背景
作为一个后端,服务接口自然不在话下。分分钟给安装上百个接口。但是交互。。。postman,postman,,,,,
可视化和交互上那简直真的就是都长这样:
想搞个React 前端页面。
先使用一下单表的增删改查操作。用来操作数据库玩玩
一、概念
1、Node.js 是什么?
Node.js 是一个开源和跨平台的 JavaScript 运行时环境。 它几乎是任何类型项目的流行工具!
(运行环境,是不是很熟悉,对。就是 == java JRE,Java 运行时环境)
Node.js 在浏览器之外运行 V8 JavaScript 引擎(Google Chrome 的内核)
2、npm 是什么?
npm(ndoe package manager)是nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等)
npm 以其简单的结构帮助 Node.js 生态系统蓬勃发展,现在 npm 仓库托管了超过 1,000,000 个开源包,你可以自由使用。
仓库托管,maven 仓库,git 仓库类似。使用 mvn,git 命令
二、安装 node.js
1、下载
2、安装
一路 next 。。。 完成
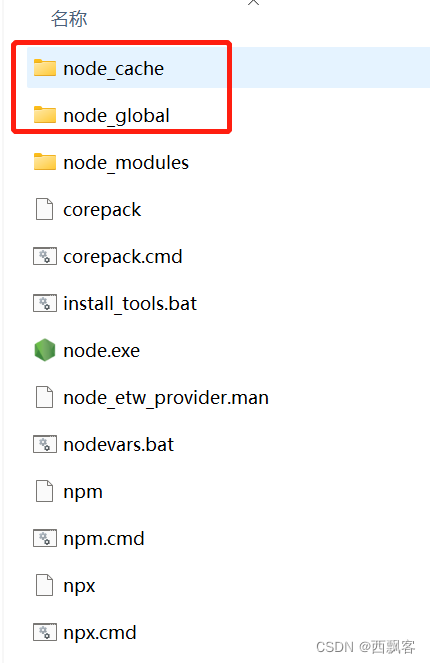
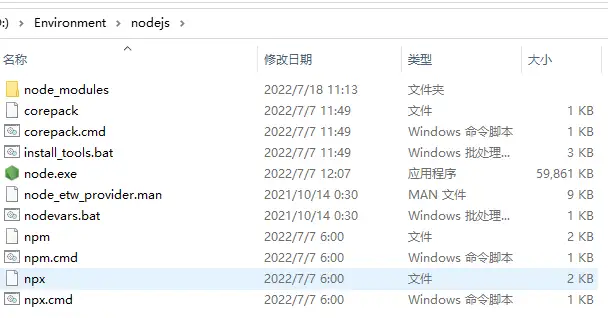
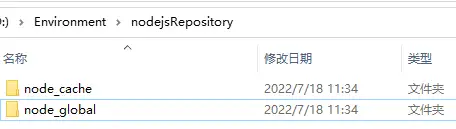
安装后的文件夹内容。
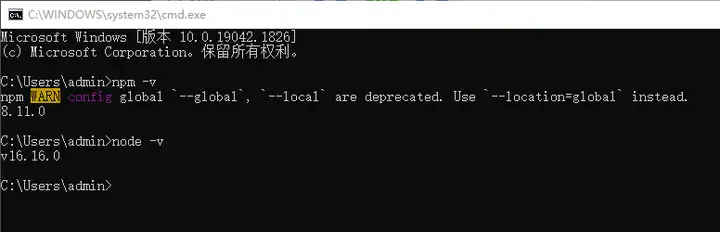
3、验证
win+R , cdm ,输入
4、设置
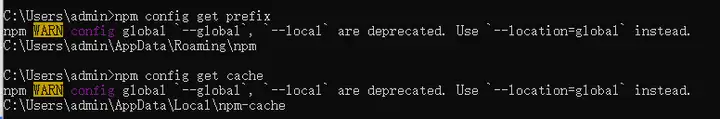
4.1 设置文件存放路径
- 在其他盘找个位置,创建两个文件夹,一个是缓存文件夹。一个是下载文件文件夹
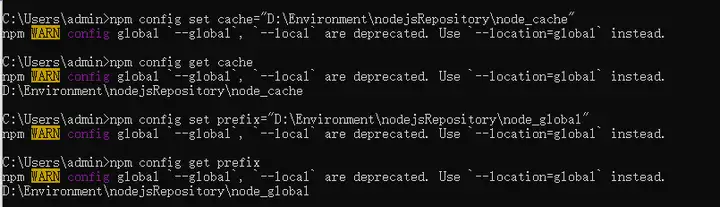
npm config set prefix="D:\Environment\nodejsRepository\node_global"
npm config set cache="D:\Environment\nodejsRepository\node_cache"
= 等号左右不能有空格!!!
