使用Anthem.NET 1.5中的FileUpload控件实现Ajax方式的文件上传
Anthem.NET刚刚发布了其最新的1.5版本,其中很不错的一个新功能就是对文件上传功能的Ajax实现。本文将简要介绍一下该功能的使用方法。
Anthem.NET的下载与安装
Anthem.NET可以在此下载:http://sourceforge.net/project/showfiles.php?group_id=151897&package_id=168043&release_id=493609
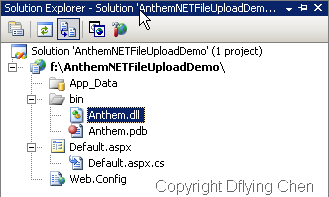
下载之后解压缩至硬盘中的某一目录中,编译项目得到Anthem.dll。然后将其拷贝到Web站点的bin目录下:

打开Web站点的Web.config文件,在configuration>\ <system.web>\ <pages>\ <controls>中添加如下一行,注册Anthem.NET控件:
<add tagPrefix="anthem" namespace="Anthem" assembly="Anthem"/>
Anthem.NET提供了一套自己就带有Ajax功能的、继承于现有ASP.NET控件的服务器端控件。根据上面在web.config文件中的注册,这部分控件的前缀为anthem。
Anthem.NET支持ASP.NET 1.1和ASP.NET 2.0,不过本文的示例程序均基于ASP.NET 2.0。
普通的ASP.NET文件上传
先看一下普通的ASP.NET文件上传功能的实现,代码如下:
<asp:FileUpload ID="defaultFileUpload" runat="server" />
<asp:Button ID="defaultUploadButton" runat="server"
OnClick="defaultUploadButton_Click" Text="Upload" />
<asp:Label ID="defaultResultLabel" runat="server" Text=""></asp:Label>
后台代码,只是简单地将文件名和文件大小显示出来:
protected void defaultUploadButton_Click(object sender, EventArgs e)
{
defaultResultLabel.Text = string.Format("File \"{0}\" uploaded ({1} bytes).",
defaultFileUpload.FileName,
defaultFileUpload.FileBytes.Length
);
}
Anthem.NET的Ajax文件上传
Anthem.NET中的Ajax文件上传功能靠的是其自己的FileUpload控件,其实使用起来和普通的ASP.NET FileUpload控件差不多,下面是HTML部分的代码:
<anthem:FileUpload ID="anthemFileUpload" runat="server" />
<anthem:Button ID="anthemUploadButton" TextDuringCallBack="uploading..." EnabledDuringCallBack="false"
runat="server" Text="Upload" OnClick="anthemUploadButton_Click" />
<anthem:Label ID="anthemResultLabel" runat="server" Text=""></anthem:Label>
注意控件的前缀都是anthem。那个Button的TextDuringCallBack属性设置了异步回送时按钮中的文本;EnabledDuringCallBack属性让该按钮在进行异步回送时禁用,免得用户等得不耐烦。
后台代码同样是将文件名和文件大小显示出来,不过注意这一句anthemResultLabel.UpdateAfterCallBack = true;,用来在回调之后更新anthemResultLabel上的文字:
protected void anthemUploadButton_Click(object sender, EventArgs e)
{
anthemResultLabel.Text = string.Format("File \"{0}\" uploaded ({1} bytes).",
anthemFileUpload.FileName,
anthemFileUpload.FileBytes.Length
);
anthemResultLabel.UpdateAfterCallBack = true;
}
示例程序演示
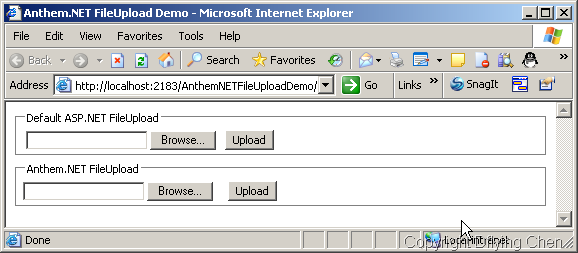
示例程序的界面如下,上面部分是普通的ASP.NET文件上传,下面是Anthem.NET的Ajax文件上传:

使用普通的ASP.NET文件上传,可以看到页面有一次闪烁,不过上传功能没什么问题:

而使用下面部分的Anthem.NET的Ajax文件上传,可以看到上传时的界面(按钮禁用,文本变化):

上传完成之后,没有页面闪烁:

