构建基于Chromium的应用程序
chromium是google chrome浏览器所采用的内核,最开始由苹果的webkit发展而出,由于webkit在发展上存在分歧,而google希望在开发上有更大的自由度,2013年google决定自己开发webcore的分支,叫做Blink引擎,而后google以BSD伯克利许可开源,BSD许可限制较为宽松,很多浏览器都是基于chromium开发的,比如,此后省略100字。google在原有基础上做了进一步的精简优化,并开发出v8 javascript引擎,2010年google收购了webrtc技术随后开放了源代码,webrtc采用vp编码,兼容html5标准,同年google推出了chrome os云操作系统,浏览器的衍生产品。
废话不多说,检索一下Chromium Embedded Framework,简称cef,你可以在cefbuilds上看到当前chromium最新放出的版本,也可以在google code上下载到,里面包括浏览器的核心库和底层api,支持c和c++的编程语言,另外也有第三方的包括.net/mono、java、python、delphi等开源项目。
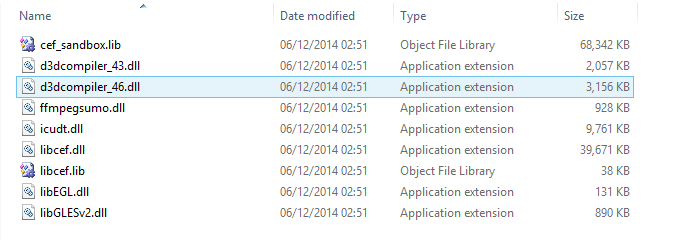
我们从google code下载win32的c++库,打开release文件夹。

这里面作个介绍:
libcef.dll:cef核心库。
icudt.dll:编码格式库。
ffmpegsumo.dll:视频解码器,包含vp8 vp9编码库。
d3dcompiler_43.dll、d3dcompiler_46.dll、libEGL.dll、libGLESv2.dll
这几个是3d图形的库,d3dcompiler_43.dll适用于xp,d3dcompiler_46适用于xp以上版本。
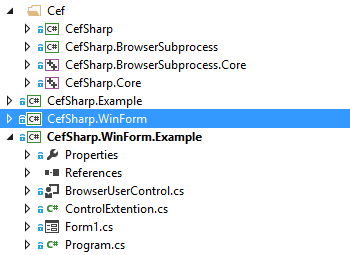
include文件夹里面是cef c++的头文件,可以去github下载.net调用的project,叫做cefsharp,提供了winform和wpf的完整demo。

CefSharp:封装是C#调用api的入口和数据接受类。
CefSharp.BrowserSubprocess:是.net写的一个伴随进程,主要负责处理javascript和后台线程。
CefSharp.BrowserSubprocess.Core:是一个c++的工程,需要引用到cef的c++头文件,主要是javascript相关操作。
CefSharp.Core:也是一个c++工程,包括cef的初始化配置、接受事件等。
CefSharp.Example:c#调用cef的初始化配置。
CefSharp.WinForm.Example:写了一个自定义控件,作为cef浏览器的窗口。
ChromimumWebBrowser.cs所有接口的实现可以放在这里面,详见cefsharp demo。
1 public class ChromiumWebBrowser : Control, IWebBrowserInternal, IWinFormsWebBrowser 2 { 3 ... 4 }
再加一个自定义控件BrowserUserControl。自定义一个构造函数。
1 public BrowserUserControl(string url) 2 { 3 InitializeComponent(); 4 5 var browser = new ChromiumWebBrowser(url) 6 { 7 Dock = DockStyle.Fill 8 }; 9 this.Controls.Add(browser); 10 }
建立一个Form1启动窗口,添加创建的用户控件。
1 public Form1() 2 { 3 InitializeComponent(); 4 5 var browser = new BrowserUserControl(CefExample.DefaultUrl) 6 { 7 Dock = DockStyle.Fill, 8 }; 9 browser.CreateControl(); 10 this.Controls.Add(browser); 11 }
再来看一下Program.cs中的main方法入口,CefExample调用了一个Init初始化方法。
1 /// <summary> 2 /// The main entry point for the application. 3 /// </summary> 4 [STAThread] 5 static void Main() 6 { 7 CefExample.Init(); 8 9 Application.EnableVisualStyles(); 10 Application.SetCompatibleTextRenderingDefault(false); 11 Application.Run(new Form1()); 12 }
在CefSharp.Example工程中,defaulturl就是默认首页url地址。
1 public static class CefExample 2 { 3 public const string DefaultUrl = "http://www.google.com/"; 4 private static readonly bool DebuggingSubProcess = Debugger.IsAttached; 5 6 public static void Init() 7 { 8 var settings = new CefSettings(); 9 settings.RemoteDebuggingPort = 8088; 10 settings.CefCommandLineArgs.Add("enable-media-stream", "enable-media-stream"); 11 settings.IgnoreCertificateErrors = true; 12 settings.LogSeverity = LogSeverity.Verbose; 13 14 if(DebuggingSubProcess) 15 { 16 //var architecture = Environment.Is64BitProcess ? "x64" : "x86"; 17 //settings.BrowserSubprocessPath = "..\\..\\..\\..\\CefSharp.BrowserSubprocess\\bin\\" + architecture + "\\Debug\\CefSharp.BrowserSubprocess.exe"; 18 } 19 20 settings.RegisterScheme(new CefCustomScheme 21 { 22 SchemeName = CefSharpSchemeHandlerFactory.SchemeName, 23 SchemeHandlerFactory = new CefSharpSchemeHandlerFactory() 24 }); 25 26 if (!Cef.Initialize(settings)) 27 { 28 if (Environment.GetCommandLineArgs().Contains("--type=renderer")) 29 { 30 Environment.Exit(0); 31 } 32 else 33 { 34 return; 35 } 36 } 37 } 38 }
我们放一个release版本,里面大概有这些文件。locales里面放的本地化资源包,包括cef_100_percent/cef_200_percent,如果删掉,会出现诸如窗口滚动条外观异常等,degug.log会记录操作记录。