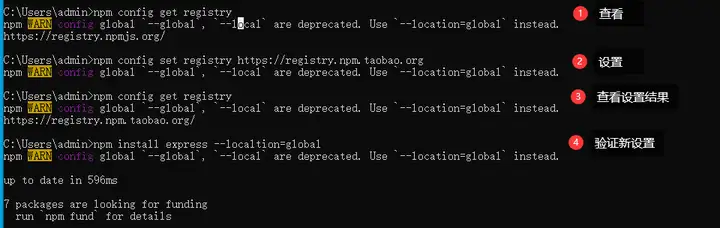
npm install express --global
4.2 设置镜像地址
npm 默认的 registry 是国外镜像地址。切换成国内镜像,可选用 阿里
npm config set registry https://registry.npm.taobao.org
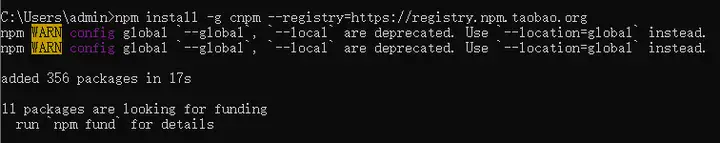
4.3 设置cnpm
cnpm 与 npm 的区别?
用法完全一致,npm是官方的,从国外官方服务器获取。cnpm是阿里的,从国内阿里服务器获取。只是为了区分。
npm install -g cnpm --registry=https://registry.npm.taobao.org
三、安装 模块
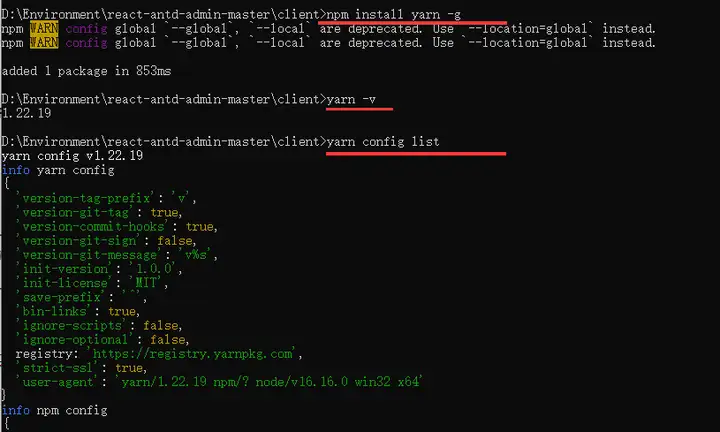
1、yarn
---
