> | this.$router.push() 完成跳转
<router-view /> 完成页面组件的占位
在router/index.js中 完成路由配置 路径-视图组件 映射关系
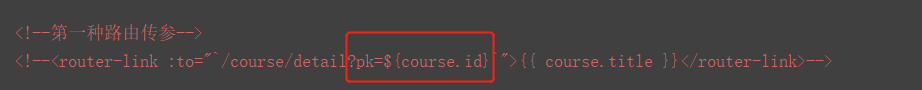
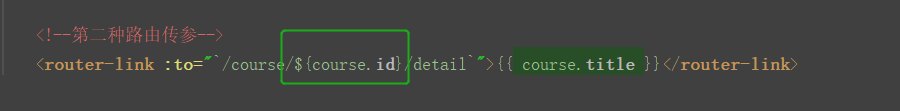
两种路由传参
配置 跳转 获取
path:'/user' to="/user?pk=1" $route.query.pk
path:'/user/:pk' to="/user/1" $route.params.pk
:to="{name:'user'}" #如同Django中的路由反向解析

require配置全局样式,在main.js中配置
配置全局样式:官方提倡require加载静态文件;@就代表src文件夹的绝对路径

vue项目的生命周期:
1、启动项目,加载主脚本文件 main.js
加载Vue环境,创建根组件完成渲染
加载系统已有的第三方环境:router、store
加载自定义的第三方环境与自己配置的环境:随着项目增加不断添加
2、router被加载,就会解析router文件夹下的index.js脚本文件,完成 路由-组件 的映射关系
3、新建视图组件.vue(在views文件夹中),在路由中配置(在router的index.js中),设置路由跳转(在导航栏组件中Nav.vue)
vue钩子的生命周期
生命周期钩子:
- 1)一个组件从创建到销毁的众多时间节点回调的方法
- 2)这些方法都是vue组件实例的成员
- 3)生命周期钩子的作用就是满足在不同时间节点需要完成的事
- 组件生命周期钩子:组件从创建到销毁的整个生命周期中特殊时间节点回调的方法
created(){完成后台数据的请求} ==>(这个方法用的较多,一般在这里加载后端传到前端的数据)
mounted()
vue路由知识点概况
'''
路由知识点概况:
1)路由配置:router/index.js
2)路由跳转与路由渲染:router-link、router-view、$router.push、$router.go
3)路由传参:两种传参
'''
1、在router中

2、跳转路由