sublime text3 安装插件太慢,解决访问被墙
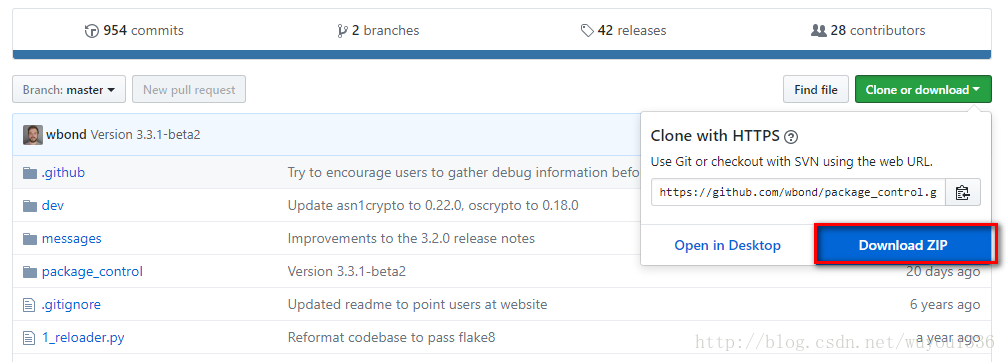
1.在github上下载Package Control的安装包
https://github.com/wbond/sublime_package_control
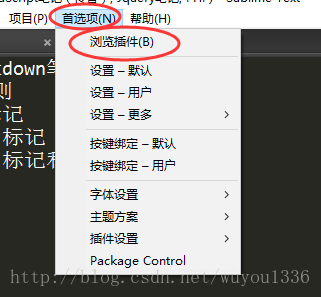
2.打开sublime存放插件的目录:在sublime菜单栏>>首选项>>浏览插件
3.找到下载的文件,解压,将文件夹重命名为“Package Control”复制到sublime存放插件的目录
https://packagecontrol.io 这个被墙了 下载插件不下来,把下载链接改为国内的.
- 修改User文件下的配置文件
{ "bootstrapped": true, "channels": [ "https://erhan.in/channel_v3.json" ], "in_process_packages": [ ], "installed_packages": [ "ChineseLocalizations", "Package Control" ] }
重启sublime text3
文末分享一些技术学习视频资料:https://pan.baidu.com/s/13dbR69NLIEyP1tQyRTl4xw
出处:https://blog.csdn.net/robin90814/article/details/89296184
==========================================================================
Package Control 无法安装解决办法
下载包 Package Control.sublime-package
- 点击
Preferences>Browse Packages…menu - 进入
Installed Packages/文件夹 - 将包
Package Control.sublime-package复制到此目录下 - 重启 Sublime Text
Package Control 安装插件太慢解决办法
Ctrl (Command)+Shift+p打开命令面板- 输入
Package Control: Add Channel,enter - 添加地址
https://raw.githubusercontent.com/wilon/sublime/master/download/channel_v3.json
(此包每日更新,理论上来说你能打开GitHub这个页面,此链接就能用)
或 本地地址如: /data/channel_v3.json 需要下载文件到本地 (快的飞起)
下载json文件地址:
PackageControl.io官方下载
GitHub下载
如果,您希望更容易地发现我的新博客,不妨点击一下绿色通道的【关注我】。(●'◡'●)
因为,我的写作热情也离不开您的肯定与支持,感谢您的阅读,我是【Jack_孟】!
本文来自博客园,作者:jack_Meng,转载请注明原文链接:https://www.cnblogs.com/mq0036/p/12945984.html
【免责声明】本文来自源于网络,如涉及版权或侵权问题,请及时联系我们,我们将第一时间删除或更改!
posted on 2020-05-24 10:13 jack_Meng 阅读(4320) 评论(0) 编辑 收藏 举报










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
2018-05-24 MVC5 + EF6 + Bootstrap3系列教程
2018-05-24 VisualSVN安装配置与使用
2018-05-24 【MVC】VS常用技巧
2018-05-24 【MVC】Controller的使用
2018-05-24 【MVC】View的使用
2018-05-24 【MVC】Model的使用
2018-05-24 ASP.NET MVC Area 的使用