textarea的取值赋值原理
取值赋值常用的方法,html(),text(),val()
单独说说textarea
.它是表单元素,val()可用
.它是闭合标签,html(),text()可用
这三个都可以取值赋值,会有怎样的效果?举例
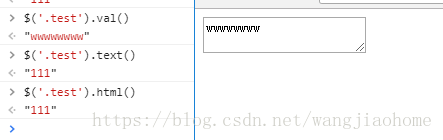
<textarea class="test">111</textarea>一、取值
1. textarea默认值111
2. 在输入框内输入wwww
可见text(),html()没有获取到改变后的值,
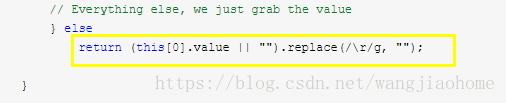
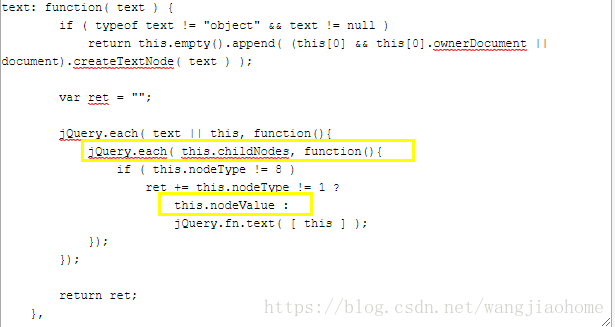
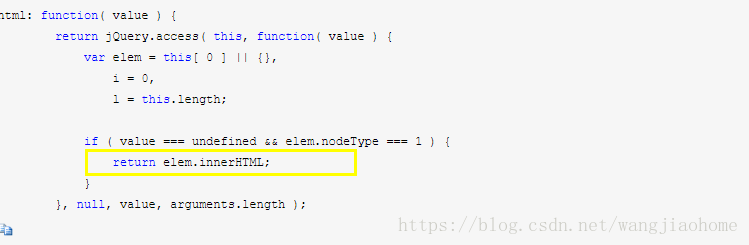
截一下源码中关键的部分,就知道原因了,从jquery源码中可以看出,
val()方法通过遍历元素的value值
text()方法是通过遍历元素的childNodes,获取每个子节点的nodeValue,拼接成字符串返回。
html()通过元素的innerHTML返回需要取的值
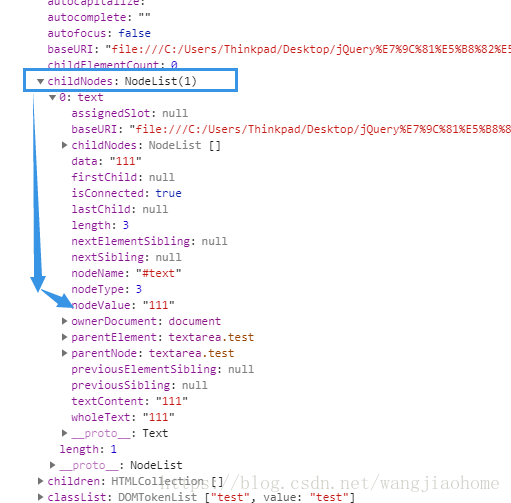
再看textarea的childNodes和value,innerHTML是什么
默认时:
在输入框键入后
总结:text(),html()方法只能够获取到textarea的初始化文本值。 val() 方法不仅可以获取textarea的初始化文本值,当文本值改变时,也能正常获取到。
二、赋值
1.默认为111,只有val(‘222’)改变了输入框值
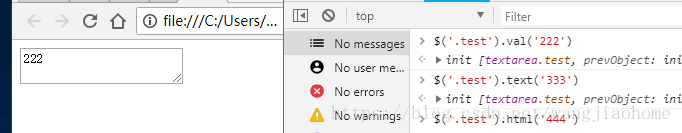
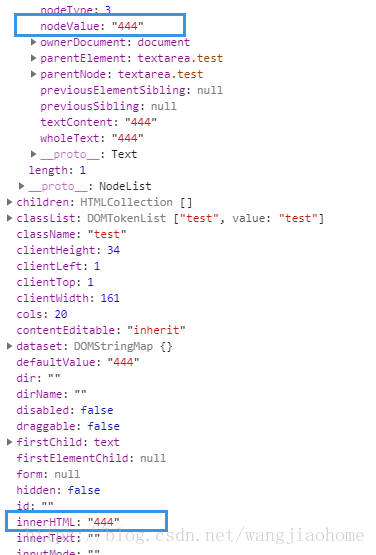
html(‘444’),text(‘333’)后对应的nodeValue,innerHTML值都修改了,但是value值丝毫未动摇
2.默认1111
.执行html('222');框内值变化,对应innerHTML,nodeValue,value变化
.执行text('333'),框内值变化,对应innerHTML,nodeValue,value变化
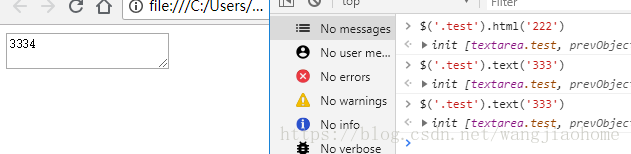
.在框内输入3334,对应value变化,innerHTML,nodeValue不变
.再执行text('444'),框内值不变,对应innerHTML,nodeValue变化,value不变化
这就是为什text(),html()赋值时而好用时而不起作用的原因
总结:value是一头沉睡的狮子,通过val()赋值,或者键入改变输入框的值,都是在唤醒这头狮子;一旦value苏醒,text(),html()都可以歇菜了.
出处:https://blog.csdn.net/wangjiaohome/article/details/81709938
如果,您希望更容易地发现我的新博客,不妨点击一下绿色通道的【关注我】。(●'◡'●)
因为,我的写作热情也离不开您的肯定与支持,感谢您的阅读,我是【Jack_孟】!
本文来自博客园,作者:jack_Meng,转载请注明原文链接:https://www.cnblogs.com/mq0036/p/17285670.html
【免责声明】本文来自源于网络,如涉及版权或侵权问题,请及时联系我们,我们将第一时间删除或更改!