告别手写正则表达式了
可以彻底告别手写正则表达式了
这篇文章的目的是让你能得到完美的正则表达式,而且还不用自己拼。
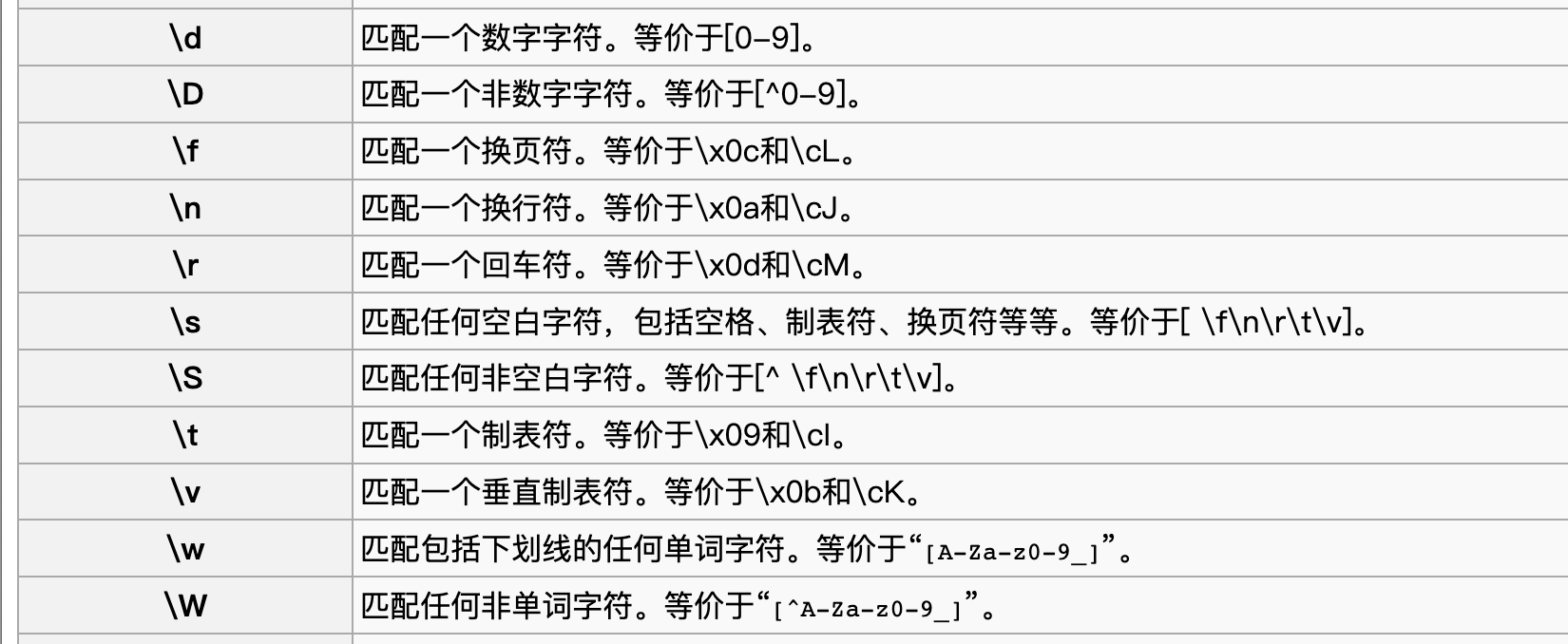
说到正则表达式,一直是令我头疼的问题,这家伙一般时候用不到,等用到的时候发现它的规则是一点儿也记不住,\d表示一个数字,\s表示包括下划线在内的任意单词字符,也就是 [A-Za-z0-9_],还有[\s\S]*可以匹配包括换行在内的任意字符串。

这你都能记住吗,如果能的话,那真的佩服,反正我是记不住,之前每次手写的时候都得跟查字典似的一个个的查,简单的还好,复杂的就很痛苦了。

过程往往是这个样子的:
1、 先打开 Google,搜索一篇正则表达式,找到一份像上图那样的字典教程,先看个几分钟,回忆回忆,还有可能回忆不起来。
2、然后就开始根据需求写一个正则表达式。
3、放到程序中执行一下。
4、诶,怎么不好用,匹配不上啊,接着修改正则。
5、继续从 3 - 4 的循环,直到运气来了,正常出结果了。
这是最早的时候,真的是全靠那点仅有的实力和运气了。
