自编jQuery插件实现模拟alert和confirm


现在绝大多数网站都不用自带的alert和confirm了,因为界面太生硬了。因此这个插件就这样产生了...
来看插件的实现代码吧:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
|
(function () { $.MsgBox = { Alert: function (title, msg) { GenerateHtml("alert", title, msg); btnOk(); //alert只是弹出消息,因此没必要用到回调函数callback btnNo(); }, Confirm: function (title, msg, callback) { GenerateHtml("confirm", title, msg); btnOk(callback); btnNo(); } } //生成Html var GenerateHtml = function (type, title, msg) { var _html = ""; _html += '<div id="mb_box"></div><div id="mb_con"><span id="mb_tit">' + title + '</span>'; _html += '<a id="mb_ico">x</a><div id="mb_msg">' + msg + '</div><div id="mb_btnbox">'; if (type == "alert") { _html += '<input id="mb_btn_ok" type="button" value="确定" />'; } if (type == "confirm") { _html += '<input id="mb_btn_ok" type="button" value="确定" />'; _html += '<input id="mb_btn_no" type="button" value="取消" />'; } _html += '</div></div>'; //必须先将_html添加到body,再设置Css样式 $("body").append(_html); GenerateCss(); } //生成Css var GenerateCss = function () { $("#mb_box").css({ width: '100%', height: '100%', zIndex: '99999', position: 'fixed', filter: 'Alpha(opacity=60)', backgroundColor: 'black', top: '0', left: '0', opacity: '0.6' }); $("#mb_con").css({ zIndex: '999999', width: '400px', position: 'fixed', backgroundColor: 'White', borderRadius: '15px' }); $("#mb_tit").css({ display: 'block', fontSize: '14px', color: '#444', padding: '10px 15px', backgroundColor: '#DDD', borderRadius: '15px 15px 0 0', borderBottom: '3px solid #009BFE', fontWeight: 'bold' }); $("#mb_msg").css({ padding: '20px', lineHeight: '20px', borderBottom: '1px dashed #DDD', fontSize: '13px' }); $("#mb_ico").css({ display: 'block', position: 'absolute', right: '10px', top: '9px', border: '1px solid Gray', width: '18px', height: '18px', textAlign: 'center', lineHeight: '16px', cursor: 'pointer', borderRadius: '12px', fontFamily: '微软雅黑' }); $("#mb_btnbox").css({ margin: '15px 0 10px 0', textAlign: 'center' }); $("#mb_btn_ok,#mb_btn_no").css({ width: '85px', height: '30px', color: 'white', border: 'none' }); $("#mb_btn_ok").css({ backgroundColor: '#168bbb' }); $("#mb_btn_no").css({ backgroundColor: 'gray', marginLeft: '20px' }); //右上角关闭按钮hover样式 $("#mb_ico").hover(function () { $(this).css({ backgroundColor: 'Red', color: 'White' }); }, function () { $(this).css({ backgroundColor: '#DDD', color: 'black' }); }); var _widht = document.documentElement.clientWidth; //屏幕宽 var _height = document.documentElement.clientHeight; //屏幕高 var boxWidth = $("#mb_con").width(); var boxHeight = $("#mb_con").height(); //让提示框居中 $("#mb_con").css({ top: (_height - boxHeight) / 2 + "px", left: (_widht - boxWidth) / 2 + "px" }); } //确定按钮事件 var btnOk = function (callback) { $("#mb_btn_ok").click(function () { $("#mb_box,#mb_con").remove(); if (typeof (callback) == 'function') { callback(); } }); } //取消按钮事件 var btnNo = function () { $("#mb_btn_no,#mb_ico").click(function () { $("#mb_box,#mb_con").remove(); }); } })(); |