什么是 yarn ?
Yarn:Yet Another Resource Negotiator,是一个快速、可靠、安全的依赖管理工具,一款新的JavaScript包管理工具。
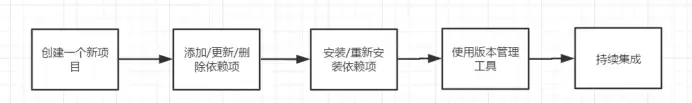
Yarn工作流:
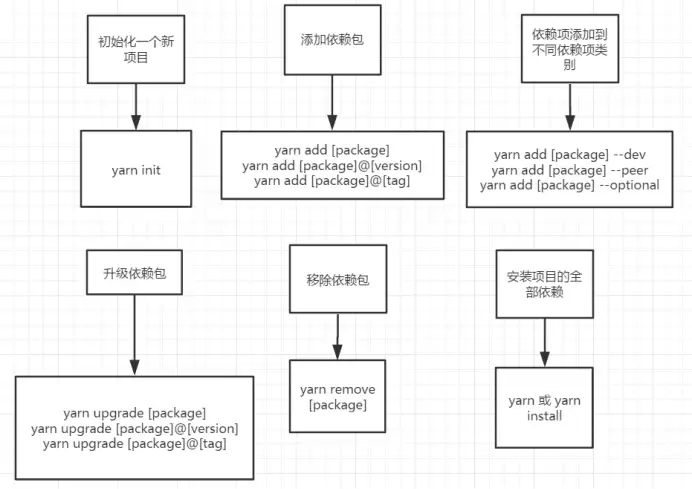
Yarn使用方法:https://yarn.bootcss.com/docs/usage/
Yarn使用方法-如图:
参考:
[1]. Nodejs安装教程
[2]. nodejs是用来做什么的
[3]. Yarn 中文文档
[4]. npm 中文文档 | npm 中文网
出处:https://zhuanlan.zhihu.com/p/542932711
=======================================================================================