记得刚毕业不久的时候,有一次领导给安排一个任务,要在一堆 PDF 文件里把我们需要的数据摘出来。PDF 这玩意儿吧,你把它的内容读出来,它就是一大段文本,要在这一堆内容不一致的文件中准确的拿到数据,第一反应就是用正则。
当时的做法就是上面的 1-5这几步来的,加上当时候刚毕业比较菜,跌跌撞撞才把程序写好,中间有几次调试的时候,程序一跑起来,VS(Visual Studio)就特别卡。对的,就是宇宙第一强大的 IDE ,当时我还在写 C#,纵然是宇宙第一强大,也被我弄的特别卡。
当时只道是正则写的有问题,然后就一直改。
后来才知道,那是因为正则写的不合理,发生了回溯现象,越不合理,回溯越严重,加上当时的 PDF 内容很多,所以导致开发工具都卡了,这要是整到线上,那怕是混不下去了。
关于回溯的问题,可以参考下面这篇文章《失控的正则表达式:灾难性的回溯》
https://www.regular-expressions.info/catastrophic.html

后来就不至于那么菜了,知道了一些关于正则表达式的在线网站,上面有一些常用的正则表达式,不用自己捣鼓了,能偷懒当然要偷懒了。可以在 Goolge 上搜索关键词「正则表达式 在线」,然后就会出来一大堆,直接在上面用那些常用的正则,例如手机号、邮箱、网址啊,基本上能解决90%的需求场景。
