egret白鹭游戏引擎打包成头条小程序
最近公司需要将之前的项目发个版本到头条小程序,这个项目是5.2.33版本的,然后白鹭支持头条小程序的版本需要是5.3.8,所以需要把版本升级到5.3.8
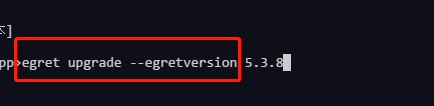
1、首先打开项目,我用的ide还是egret wing,在终端上输入egret upgrade --egretversion 后面再加上版本号,升级的前提需要先下载要升级到的引擎。

点击回车就自动升级,由于版本更替,可能会出现之前项目有些地方报错,这是因为白鹭新的api不支持了,目前我遇到的就是dragonBones这个类库和旧的版本不太一样,有的方法已经不用了,
这里大家根据自己的项目,报错找对应解决办法,情况各不一样。
2、升级完成之后,保证项目可以正常运行,我们就可以试着去Egret Launcher上发布头条小程序了,找到字节跳动小游戏,需要先下载小游戏工具包,根据提示操作就可以了。

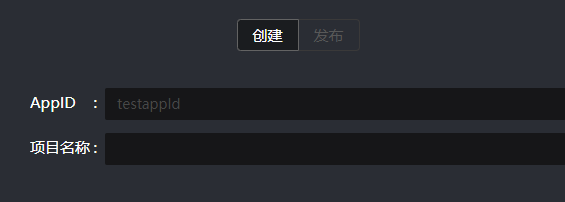
接着会出现上面的窗口,这里我们做测试版本的话,AppID随便填就可以了,项目名称也是一样,填写完成之后,先点击发布。
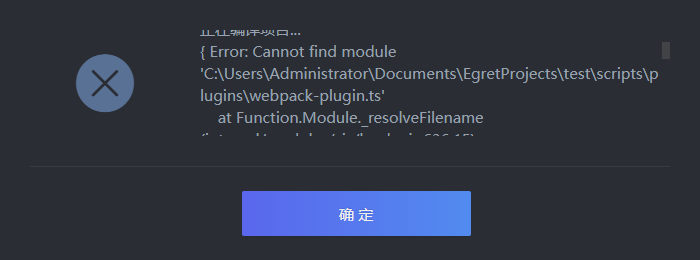
如果是升级的项目百分百会出现这个错误提示

因为项目是升级过来的,升级过程中只是换了egret api和发布平台对应的接口类,所以在scripts文件夹中没有plugins这个文件夹,打包的时候找不到,
要解决这个问题,需要用升级到的引擎,(比如我的是5.3.8)创建一个新项目,再把新项目里的plugins文件放到要打包的项目中。
这时候我们的项目就可以发布了

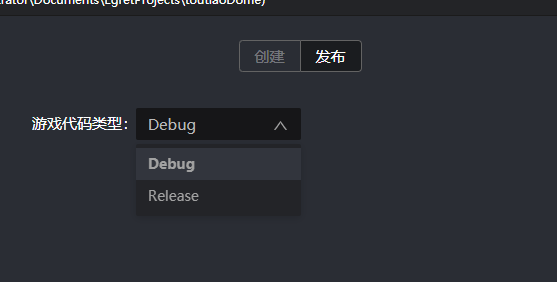
这里我们选择Release,发布之后我们用 字节跳动开发者工具打开 ttgame的那个文件。一般情况下