nodejs 安装及环境配置
【一:下载·安装】
1.下载node.js
下载地址:Node.js
2.安装
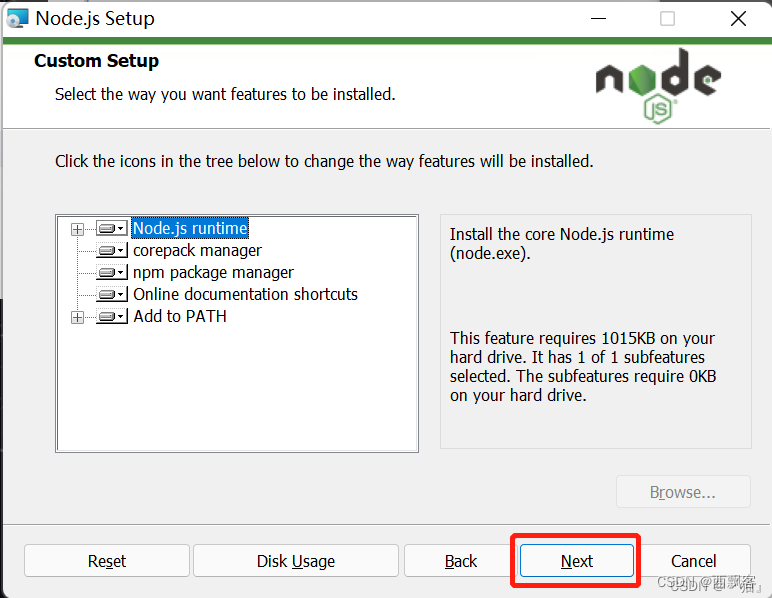
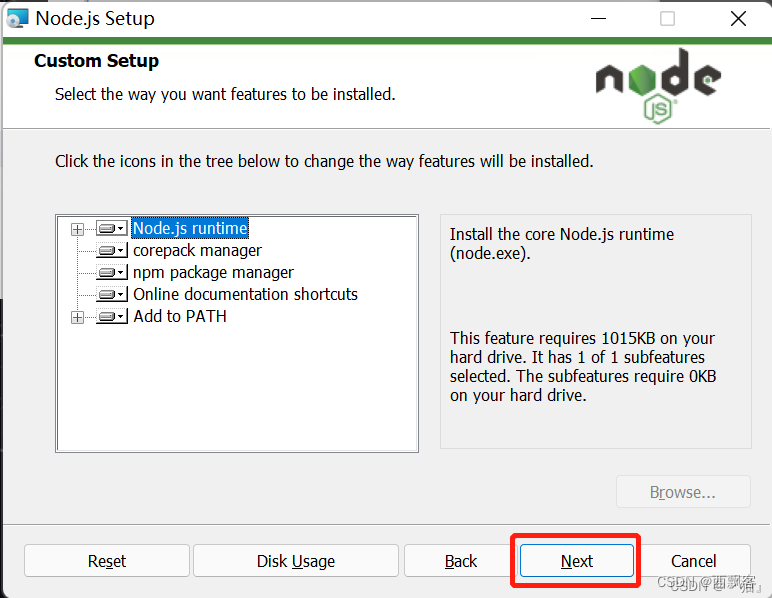
2.1选择Node.js runtime

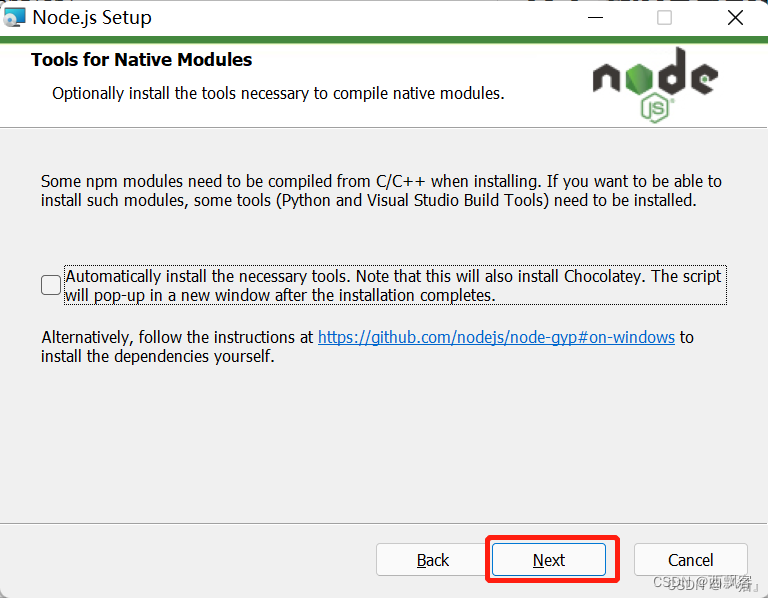
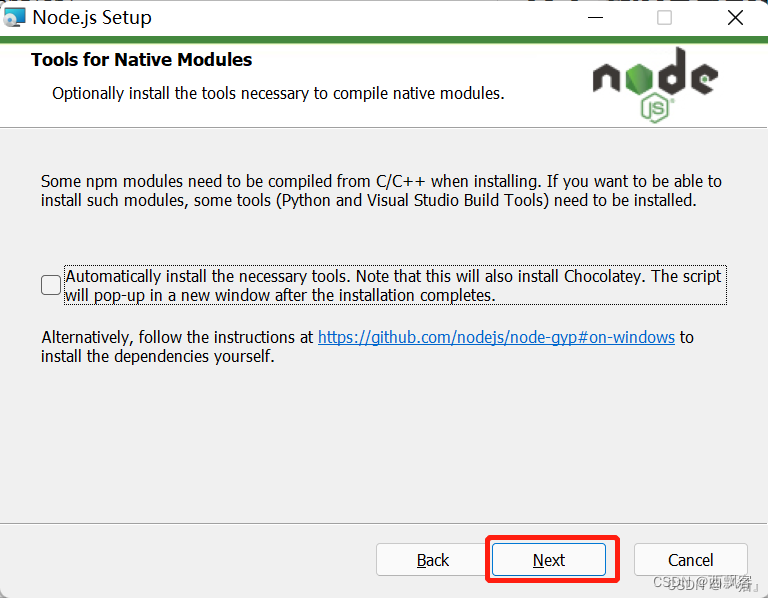
2.2这里不用选择安装其他的插件(如果选择会消耗2.3g流量的)
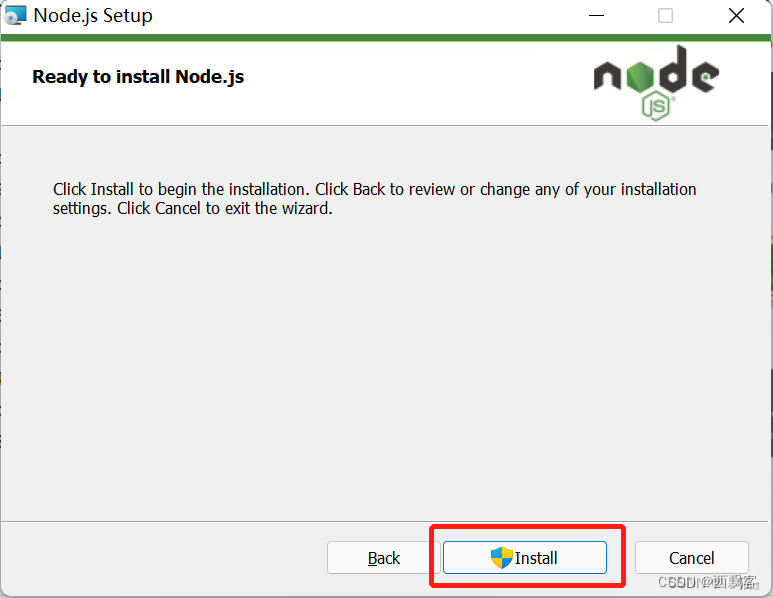
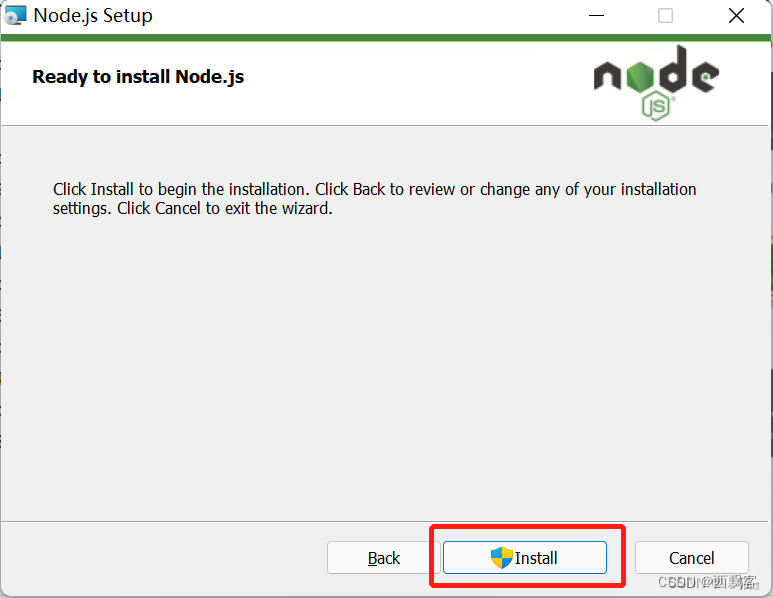
2.3安装完成

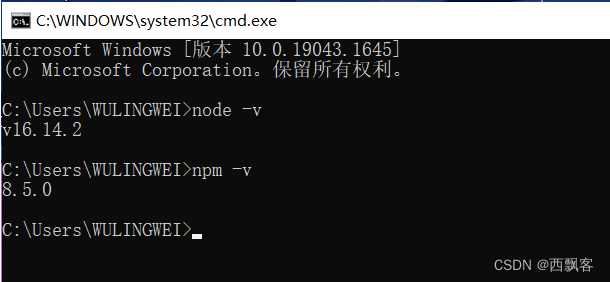