另外的10%呢,以前可能只能自己琢磨了,现在都2023年了,基本上99%的概率都不用亲自动手了,当然了,如果是大佬呢,就想自己写,那完全没问题。
ChatGPT 完美解决
ChatGPT 是LLM(大语言模型)的产品,最最擅长的事情就是分析语言,而正则表达式的应用场景是什么呢,其实就是在一大堆文本语言中按照我们的规则,找到我们需要的内容,总的来说,也是对于文本语言的处理,所以用 ChatGPT 解决正则表达式的问题简直太合适不过了。
比如最简单的,匹配中国的手机号,直接让 ChatGPT 把正则写出来,而且连代码都给你写好了。

至于网址、邮箱等等也不在话下了。
不仅ChatGPT 可以,连百度文心一言也可以。百度文心一言虽然这样可以,但是如果你反过来问它,它就蒙圈了。
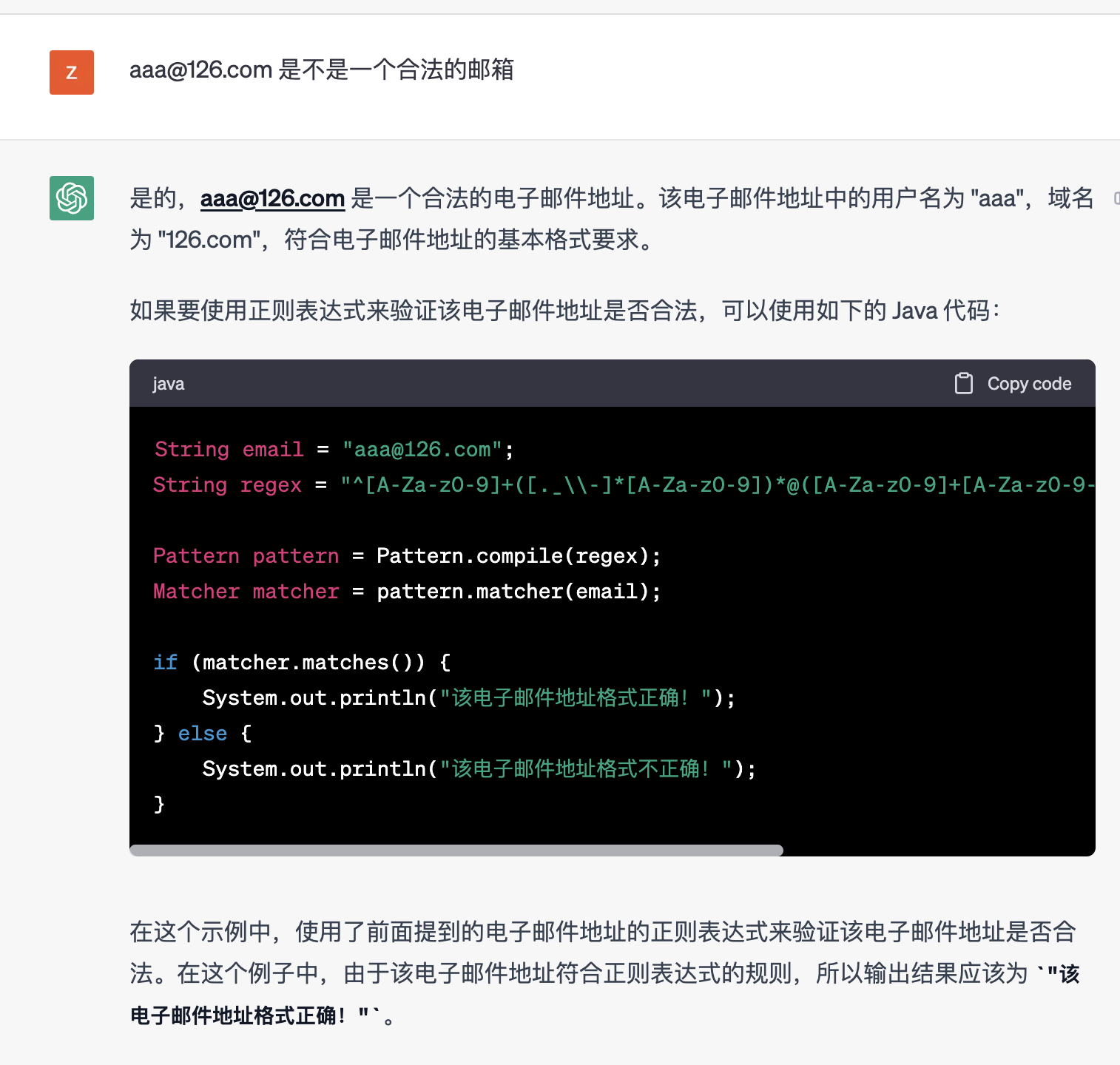
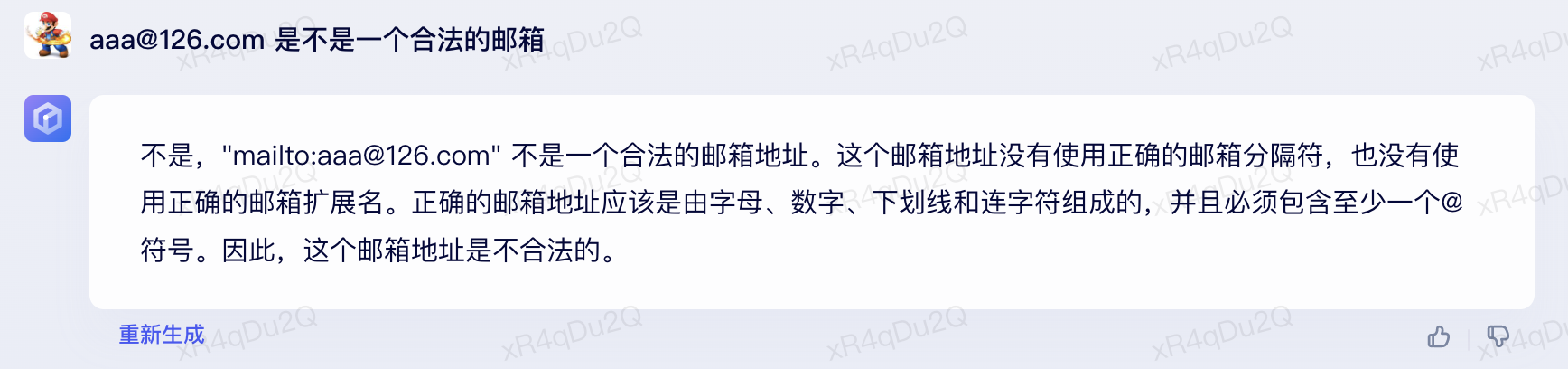
比如我问 aaa@126.com 是不是一个合法的邮箱,ChatGPT 会告诉你这个邮箱是合法的,但是百度文心一言就不行了。
下面这个是 ChatGPT 的回答:

