有哪些 Bootstrap 的学习案例?
bootstrap经典实用案例
bootstrap经典实用案例(非常详细),从菜鸟到高手的过程是艰辛的,你渴望救助。这本教程就是你无言的助手,默默的帮你到永远。 带奋斗一起飞翔,因为有了它,让我拥有理智之思;我才使过去的失误不再重演到今天的影片里;我才能使过去的成功在人生中继续升华;我才能真正收获金秋丰硕的果实,品味人生的快乐。
出处:http://download.csdn.net/download/lzb2512/5307039
=================================================================
how2j.cn 以实例驱动学习

哈哈,这个就是用Bootstrap的大屏幕做的效果,实现起来很简单,代码在这里: http://how2j.cn/k/boostrap/boostrap-jumbotron/495.html
如果你用过了Bootstrap就知道用起来很简单,但是如果你没用过,然后第一次去学习Bootstrap的网站的官网: Getting started · Bootstrap, 放心好了,你一定会被各种术语: Bootstrap CDN,Install with npm, Grunt 什么的吓着,让你以为,我靠,用Bootstrap 要这些都会啊? 那恐怕我的基础知识还不够用Bootstrap吧? 是的,我当初就是这种懵逼的感觉
但是,我上课要教这些东西啊,所以只有硬着学了。 学完了之后,整理一遍,再用很平缓的曲线把Bootstrap的知识表现出来,基本上我的学生们一下下。。。 就会了~
那么到底怎么使用呢? 三个步骤
1. 加上标签 ,因为Bootstrap用到了html5的特性,所以需要声明一下
<!DOCTYPE html>
2. 导入css和js
<script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script>
3. 套用class
<button class="btn btn-success">按钮</button>
duang! 你就得到了一个Bootstrap风格的按钮:

而它本来是这一个样子的:
而它本来是这一个样子的:

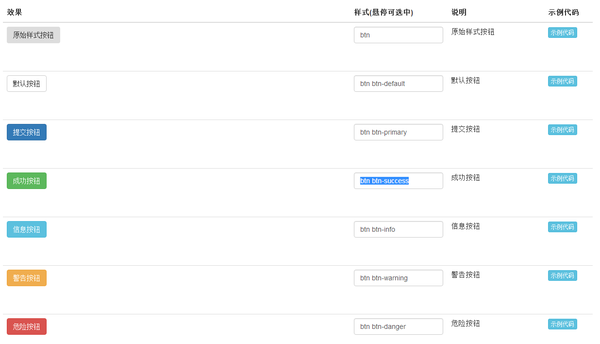
接着我把Bootstrap做了些整理,把常用(我学会了的)的一些功能留下来,大体分为如下几个部分(有点长的图):

对于每个效果,以及需要套用什么样式列罗出来,方便查阅和使用

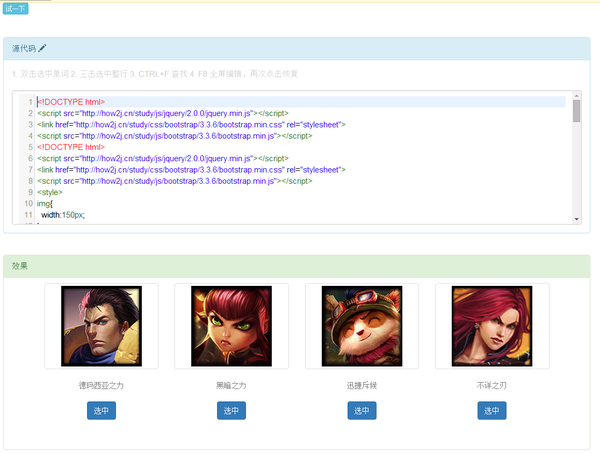
如果你不满意,也可以在线修改,马上看到效果(无需跳转到新的页面,无需刷新页面)

好嘛,只要走一遍,基本上Bootstrap的效果就大概有个了解了。以后要用什么再来查一下,复制粘贴,然后再改改。。。就阔以了。
这个教程我前前后后差不多做了10天左右,然后duang~ 一个小时就讲完了~
教程地址:http://how2j.cn/k/boostrap/boostrap-tutorial/538.html
其他相关:定个小目标,做他个天猫官网前端? - 黄喜的回答 - 知乎
收藏的同学,请记得点个赞~
出处:https://www.zhihu.com/question/19867068
如果,您希望更容易地发现我的新博客,不妨点击一下绿色通道的【关注我】。(●'◡'●)
因为,我的写作热情也离不开您的肯定与支持,感谢您的阅读,我是【Jack_孟】!
本文来自博客园,作者:jack_Meng,转载请注明原文链接:https://www.cnblogs.com/mq0036/p/7290640.html
【免责声明】本文来自源于网络,如涉及版权或侵权问题,请及时联系我们,我们将第一时间删除或更改!
posted on 2017-08-05 16:34 jack_Meng 阅读(2246) 评论(1) 编辑 收藏 举报






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· DeepSeek “源神”启动!「GitHub 热点速览」
· C# 集成 DeepSeek 模型实现 AI 私有化(本地部署与 API 调用教程)
· DeepSeek R1 简明指南:架构、训练、本地部署及硬件要求
· NetPad:一个.NET开源、跨平台的C#编辑器
2016-08-05 JS图表工具 ---- Highcharts
2014-08-05 JSP+Servlet+JavaBean