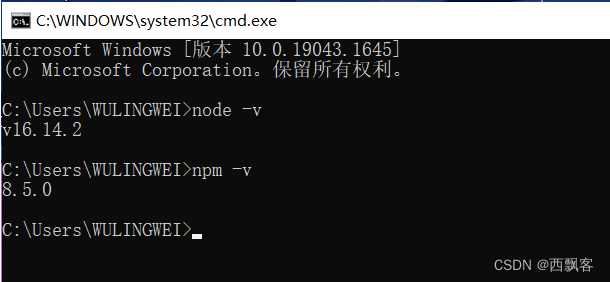
3.检查是否安装成功
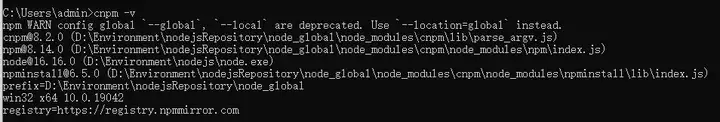
3.1 node -v 查看node的版本
3.2 npm -v 查看npm的版本(新版的node安装自带安装npm)
使用快捷键 win+r => 输入cmd 指令进入命令提示符窗

虽然我的nodejs安装在D盘,但是在这里仍然可以查看到node的版本
可以查看到node的版本,说明我们的node已经安装成功
【二:环境配置】
· 配置全局安装的模块路径和缓存路径
1.模块路径
在nodejs根目录,创建node_global,node_cache文件夹

然后以-管理员身份- 打开cmd,配置路径:
(步骤:win——输入框——cmd——右键——以管理员身份运行)
-