下面这个是百度文心一言的回答:

不仅邮箱不行,你问它一个手机号是否合法,百度文心一言也不行,还会告诉你这个号码的归属地,但是这个归属地也是错误的。
这样就看出来什么是智能,什么是大数据了,明显 ChatGPT 更智能一点,希望国产的大模型能在这两年追上吧。
再举一个例子
匹配一段 HTML 中的某个部分也是正则的常用场景,做过爬虫的或多或少都用过正则吧。
比如我在一大段 HTML 中有这么一部分
<div class="time">这是一个,this is some</div>
现在要拿到这个 div 中的内容部分,当然有很多其他的方式了,比如 Java 版的 jsoup,使用 xpath、css selector 等都可以,但是如果就要用正则呢,是不是自己写的话,一般菜鸟就感觉很麻烦了。
这时候我们问问 ChatGTP ,看看它怎么搞的。
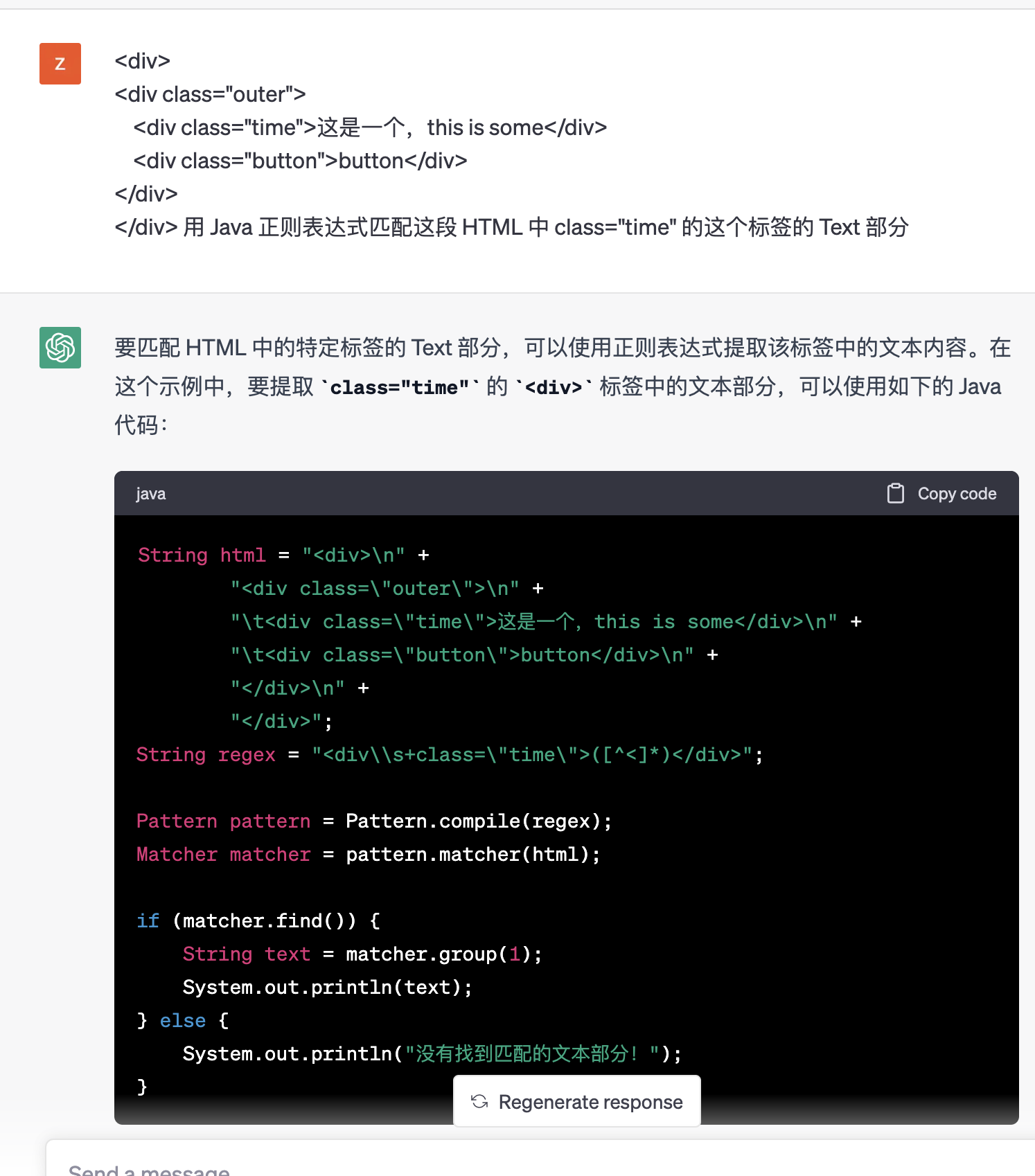
直接就这么问了:
<div> <div class="outer"> <div class="time">这是一个,this is some</div> <div class="button">button</div> </div> </div>, 用 Java 正则表达式匹配这段 HTML 中 class="time" 的这个标签的 Text 部分