打开Fiddler看看HTTP请求,上面的是传统上传,下面是Ajax的,差别显而易见……

代码下载
本文提到的完整的示例程序代码:https://files.cnblogs.com/dflying/AnthemNETFileUploadDemo.zip
更多参考资料
Anthem.NET官方网站:http://sourceforge.net/projects/anthem-dot-net/
Anthem.NET在线文档:http://anthem-dot-net.sourceforge.net/docs/
Anthem.NET在线示例程序:http://anthem.talloaksoftware.com/Default.aspx
Fiddler官方网站:http://www.fiddlertool.com/
to jeff(实现方式)
除了用IFrame,还有什么好办法么?它也是用的IFrame,相关代码如下:注意58-61,109-113,131-148这几段(粗体部分)。
有空的时候改到Atlas里面吧,呵呵,造福群众阿
function Anthem_CallBack(url, target, id, method, args, clientCallBack, clientCallBackArg, includeControlValuesWithCallBack, updatePageAfterCallBack) {
if (typeof(window.Anthem_PreCallBack) == "function") {
var preCallBackResult = Anthem_PreCallBack();
if (!(typeof preCallBackResult == "undefined" || preCallBackResult)) {
if (typeof(window.Anthem_CallBackCancelled) == "function") {
Anthem_CallBackCancelled();
}
return null;
}
}
var encodedData = "";
if (target == "Page") {
encodedData += "&Anthem_PageMethod=" + method;
} else if (target == "MasterPage") {
encodedData += "&Anthem_MasterPageMethod=" + method;
} else if (target == "Control") {
encodedData += "&Anthem_ControlID=" + id.split(":").join("_");
encodedData += "&Anthem_ControlMethod=" + method;
}
if (args) {
for (var argsIndex = 0; argsIndex < args.length; ++argsIndex) {
if (args[argsIndex] instanceof Array) {
for (var i = 0; i < args[argsIndex].length; ++i) {
encodedData += "&Anthem_CallBackArgument" + argsIndex + "=" + Anthem_Encode(args[argsIndex][i]);
}
} else {
encodedData += "&Anthem_CallBackArgument" + argsIndex + "=" + Anthem_Encode(args[argsIndex]);
}
}
}
if (updatePageAfterCallBack) {
encodedData += "&Anthem_UpdatePage=true";
}
// Anthem will normally use an XmlHttpRequest to communicate with the server.
// But if an Anthem.FileUpload control is discovered on the page, then Anthem
// will use a hidden IFRAME instead. This hidden IFRAME is often called an IOFrame
// by AJAX library authors, so that is the name we use here.
var useIOFrame = false;
// Scan the controls on the form and extract their values.
if (includeControlValuesWithCallBack) {
var form = Anthem_GetForm();
if (form != null) {
for (var elementIndex = 0; elementIndex < form.length; ++elementIndex) {
var element = form.elements[elementIndex];
if (element.name) {
var elementValue = null;
if (element.nodeName.toUpperCase() == "INPUT") {
var inputType = element.getAttribute("type").toUpperCase();
if (inputType == "TEXT" || inputType == "PASSWORD" || inputType == "HIDDEN") {
elementValue = element.value;
} else if (inputType == "CHECKBOX" || inputType == "RADIO") {
if (element.checked) {
elementValue = element.value;
}
} else if (inputType == "FILE") {
// If the FILE element has a value (the path to the file), then an
// IOFrame will be used to handle the callback.
useIOFrame = useIOFrame | !(element.value == null || element.value.length == 0);
}
} else if (element.nodeName.toUpperCase() == "SELECT") {
if (element.multiple) {
elementValue = [];
for (var i = 0; i < element.length; ++i) {
if (element.options[i].selected) {
elementValue.push(element.options[i].value);
}
}
} else if (element.length == 0) {
elementValue = null;
} else {
elementValue = element.value;
}
} else if (element.nodeName.toUpperCase() == "TEXTAREA") {
elementValue = element.value;
}
if (elementValue instanceof Array) {
for (var i = 0; i < elementValue.length; ++i) {
encodedData += "&" + element.name + "=" + Anthem_Encode(elementValue[i]);
}
} else if (elementValue != null) {
encodedData += "&" + element.name + "=" + Anthem_Encode(elementValue);
}
}
}
// ASP.NET 1.1 won't fire any events if neither of the following
// two parameters are not in the request so make sure they're
// always in the request.
if (typeof form.__VIEWSTATE == "undefined") {
encodedData += "&__VIEWSTATE=";
}
if (typeof form.__EVENTTARGET == "undefined") {
encodedData += "&__EVENTTARGET=";
}
}
}
if (encodedData.length > 0) {
encodedData = encodedData.substring(1);
}
if (typeof(Anthem_DebugRequestText) == "function") {
Anthem_DebugRequestText(encodedData.split("&").join("\n&"));
}
// Send the callback request to the server. Use an IOFrame if there is a file upload,
// otherwise use an XmlHttpRequest.
if (useIOFrame) {
// To allow multiple requests at the same time, all of the Anthem parameters are
// passed to the server via the querystring
var action = Anthem_GetCallBackUrl();
action = action + "&Anthem_IOFrame=true";