npm config set prefix "D:\Program Files\nodejs\node_global"
-
npm config set cache "D:\Program Files\nodejs\node_cache"
2.缓存路径
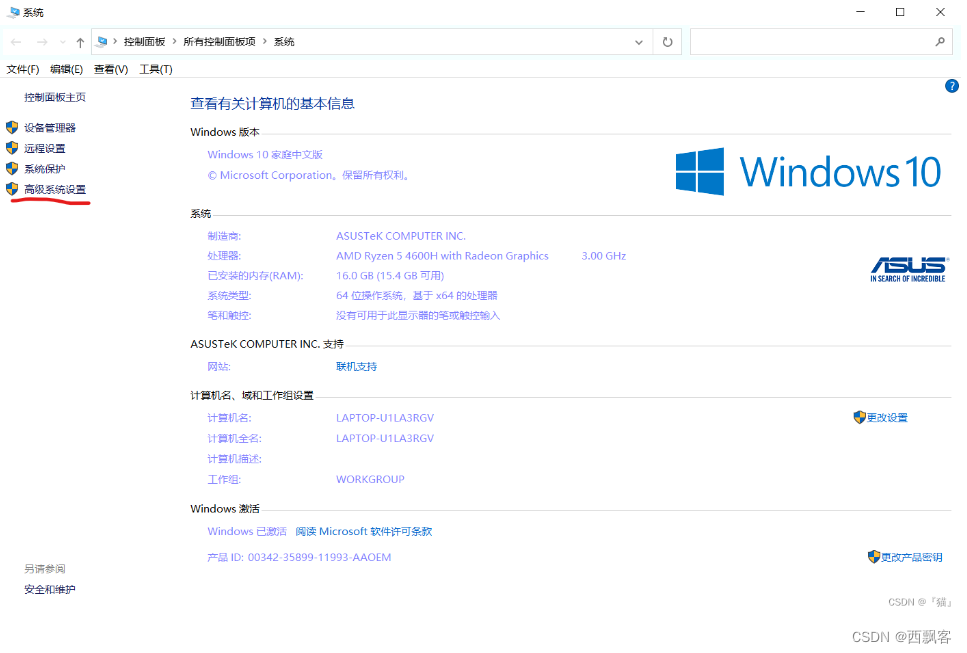
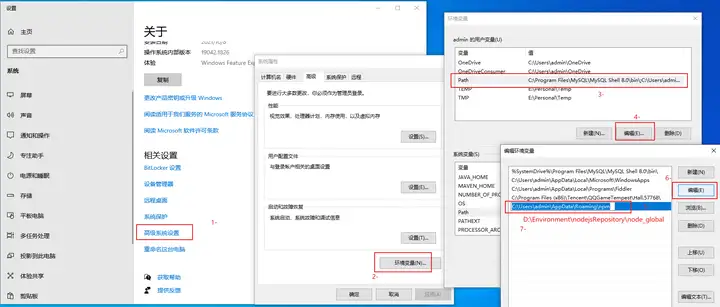
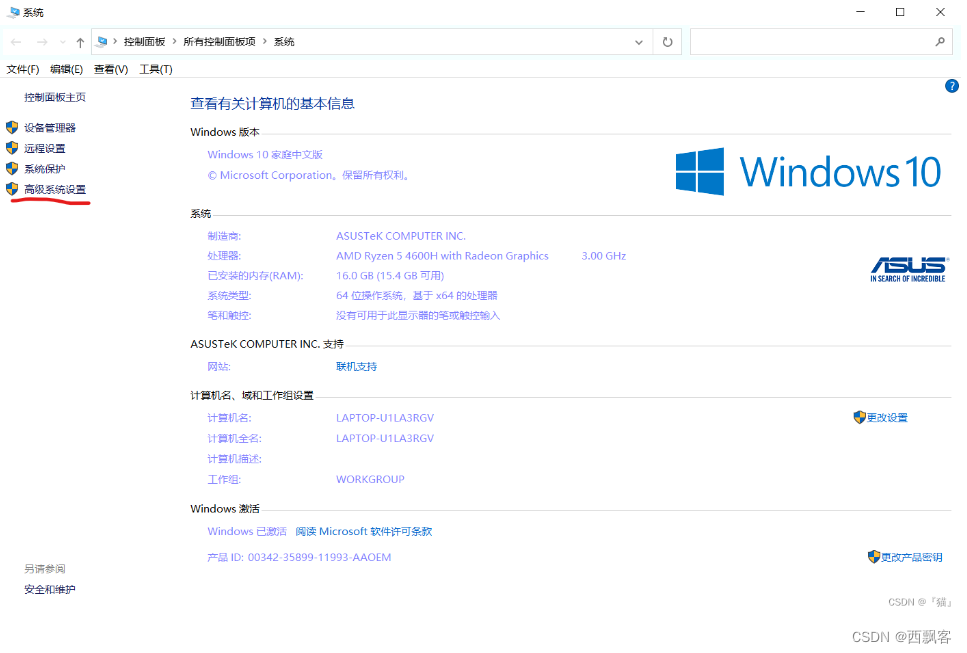
2.1 找到电脑环境变量位置
win10&win11:右键此电脑——属性——高级系统设置——高级——环境变量

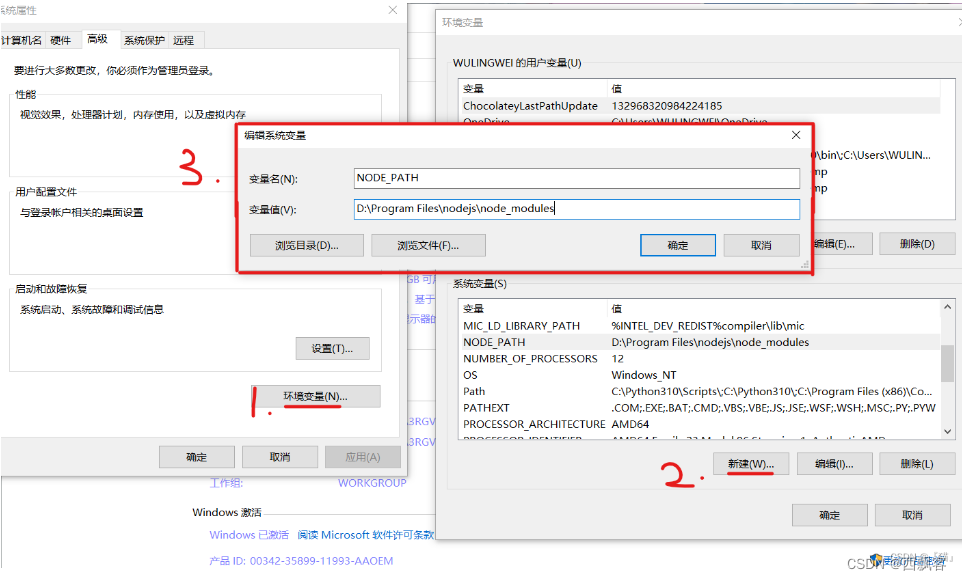
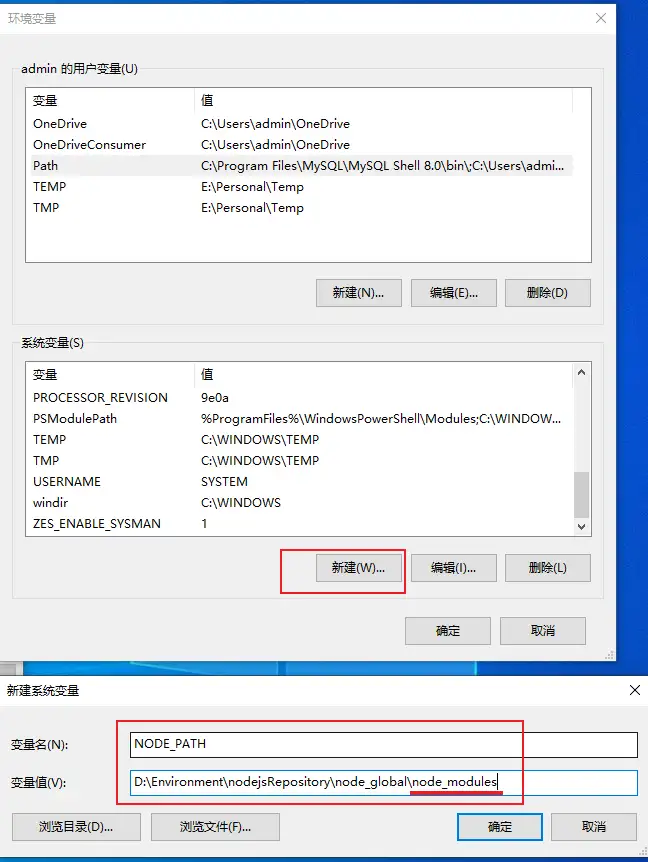
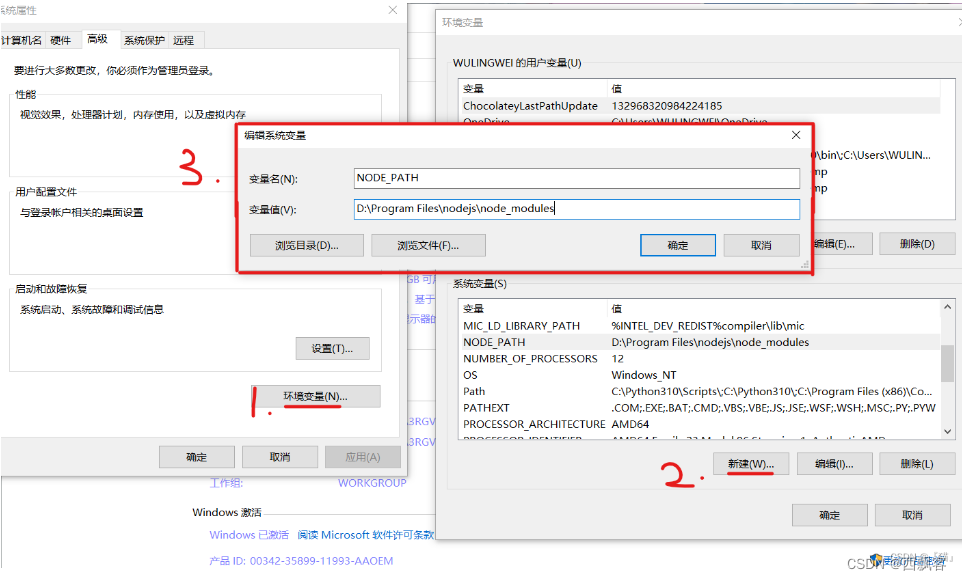
2.2 创建 NODE_PATH 变量