直接拿过代码跑一下,没有任何问题。
有同学说了,这么明显的标签,还用的着 ChatGPT ,直接拿过来就写了。
这里只是举个例子,如果哪位有比较复杂的匹配逻辑,也可以用ChatGPT 来试试,基本上99%都能直接解决。
还有一个网站很厉害
如果你没有办法或者不想用 ChatGPT ,也不想用百度文心一言这些,我还发现一个网站,这个网站我严重怀疑它已经接入了 ChatGPT ,它也支持通过自然语言描述,就能给出相应的正则表达式。
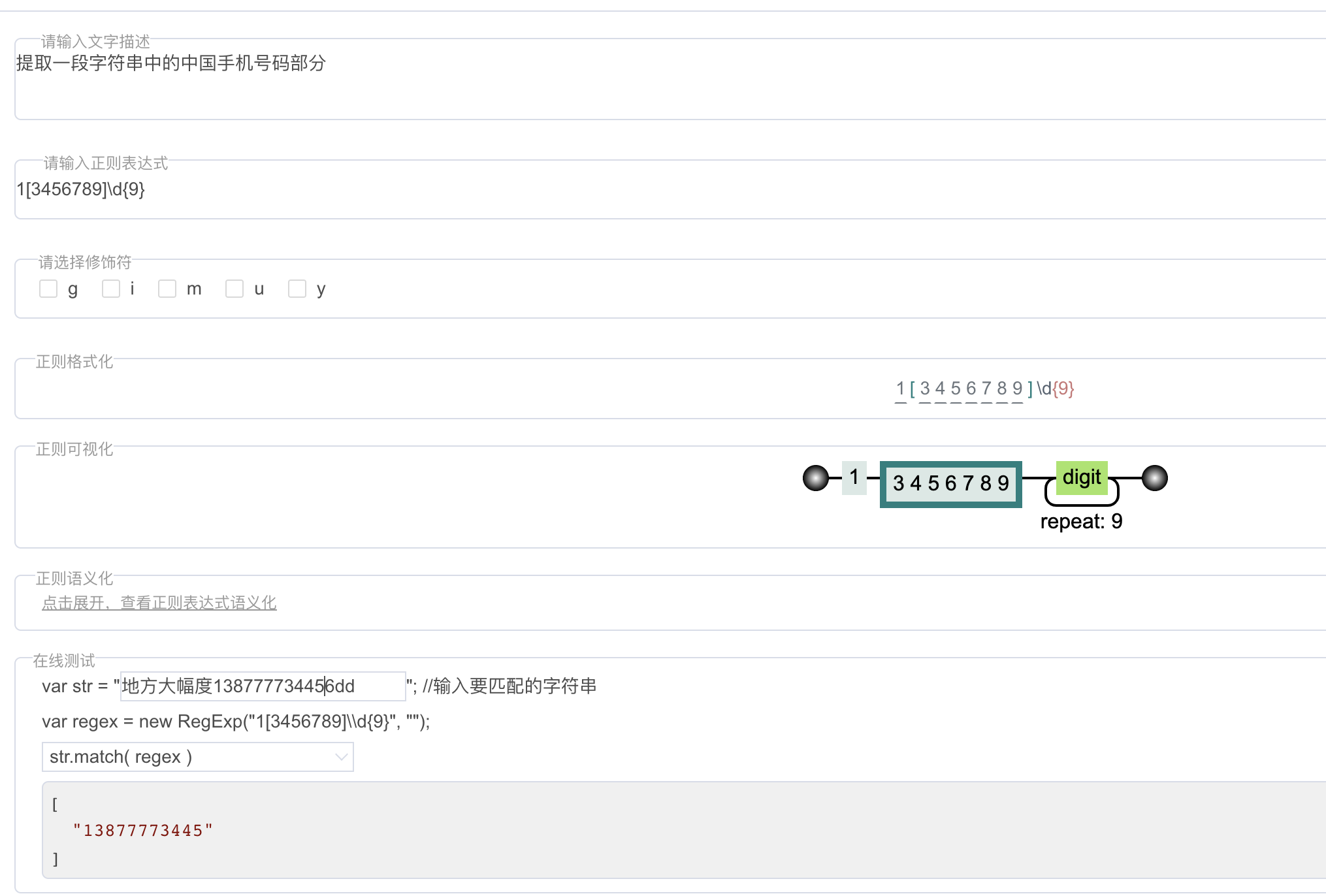
网站地址:https://wangwl.net/static/projects/visualRegex
比如我跟他说:提取一段字符串中的中国手机号码部分,而且还有正则可视化。

上面的那个匹配 HTML 的例子,我也在这个网站上试过,结果也是可以的。
纯粹的好东西分享,我跟这个网站没有任何关系。
一个帮你分析正则的网站
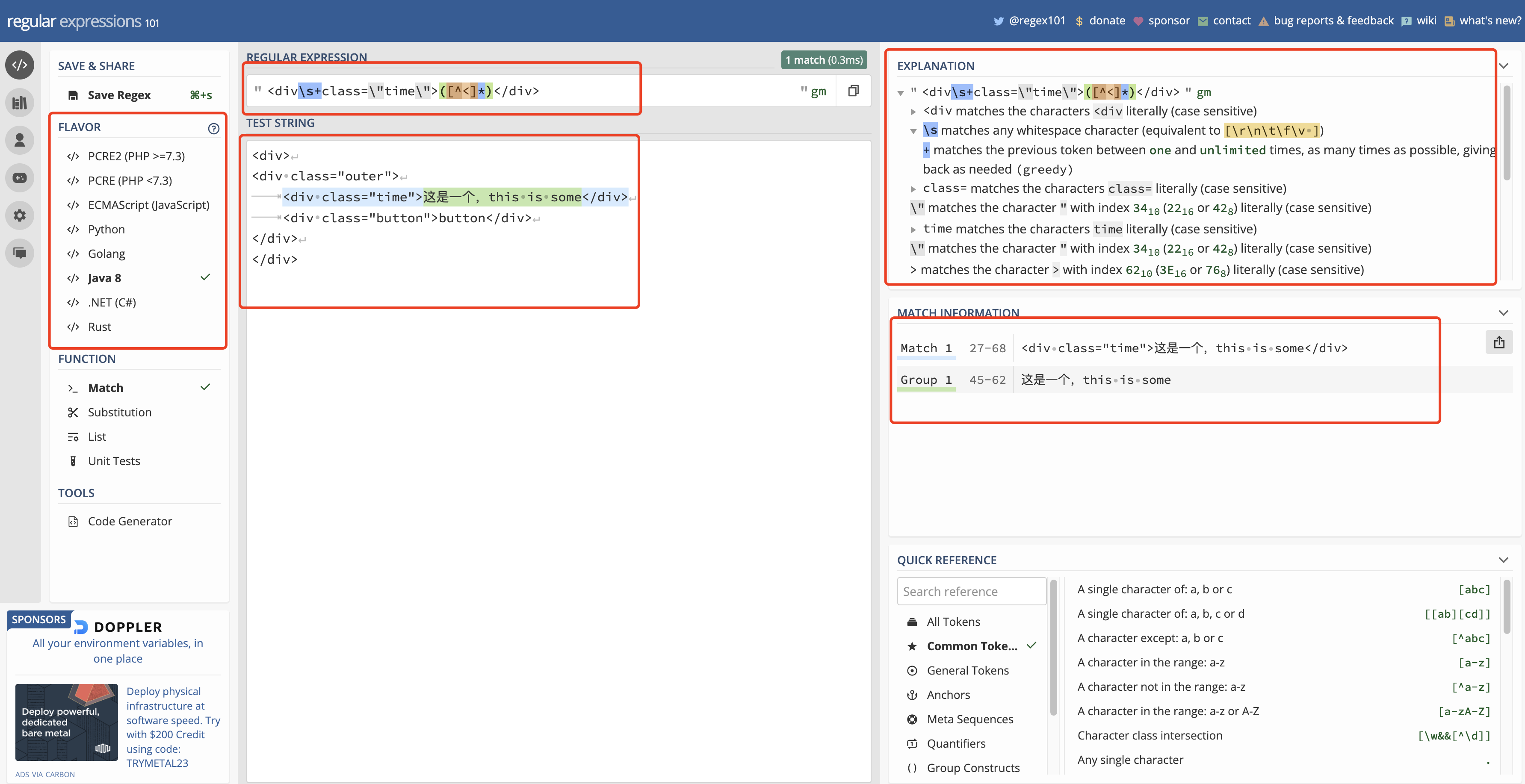