选择编译,就可以编译你的项目了。
3、上面的步骤是可以在头条上玩了,光玩还不够,咱们的目的不是这,还是需要恰饭的。
下面就要对接一下字节跳动的广告了,字节跳动小游戏上有三种广告,分别为banner 激励视频 插屏这三种,需要接入前提是申请了流量主,有了流量主就有这三个广告接入id
这里接过微信小游戏的同学都知道。
这个放上 字节跳动小游戏开发能力 字节跳动小游戏api 链接
最好写一个字节跳动管理类,在类里面定义和调动头条的api方法
例如打开插屏广告
//插屏广告 public OpenScreen(id: any) {const screenAd = tt.createInterstitialAd({ adUnitId: id }); screenAd.onLoad(() => { console.log('插屏 广告加载成功'); screenAd.show().catch((err) => { console.error(err); }) .catch((err) => { console.log("广告组件出现问题", err); }); }); screenAd.onError(err => { console.log('插屏 广告加载失败' + err); }); screenAd.onClose(res => { console.log('插屏 广告关闭') }); }
打开banner广告
public OpenBanner(id: string, _left = 0, _top = 1200, _width = 350, open: Function = null) { let systemData = tt.getSystemInfoSync(); if (!systemData) { return };
_left = (systemData['windowWidth'] - 350) / 2; _top = systemData['windowHeight'] - 120; var aplha = 1;//document.documentElement.clientWidth / 720; const bannerAd = tt.createBannerAd({ adUnitId: id,//banner id style: { left: _left,//左边位置 top: _top,//上边往下位置 width: _width * aplha,//宽度 height: 50 } }); bannerAd.onLoad(() => { console.log('banner 广告加载成功') bannerAd.style.width = _width * aplha;//随时设置banner宽 bannerAd.show(); if (open != null) open(); }) bannerAd.onError(err => { console.log('banner 广告加载失败' + err); }); if (bannerAd != null) this.BannerArr.push(bannerAd); this.CurBanner = bannerAd; }
//关闭当前Banner public CloseCurBanner() { console.error("关闭当前banner"); for (var i in this.BannerArr) { if (this.BannerArr[i] != null) this.BannerArr[i].destroy(); } } //清空Banner public ClearBanner() { console.error("关闭所有banner了"); for (var i in this.BannerArr) { if (this.BannerArr[i] != null) this.BannerArr[i].destroy(); } }
打开激励广告
public safeclose: Function = null; public unsafeclose: Function = null; public scope: any = null; //打开激励广告 public OpenAD(id: string, safeclose: Function = null, unsafeclose: Function = null, scope = null) { if (DEBUG) { if (safeclose) { safeclose.apply(scope); } return; }const videoAd = tt.createRewardedVideoAd({ adUnitId: id }); this.safeclose = safeclose; this.unsafeclose = unsafeclose; this.scope = scope; videoAd.show().catch(() => { // 失败重试 videoAd.load().then(() => videoAd.show()) .catch(err => { console.log('激励视频 广告显示失败') }) }); videoAd.onError(err => { console.error("打开广告失败" + err); }); videoAd.onClose(res => { if (res && res.isEnded) { // 正常播放结束,可以下发游戏奖励 console.error("正常关闭广告了"); if (this.safeclose != null) this.safeclose.apply(this.scope); videoAd.offClose(); } else { // 播放中途退出,不下发游戏奖励 console.error("播放中途关闭广告了"); if (this.unsafeclose != null) this.unsafeclose.apply(this.scope); videoAd.offClose(); } }); }
4、想要通过头条的审核,还需要了解必须接的功能

第一个内容安全检测,这个对于没有输入功能的游戏,可以不接,第二个,算是首要的功能,必须要接,第三个,这个一般来说小游戏没有登陆功能的话,也可以不接
对于分享功能可以参考官方api文档。
public _videoPath: any = null; public recorder = null //开始录屏 public startRecordScreen(time: number = 60) { if (!this.recorder) this.recorder = tt.getGameRecorderManager(); this.recorder.start({ duration: time || 15, }); this.recorder.onStart(res => { console.log("开始录屏"); }); this.recorder.onPause(res => { console.log("录屏暂停"); }); this.recorder.onResume(res => { console.log("继续录屏"); }); this.recorder.onStop(res => { console.log("录屏结束" + res.videoPath); this._videoPath = res.videoPath; }); } //录屏暂停 public OnPause(){ if (!this.recorder) return; this.recorder.pause(); } //继续录屏 public OnResume(){ if (!this.recorder) return; this.recorder.resume(); } //结束录屏 public stopRecordScreen() { if (!this.recorder) return; this.recorder.stop(); } //分享视频 public shareVideoMsg() { if (!PlayerData.m_bIsTouTiao) return; if (!this._videoPath)return; tt.shareAppMessage({ channel: 'video', title: '大乱斗', desc: '', query: '', imageUrl: '', templateId: '', extra: { videoPath: this._videoPath, // 可用录屏得到的视频地址 videoTopics: ['大乱斗', '抖音小游戏'], hashtag_list: ['大乱斗', '抖音小游戏'] }, success() { TipMsgCenter.getInstance().PopTipMsg("分享成功", 0); }, fail(e) { TipMsgCenter.getInstance().PopTipMsg("分享失败", 0); } }) }
游戏的审核标准就是看看有没有接录屏功能,并且录屏功能要放在显眼的地方,避免打回头重新审核,这个要夸一下,头条的审核速度是真的快,上午刚提交审核,过一会儿就好了,当然有时肯定人家也忙,2天之内,一定会进行审核的。


