Google Chrome 调试JS简单教程[更新]
题外话,刚开始我写这篇内容只是将自己了解的一些知识放上来,不巧的是我分析了我的来访日志,很多朋友都有这个需求,为了大家没有白来,我决定充实下这篇文章。最近更新时间2014-02-14 chrome版本: 32.0.1700.107 m
我是一名忠实Chrome迷,使用它已经快有2年的历史了,整体给我的感觉就是清爽,快速,简洁。又打小广告了……^_^,虽然我知道IE8+也有调试工具,包括火狐的什么XXBUG,但是我用过之后,个人还是十分偏爱chrome的debug。
chrome对于在前端打拼的兄弟姐妹是十分有帮助的,它优雅的实时展示DOM,捕获N个ajax传递过来的参数
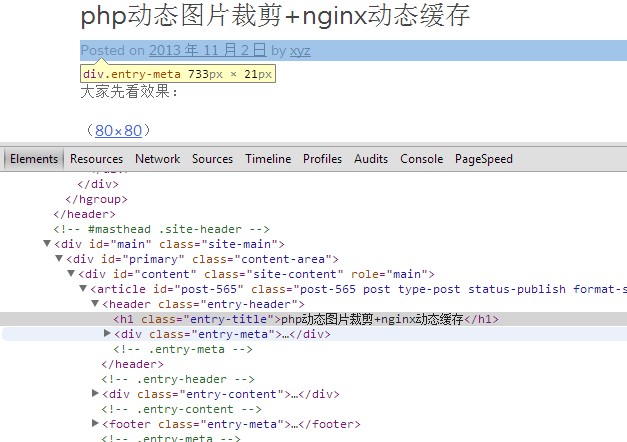
查看动态DOM
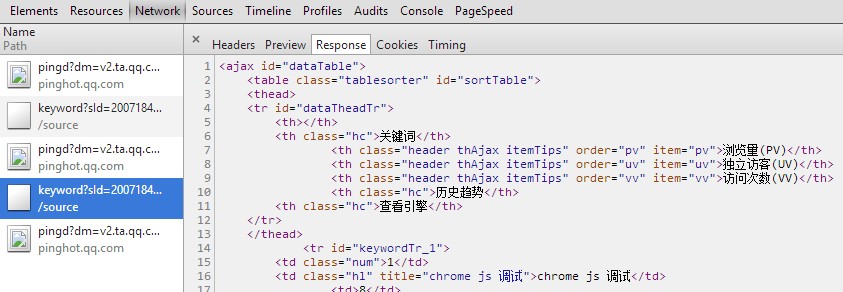
获取ajax请求数据预览
包括chrome中N多插件……
当然我在这里列举一个十分有用的javascript调试的技巧
首先请打开“谷歌浏览器”(废话),然后打开一个网页,按“F12”会出现一个控制台,找到一个叫做“Sources”,点击它
OK,如果你的页面现在已经加载过JS脚本的话,那么应该可以看到一些JS文件了

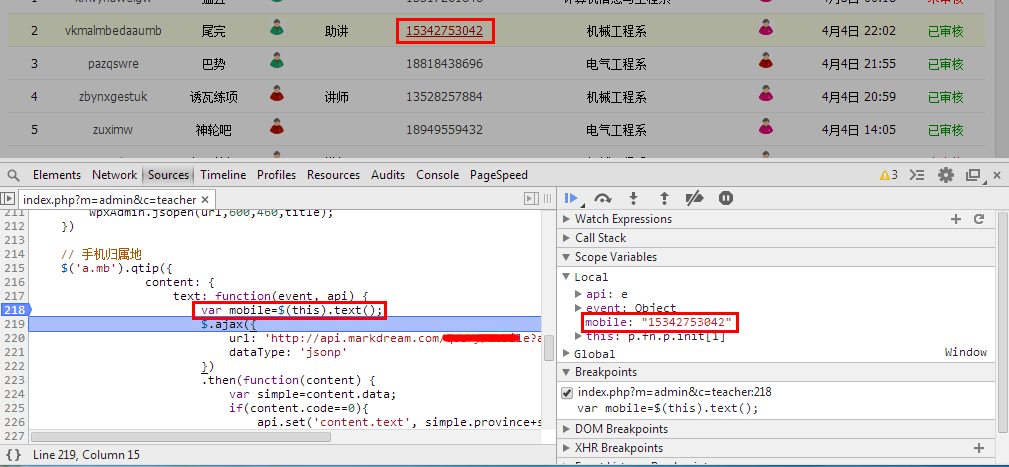
然后你可以在左侧侧栏的序号那些位置点击一下就设置成断点,当你要执行某个函数的时候浏览器就会自动进入调试模式了

细心的你肯定会发现Scope Variables区域显示的竟然就是Object对象的元素,大惊。起初我们要想展示一个对象要么采用
|
1
2
3
4
5
|
function forIn(o) { for (i in o) { document.write('<strong>' + i + ' --></strong> ' + o[i] + '<br />'); }} |
你会发现页面很麻烦,而且也不是很灵活,现在学会chrome的debug工具我相信会给你带来莫大的帮助了。
==2013-11-02更新==
当我们在打开chrome的时候,你就已经被google至简给深深吸引,到现在chrome的版本已经到了 30.0.1599.101 m,google的东西确实很赞。
好滴,我补充一些我后来慢慢用到的内容给大家,算是我自己的工作笔记吧。
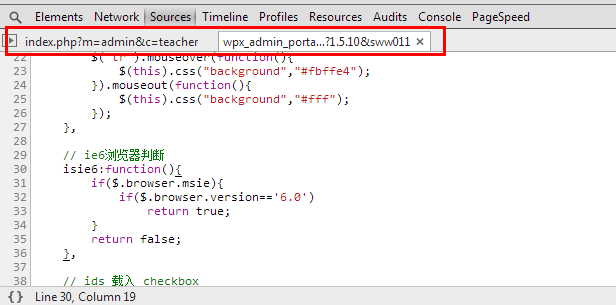
一般我们打开的大部分的网站有些js文件是已经被yui\uglifyjs等js压缩工具压缩过的代码,让你看格式来进行调试十分不容易(根本就不可能)。chrome中也提供了一个格式化代码的功能。
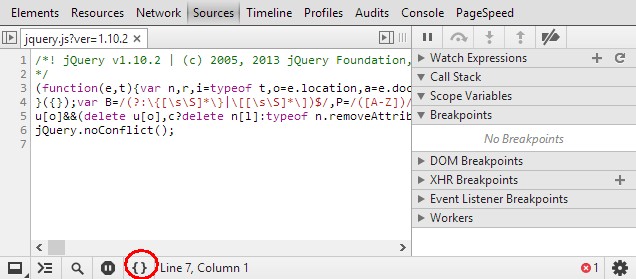
点击图上圈红(pretty print)的按钮立即将当前文件进行标准格式了。我啰嗦一句,这个格式化代码目前我只知道能格式化dom和js,css文件没有格式化效果当然也就不支持了。
关于js调试的几个控制简介
js控制面板就是在顶部的侧面板,这几个工具条可以让你按步执行代码。
 继续:继续执行代码,直到我们遇到另一个断点。
继续:继续执行代码,直到我们遇到另一个断点。
 步骤:忽略方法体内部,也就是不进入到方法体内部细节再执行,只调用取返回值继续在当前执行下步。
步骤:忽略方法体内部,也就是不进入到方法体内部细节再执行,只调用取返回值继续在当前执行下步。
 进入细节:细节逐语句执行,进入方法体再执行。
进入细节:细节逐语句执行,进入方法体再执行。
 退出细节:细节语句返回主函数体。
退出细节:细节语句返回主函数体。
 断点开关:决定该断点是否开启/关闭。
断点开关:决定该断点是否开启/关闭。
上面这些内容只是一些粗略的手记,如果你需要更加深入的了解chrome的DevTools不妨来这里,这里绝对是一手资料而且十分详细和权威,如果你有幸被墙,那么恭喜你,你要学会怎么搭建梯子,这个问题你可以google或者度百。
出处:http://www.markdream.com/code/chrome-google-js-debug.shtml
===================================================================