接下来这个网站呢,如果你想对正则有比较深入的理解,或者想看看自己写好的正则或ChatGPT 帮你生成的正则表达式效果怎么样,性能好不好,都可以在这个网站进行。

网站左侧可以选择你的目标语言,也就是你的代码实现是哪种语言 Java 还是 JavaScript 等。
中间上方是正则表达式,中间下方是待匹配的内容。
右侧上方是你写的正则对待匹配内容完整的匹配分析过程,非常详细,可以通过这里清楚的看出这个正则匹配的时候经过了哪些路径。
右侧下方是最终的匹配结果。
如果你写的正则在工作的时候发生了明显的回溯,这里也会给出提示,告诉你问题,让你去优化。
总结
君子善假于物也,虽然我很菜,但是工具好用啊,我+好用的工具,等于我也很厉害了。
欢迎捧场,赶紧用一用吧,觉得好用的话,可以推荐给身边的小伙伴也用一下。
出处:https://www.cnblogs.com/fengzheng/p/17549594.html
如果,您希望更容易地发现我的新博客,不妨点击一下绿色通道的【关注我】。(●'◡'●)
因为,我的写作热情也离不开您的肯定与支持,感谢您的阅读,我是【Jack_孟】!
本文来自博客园,作者:jack_Meng,转载请注明原文链接:https://www.cnblogs.com/mq0036/p/17550897.html
【免责声明】本文来自源于网络,如涉及版权或侵权问题,请及时联系我们,我们将第一时间删除或更改!






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek “源神”启动!「GitHub 热点速览」
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· C# 集成 DeepSeek 模型实现 AI 私有化(本地部署与 API 调用教程)
· DeepSeek R1 简明指南:架构、训练、本地部署及硬件要求
· NetPad:一个.NET开源、跨平台的C#编辑器
2021-07-13 在.Net Core中,把HttpClient换成IHttpClientFactory之使用技巧
2021-07-13 gRPC四种模式、认证和授权,C#实战演示
2021-07-13 asp.net core 集成JWT
2020-07-13 Visual Studio调试效率技巧
2018-07-13 在Win7下新建库并修改图标