变量值为node_modules地址

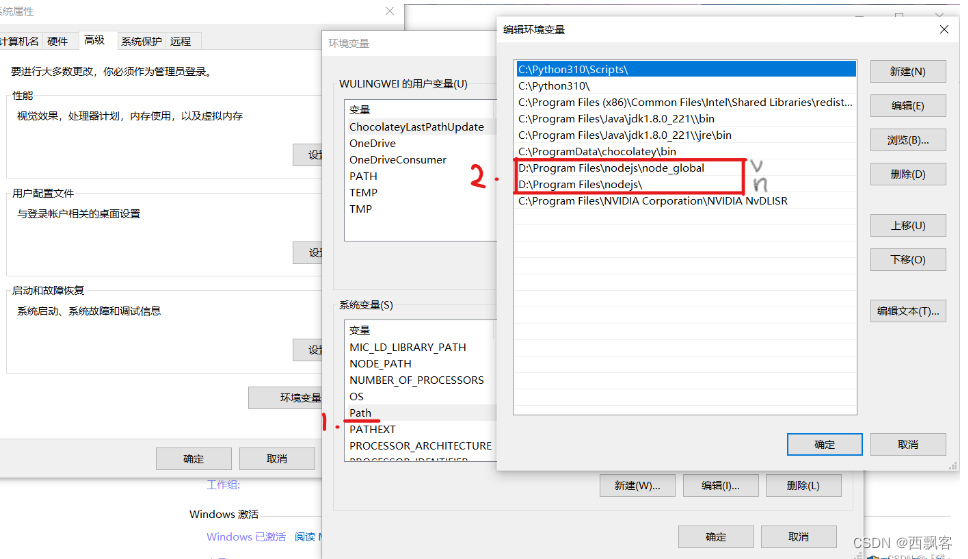
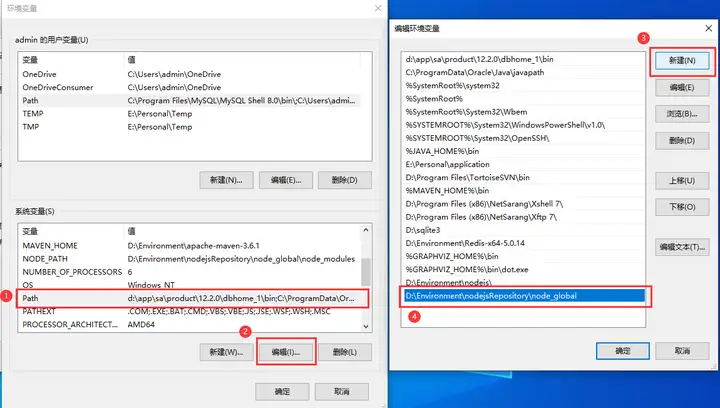
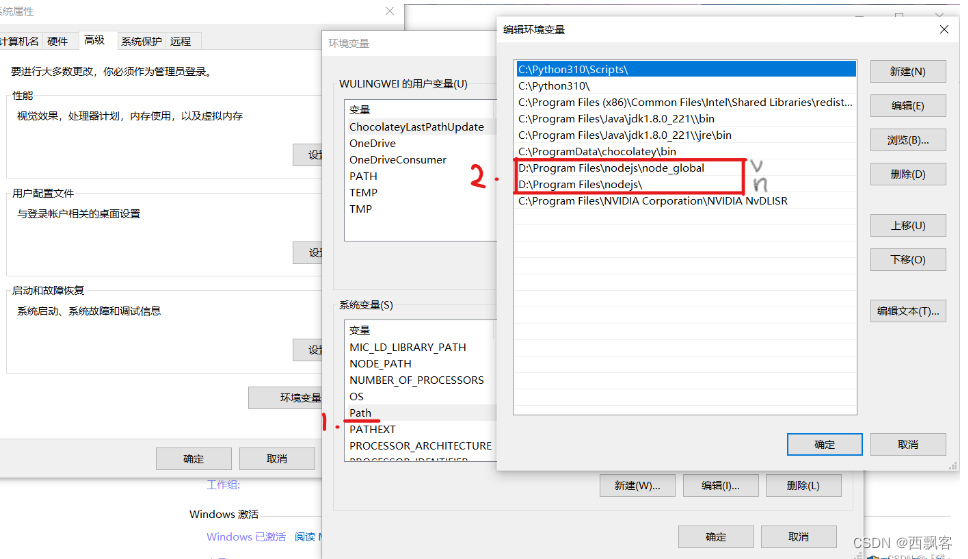
2.3 在 系统变量 中 选择 Path 添加如下属性
D:\Program Files\nodejs\ -- 为npm命令
D:\Program Files\nodejs\node_global -- 为vue命令

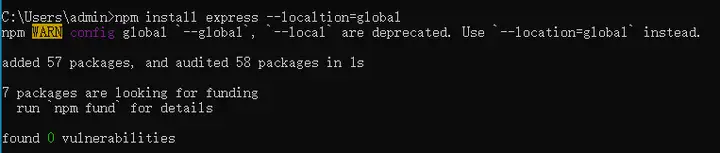
3.测试
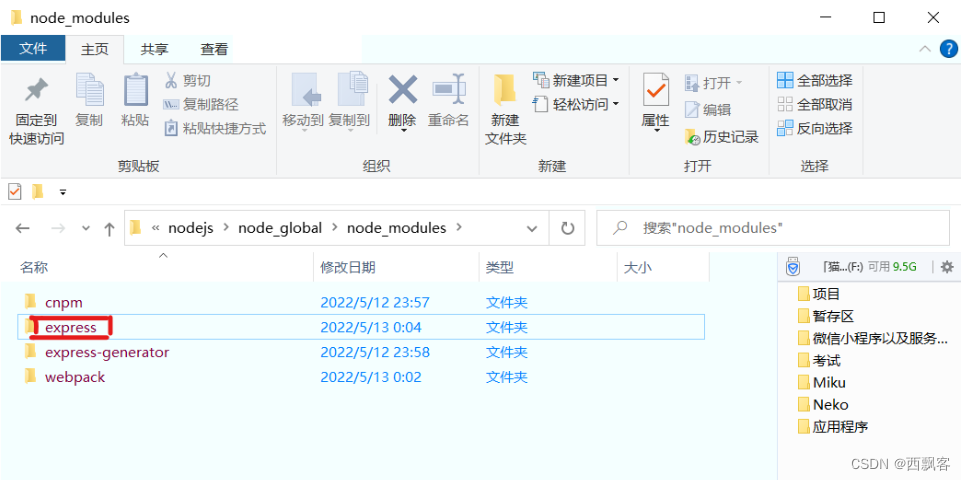
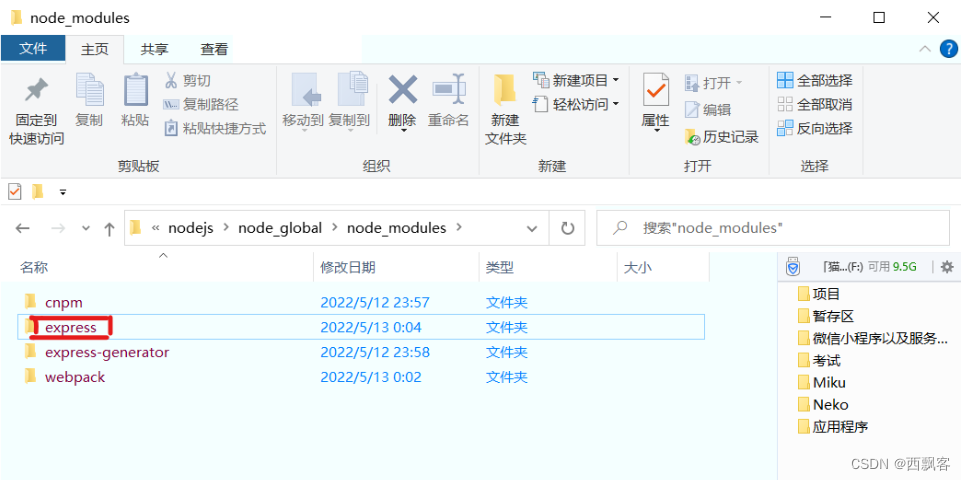
全局安装最常用的 express 模块 进行测试
npm install express -g

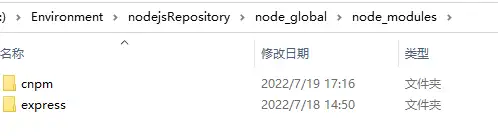
会得到一个express的文件
出处:https://blog.csdn.net/technologyleader/article/details/126996392



































【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek “源神”启动!「GitHub 热点速览」
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· C# 集成 DeepSeek 模型实现 AI 私有化(本地部署与 API 调用教程)
· DeepSeek R1 简明指南:架构、训练、本地部署及硬件要求
· NetPad:一个.NET开源、跨平台的C#编辑器
2013-06-26 代词