Html代码结构如下,js里面拼接的不直观,给出如下:
|
1
2
3
4
5
6
7
8
9
|
<div id="mb_box"></div> <div id="mb_con"> <span id="mb_tit">title</span><a id="mb_ico">x</a> <div id="mb_msg">msg</div> <div id="mb_btnbox"> <input id="mb_btn_ok" type="button" value="确定" /> <input id="mb_btn_no" type="button" value="取消" /> </div> </div> |
mb_box为半透明遮罩层,将整个页面遮住,禁止操作;mb_con为提示框。之所以没把mb_con放在mb_box里面,是因为如果放里面的话,对mb_box设置的透明度会影响到mb_con,使mb_con也会变成透明的。之前也试过background-color:rgba(),可惜ie8及以下版本不支持。所以还是把mb_con拿到外面来了,通过设置z-index使其mb_box的上面。
为了使插件使用方便,特意的没有用到图片,全是通过css来控制界面效果,使用时,引用一个js文件就可以了。css样式在js中写死了,这点可能不太灵活,但使用却很方便如果你对界面样式不满意或者与你网站的色彩风格不一致,那只能自行修改了。
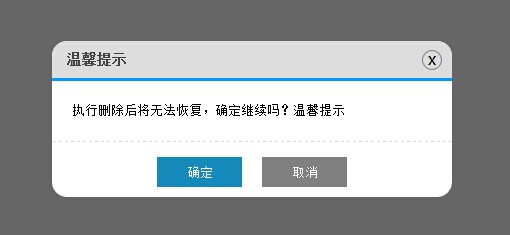
由于弹出层(div)无法做到像原始的alert和confirm那样做到页面阻塞效果,因此只能通过 回调函数 来进行模拟。也因为这个原因,后台数据操作只能通过回调函数配合ajax来完成的。
Demo如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
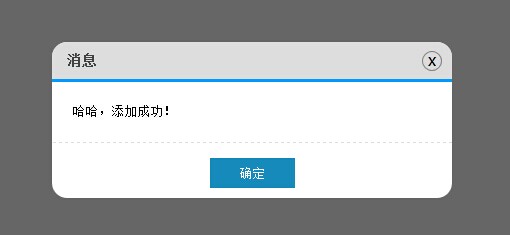
<head> <title>模拟alert和confirm提示框</title> </head> <body> <input id="add" type="button" value="添加" /> <input id="delete" type="button" value="删除" /> <input id="update" type="button" value="修改" /> <script src="../js/jquery-1.4.1.min.js" type="text/javascript"></script> <script src="../js/jquery.similar.msgbox.js" type="text/javascript"></script> <script type="text/javascript"> $("#add").bind("click", function () { $.MsgBox.Alert("消息", "哈哈,添加成功!"); }); //回调函数可以直接写方法function(){} $("#delete").bind("click", function () { $.MsgBox.Confirm("温馨提示", "执行删除后将无法恢复,确定继续吗?温馨提示", function () { alert("你居然真的删除了..."); }); }); function test() { alert("你点击了确定,进行了修改"); } //也可以传方法名 test $("#update").bind("click", function () { $.MsgBox.Confirm("温馨提示", "确定要进行修改吗?", test); }); //当然你也可以不给回调函数,点击确定后什么也不做,只是关闭弹出层 //$("#update").bind("click", function () { $.MsgBox.Confirm("温馨提示", "确定要进行修改吗?"); }); </script> </body> </html> |
代码量并不多,如有什么疑问可以留言 :)
如果,您希望更容易地发现我的新博客,不妨点击一下绿色通道的【关注我】。(●'◡'●)
因为,我的写作热情也离不开您的肯定与支持,感谢您的阅读,我是【Jack_孟】!
本文来自博客园,作者:jack_Meng,转载请注明原文链接:https://www.cnblogs.com/mq0036/p/4465897.html
【免责声明】本文来自源于网络,如涉及版权或侵权问题,请及时联系我们,我们将第一时间删除或更改!






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· DeepSeek “源神”启动!「GitHub 热点速览」
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· C# 集成 DeepSeek 模型实现 AI 私有化(本地部署与 API 调用教程)
· DeepSeek R1 简明指南:架构、训练、本地部署及硬件要求
· NetPad:一个.NET开源、跨平台的C#编辑器
2014-04-29 批处理操作注册表设置系统环境变量
2014-04-29 oracle 查版本号
2014-04-29 Oracle Client 10g (instantclient) 精简版安装