WPF 全局样式资源管理
在WPF通常我们习惯于把样式直接写在控件属性上,例如:
<TextBox
x:Name="pluginPathTxt"
Margin="0,0,0,0"
Background="White"
Cursor="IBeam"
TextWrapping="Wrap"
AcceptsReturn="True"
VerticalScrollBarVisibility="Visible"
/>这样写非常直观,但是如果相同的控件很多,就要重复写很多样式代码,不仅代码冗余,而且不易维护。或者后续可能需要统一调整某个控件的样式,这时候改动起来可就不是那么容易了。因此我们要将相同的控件样式维护在一起。
新建资源文件
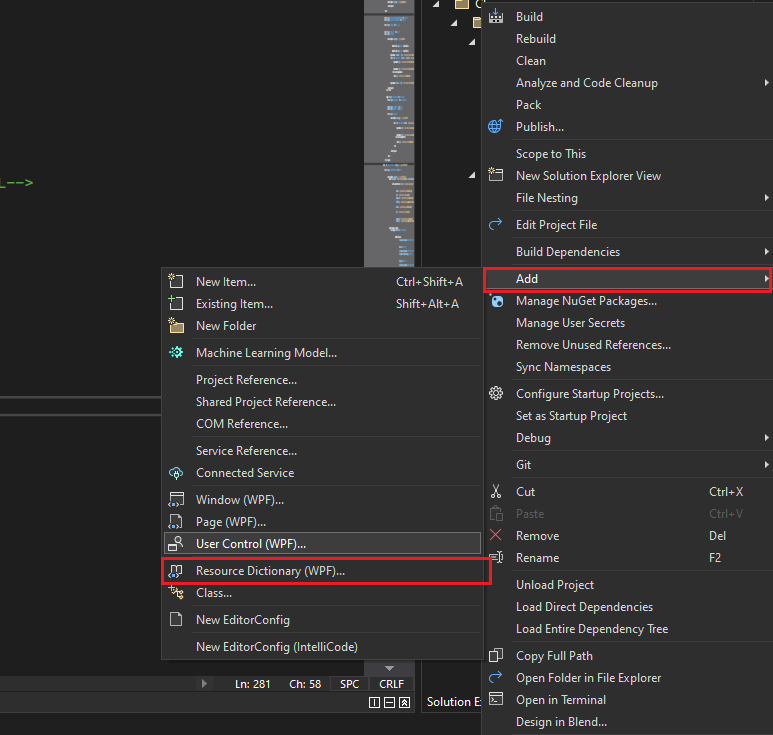
在项目中右键新增资源文件

然后将全局样式编写在资源文件中

全局资源样式文件必须被引用才可以生效,在项目的 App.xaml 中引用资源文件
<Application x:Class="Chimes.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:Chimes"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<!--引入自定义全局资源字典-->
<ResourceDictionary Source="pack://application:,,,/xx类库名;component/GlobalStyles.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>因为我这里是在单独类库加的资源文件,因此路径增加了类库名。如果是在当前项目中增加,则直接引用即可
<ResourceDictionary Source="pack://application:,,,/Resources/GlobalStyles.xaml" />注:可以将所有Style样式放在同一个资源文件中,也可以拆分成多个资源文件分别引用
如果不想增加新的资源文件,我们把Style样式都放在 App.xaml 文件中也可以达到同样的效果,例如:
<Application x:Class="Chimes.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:Chimes"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<!--引入自定义全局资源字典-->
<ResourceDictionary Source="pack://application:,,,/Chimes.Plugin;component/GlobalStyles.xaml"/>
</ResourceDictionary.MergedDictionaries>
<!--全局按钮样式-->
<Style TargetType="{x:Type Button}">
<Setter Property="FontFamily" Value="Microsoft YaHei" />
....
</Style>
</ResourceDictionary>
</Application.Resources>
</Application>样式的定义
在全局样式资源的编写中,一般有两种定义方式,一种是全局资源类型,另一个种是指定key的资源类型。
全局资源定义
全局的资源文件会在所有指定类型的控件生效。例如,在资源文件中指定了项目中所有Button类型都适用样式规则
<!--全局按钮样式-->
<Style TargetType="{x:Type Button}">
<Setter Property="FontFamily" Value="Microsoft YaHei" />
</Style>编写控件代码时,我们只需要增加控件即可生效
<Button Click="Btn_Copy" >复制</Button>指定key的资源定义
指定key的资源文件则必须在空间上绑定资源key才会生效。例如,在资源文件中指定了项目中绑定了 key=gridSplitterVerticalStyle 的控件才使用样式规则
<!--垂直分隔符-->
<Style x:Key="gridSplitterVerticalStyle" TargetType="{x:Type GridSplitter}">
<Setter Property="VerticalAlignment" Value="Stretch"/>
<Setter Property="HorizontalAlignment" Value="Right"/>
<Setter Property="Background" Value="#FFBAE3FF"/>
<Setter Property="Width" Value="3"/>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Width" Value="4"/>
<Setter Property="Background" Value="#80ccff"/>
</Trigger>
</Style.Triggers>
</Style>编写控件代码时,我们要绑定该key才会生效,不绑定的控件不会适用样式
<GridSplitter Grid.Column="1" Style="{StaticResource gridSplitterVerticalStyle}"/>混合定义
我们也可以将指定key的样式应用到全局中,这种使用方式在某些场景非常实用。比如我们使用key定义了多个控件的样式,然后指定其中一种为全局样式,在编写控件时,默认为指定全局的样式,在某些地方可以绑定需要的key来采用特殊的样式覆盖全局。
<!--垂直分隔符-->
<Style x:Key="gridSplitterVerticalStyle" TargetType="{x:Type GridSplitter}">
<Setter Property="VerticalAlignment" Value="Stretch"/>
<Setter Property="HorizontalAlignment" Value="Right"/>
<Setter Property="Background" Value="#FFBAE3FF"/>
<Setter Property="Width" Value="3"/>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Width" Value="4"/>
<Setter Property="Background" Value="#80ccff"/>
</Trigger>
</Style.Triggers>
</Style>
<Style BasedOn="{StaticResource gridSplitterVerticalStyle}" TargetType="{x:Type GridSplitter}" />
出处:https://www.cnblogs.com/7tiny/p/17589941.html
如果,您希望更容易地发现我的新博客,不妨点击一下绿色通道的【关注我】。(●'◡'●)
因为,我的写作热情也离不开您的肯定与支持,感谢您的阅读,我是【Jack_孟】!
本文来自博客园,作者:jack_Meng,转载请注明原文链接:https://www.cnblogs.com/mq0036/p/17628005.html
【免责声明】本文来自源于网络,如涉及版权或侵权问题,请及时联系我们,我们将第一时间删除或更改!






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek “源神”启动!「GitHub 热点速览」
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· C# 集成 DeepSeek 模型实现 AI 私有化(本地部署与 API 调用教程)
· DeepSeek R1 简明指南:架构、训练、本地部署及硬件要求
· NetPad:一个.NET开源、跨平台的C#编辑器
2020-08-14 Linux系统基本使用
2020-08-14 Windows环境下SQL2019的下载与安装
2020-08-14 源代码管理工具和bug管理系统选择与架设
2020-08-14 杉德卡在线下实体超市使用范围查询
2019-08-14 使用批处理打包C#开发程序
2019-08-14 批处理统计某文件夹中文件的个数
2018-08-14 MQ介绍 & 实例