通常情况下,我们在调试js程序的时候一般都使用console.log()来进行程序的调试,打印自己所需要的内容什么的。
那么js的调试命令可不止一个console.log()
分类输出
分组输出
我们还可以使用Console.group()和Console.groupEnd()进行包裹,分组
分组还可以进行嵌套
|
1
2
3
4
5
6
7
8
9
10
11
12
|
console.group('1'); console.group("1-1"); console.group("1-1-1"); console.log('text'); console.groupEnd(); console.groupEnd(); console.group("1-2"); console.log('text'); console.log('text'); console.log('text'); console.groupEnd();console.groupEnd(); |
输出表格
使用console.table()可以将传入的对象,或数组以表格形式输出。适合排列整齐的元素
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
var Obj = { Obj1: { a: "aaa", b: "bbb", c: "ccc" }, Obj2: { a: "aaa", b: "bbb", c: "ccc" }, Obj3: { a: "aaa", b: "bbb", c: "ccc" }, Obj4: { a: "aaa", b: "bbb", c: "ccc" }}console.table(Obj);var Arr = [ ["aa","bb","cc"], ["dd","ee","ff"], ["gg","hh","ii"],]console.table(Arr); |
条件输出
可以使用console.assert()进行条件输出
- 当第一个参数或返回值为真时,不输出内容
- 当第一个参数或返回值为假时,输出后面的内容并抛出异常
格式化输出
| 占位符 | 含义 |
|---|---|
| %s | 字符串输出 |
| %d or %i | 整数输出 |
| %f | 浮点数输出 |
| %o | 打印javascript对象,可以是整数、字符串以及JSON数据 |
|
1
2
3
4
5
|
var arr = ["马化腾", "马云"];console.log("%s:腾讯!%s:阿里巴巴", arr[0], arr[1]);console.log("圆周率整数部分:%d,带上小数是:%f", 3.1415, 3.1415); |
自定义样式
使用%c为打印内容定义样式,再输出信息前加上%c,后面写上标准的css样式,就可以为输出的信息添加样式了
又时候会觉得,log光是纯文本比较丑,这时候我们可以考虑美化一下,如:
这时候我们的代码就可以这样写
|
1
2
3
4
5
6
|
console.log( "%c 版本%c1.0%c", "background:#35495E; font-size: 16px; padding: 1px; border-radius: 3px 0 0 3px; color: #fff;", "background:red; padding: 1px; border-radius: 0 3px 3px 0; color: #fff;", "background:transparent" ); |
这里也就跟大家讲一些,常用的东西!
如果,您希望更容易地发现我的新博客,不妨点击一下绿色通道的【关注我】。(●'◡'●)
因为,我的写作热情也离不开您的肯定与支持,感谢您的阅读,我是【Jack_孟】!
本文来自博客园,作者:jack_Meng,转载请注明原文链接:https://www.cnblogs.com/mq0036/p/3850035.html
【免责声明】本文来自源于网络,如涉及版权或侵权问题,请及时联系我们,我们将第一时间删除或更改!
posted on 2014-07-17 00:14 jack_Meng 阅读(6114) 评论(0) 编辑 收藏 举报
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?