if (updatePageAfterCallBack) {
action = action + "&Anthem_UpdatePage=true";
}
// We could generate an anonymous function on the fly to handle the clientCallBack
// and assign that to the iframe onload event (in fact this is how XmlHttpRequests are
// handled). But that makes it very hard to debug the callback response. Instead
// we will stuff the clientCallBack function and args into an array and then hard code
// the onload event handler. The handler will find the appropriate callback info in
// the array and handle the clientCallBack.
var id = "f" + new String(Math.floor(9999 * Math.random())); // Generate frame number
if (typeof(clientCallBack) == "function") {
var frame = { "id":id, "clientCallBack":clientCallBack, "clientCallBackArg":clientCallBackArg };
callbackFrames.push(frame);
}
// Create a new, invisible iframe to handle the io.
var ioframe = null;
if (window.ActiveXObject) {
ioframe = document.createElement("<iframe name=\"" + id + "\" id=\"" + id + "\" onload=\"Anthem_HandleIOFrameResponse('" + id + "');\"/>");
} else {
ioframe = document.createElement("iframe");
ioframe.id = id;
ioframe.name = id;
ioframe.onload = function (){ Anthem_HandleIOFrameResponse(id); }
}
ioframe.style.visibility = "hidden";
ioframe.style.height = "1px";
document.body.appendChild(ioframe);
// Submit this form in the hidden iframe
var theForm = Anthem_GetForm();
var tempActionUri = theForm.action;
theForm.action = action;
theForm.target = id;
try {
theForm.submit();
} catch (e) {
result = { "value": null, "error": e.message };
if (typeof(Anthem_DebugError) == "function") {
Anthem_DebugError(e.name + ": " + e.message + " (" + e.number + ")");
}
if (typeof(window.Anthem_Error) == "function") {
Anthem_Error(result);
}
}
// Restore the form
theForm.target = "";
theForm.action = tempActionUri;
} else {
var x = Anthem_GetXMLHttpRequest();
var result = null;
if (!x) {
result = { "value": null, "error": "NOXMLHTTP" };
if (typeof(Anthem_DebugError) == "function") {
Anthem_DebugError(result.error);
}
if (typeof(window.Anthem_Error) == "function") {
Anthem_Error(result);
}
if (typeof(clientCallBack) == "function") {
clientCallBack(result, clientCallBackArg);
}
return result;
}
var action = Anthem_GetCallBackUrl();
x.open("POST", url ? url : action, clientCallBack ? true : false);
x.setRequestHeader("Content-Type", "application/x-www-form-urlencoded; charset=utf-8");
x.setRequestHeader("Accept-Encoding", "gzip, deflate");
if (typeof(clientCallBack) == "function") {
x.onreadystatechange = function() {
if (x.readyState != 4) {
return;
}
if (typeof(Anthem_DebugResponseText) == "function") {
Anthem_DebugResponseText(x.responseText);
}
result = Anthem_GetResult(x);
if (result.error) {
if (typeof(Anthem_DebugError) == "function") {
Anthem_DebugError(result.error);
}
if (typeof(window.Anthem_Error) == "function") {
Anthem_Error(result);
}
}
if (updatePageAfterCallBack) {
Anthem_UpdatePage(result);
}
Anthem_EvalClientSideScript(result);
clientCallBack(result, clientCallBackArg);
x = null;
if (typeof(window.Anthem_PostCallBack) == "function") {
Anthem_PostCallBack();
}
}
}
x.send(encodedData);
if (typeof(clientCallBack) != "function") {
if (typeof(Anthem_DebugResponseText) == "function") {
Anthem_DebugResponseText(x.responseText);
}
result = Anthem_GetResult(x);
if (result.error) {
if (typeof(Anthem_DebugError) == "function") {
Anthem_DebugError(result.error);
}
if (typeof(window.Anthem_Error) == "function") {
Anthem_Error(result);
}
}
if (updatePageAfterCallBack) {
Anthem_UpdatePage(result);
}
Anthem_EvalClientSideScript(result);
if (typeof(window.Anthem_PostCallBack) == "function") {
Anthem_PostCallBack();
}
}
}
return result;
}
出处:http://www.cnblogs.com/dflying/archive/2007/03/25/687082.html
如果,您希望更容易地发现我的新博客,不妨点击一下绿色通道的【关注我】。(●'◡'●)
因为,我的写作热情也离不开您的肯定与支持,感谢您的阅读,我是【Jack_孟】!
本文来自博客园,作者:jack_Meng,转载请注明原文链接:https://www.cnblogs.com/mq0036/p/5014112.html
【免责声明】本文来自源于网络,如涉及版权或侵权问题,请及时联系我们,我们将第一时间删除或更改!






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· DeepSeek “源神”启动!「GitHub 热点速览」
· C# 集成 DeepSeek 模型实现 AI 私有化(本地部署与 API 调用教程)
· DeepSeek R1 简明指南:架构、训练、本地部署及硬件要求
· NetPad:一个.NET开源、跨平台的C#编辑器
2014-12-02 C# 实现程序只启动一次(总结)
2014-12-02 C# 实现程序只启动一次(实现程序自重启)
2014-12-02 C# 实现程序只启动一次(多次运行激活第一个实例,使其获得焦点,并设置窗口在最前端显示)
2014-12-02 C#检测应用程序重复启动----函数检测(可以在多用户登录情况下检测)
2014-12-02 C#防止程序多次运行
2014-12-02 给System.Timer类的Elapsed事件加锁
2014-12-02 手缝针法大全--缝补衣服针法(图文讲解,转自汉服制作研习吧)