运行一下打开一个网页。

我们再写一个html页面。
1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 6 <meta id="viewport" name="viewport" content="width=device-width, initial-scale=1"> 7 <title></title> 8 </head> 9 <body> 10 <video autoplay></video> 11 <script> 12 'use strict'; 13 14 var video = document.querySelector('video'); 15 var constraints = { 16 audio: false, 17 video: true 18 }; 19 20 navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia || 21 navigator.mozGetUserMedia; 22 23 function successCallback(stream) { 24 window.stream = stream; 25 if (window.URL) { 26 video.src = window.URL.createObjectURL(stream); 27 } else { 28 video.src = stream; 29 } 30 } 31 32 function errorCallback(error) { 33 console.log('navigator.getUserMedia error: ', error); 34 } 35 36 navigator.getUserMedia(constraints, successCallback, errorCallback); 37 </script> 38 </body> 39 </html>
修改CefExample的defaulturl指向这个页面。
有一点要注意,在CefCommandLineArgs添加了enable-media-stream参数,意思是开启chrome的媒体流。看下效果。

这里我们基于chromium内核使用到了html5 webrtc技术,页面开启了摄像头。
这里只是粗略的列了个小demo,还有比如一些基本的鼠标事件、页面重定向等功能,除此之外chromium很有功能api值得学习和挖掘。
如果,您希望更容易地发现我的新博客,不妨点击一下绿色通道的【关注我】。(●'◡'●)
因为,我的写作热情也离不开您的肯定与支持,感谢您的阅读,我是【Jack_孟】!
本文来自博客园,作者:jack_Meng,转载请注明原文链接:https://www.cnblogs.com/mq0036/p/13425818.html
【免责声明】本文来自源于网络,如涉及版权或侵权问题,请及时联系我们,我们将第一时间删除或更改!
posted on 2020-08-03 13:40 jack_Meng 阅读(1278) 评论(0) 编辑 收藏 举报








【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· DeepSeek “源神”启动!「GitHub 热点速览」
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· C# 集成 DeepSeek 模型实现 AI 私有化(本地部署与 API 调用教程)
· DeepSeek R1 简明指南:架构、训练、本地部署及硬件要求
· NetPad:一个.NET开源、跨平台的C#编辑器
2018-08-03 JSON字符串互相转换的三种方式和性能比较
2018-08-03 RESTful API 设计指南
2018-08-03 企鹅智酷年度百页报告!移动时代创业黄金法则
2018-08-03 js面向对象编程 ---- 系列教程
2018-08-03 js中的eval函数另一种实现
2018-08-03 VS打包项目详细解析
2018-08-03 重写自己,减少判断 ---- 引发的思考