WPF菜单栏、工具栏、状态栏的简单使用
1. 界面效果如下:

2. 页面 .xaml代码如下:
<Window x:Class="MenuAndToolBar.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Grid> <DockPanel><!--停靠布局,让菜单栏和工具栏位于窗口顶部--> <Menu DockPanel.Dock="Top"> <MenuItem Header="File"><!--菜单项为MenuItem,文字使用属性 Header--> <MenuItem Name="menuOpen" Header="Open" Click="menuOpen_Click"></MenuItem> <MenuItem Header="Save"></MenuItem> <MenuItem Header="Delete"></MenuItem> </MenuItem> <MenuItem Header="Edit"></MenuItem> <MenuItem Header="View"></MenuItem> <MenuItem Header="About"></MenuItem> </Menu> <ToolBar DockPanel.Dock="Top"><!--ToolBar和StatusBar就是一个容器--> <Button Content="Save"></Button> <Separator></Separator> <Button Content="SaveAll"></Button> <Separator></Separator> <Button Content="FileExplorer"></Button> <Separator></Separator> <Button Content="Start"></Button> <Separator></Separator> <Button Content="Test"></Button> </ToolBar> <TextBox DockPanel.Dock="Top" Text="This is my space" Height="243"></TextBox> <StatusBar DockPanel.Dock="Bottom"> <TextBlock Text="statusBar"></TextBlock> </StatusBar> </DockPanel> </Grid> </Window>
3. 后台代码:
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace MenuAndToolBar { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private void menuOpen_Click(object sender, RoutedEventArgs e) { MessageBox.Show("Open the file you want."); } } }
出处:https://www.cnblogs.com/tommy-huang/p/4616462.html
=================================================================================
WPF StatusBar控件
应用程序窗口的顶部通常由前面章节中描述的主菜单和/或工具栏占用,窗口的底部通常是状态栏。 状态栏用于显示有关应用程序当前状态的各种信息,如光标位置,字数,任务进度等。 对我们来说幸运的是,WPF带有一个很好的StatusBar控件,可以很容易地为您的应用程序添加状态栏功能。
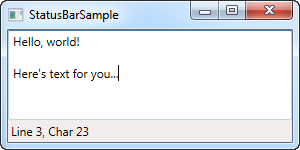
让我们从一个非常基础的例子开始:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.StatusBarSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StatusBarSample" Height="150" Width="300">
<DockPanel>
<StatusBar DockPanel.Dock="Bottom">
<StatusBarItem>
<TextBlock Name="lblCursorPosition" />
</StatusBarItem>
</StatusBar>
<TextBox AcceptsReturn="True" Name="txtEditor" SelectionChanged="txtEditor_SelectionChanged" />
</DockPanel>
</Window>
using System;
using System.Windows;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class StatusBarSample : Window
{
public StatusBarSample()
{
InitializeComponent();
}
private void txtEditor_SelectionChanged(object sender, RoutedEventArgs e)
{
int row = txtEditor.GetLineIndexFromCharacterIndex(txtEditor.CaretIndex);
int col = txtEditor.CaretIndex - txtEditor.GetCharacterIndexFromLineIndex(row);
lblCursorPosition.Text = "Line " + (row + 1) + ", Char " + (col + 1);
}
}
}

这一切都非常简单 - 一个显示当前光标位置的TextBlock控件,就像几乎任何其他允许您编辑文本的应用程序一样。 在这个非常基础的窗口中,StatusBar可以很容易地成为一个带有一组控件的面板,当我们需要将它分成几个信息区域时,StatusBar的真正优势就出现了。
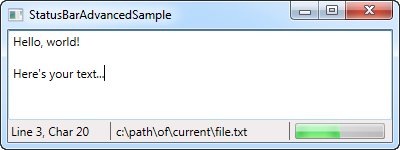
高级StatusBar示例
让我们尝试使用StatusBar的更高级示例。 首先我们让StatusBar使用另一个面板进行布局。 默认情况下,它使用DockPanel,但是当我们想要一个更复杂的布局时,使用以某种方式调整宽度和对齐内容的列,Grid是一个更好的选择。
我们将Grid划分为三个区域,左侧和右侧区域具有固定宽度,中间列自动占用剩余空间。 我们还将在其间添加用于Separator控件的列。 下面是它现在的样子:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.StatusBarAdvancedSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StatusBarAdvancedSample" Height="150" Width="400">
<DockPanel>
<StatusBar DockPanel.Dock="Bottom">
<StatusBar.ItemsPanel>
<ItemsPanelTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="100" />
</Grid.ColumnDefinitions>
</Grid>
</ItemsPanelTemplate>
</StatusBar.ItemsPanel>
<StatusBarItem>
<TextBlock Name="lblCursorPosition" />
</StatusBarItem>
<Separator Grid.Column="1" />
<StatusBarItem Grid.Column="2">
<TextBlock Text="c:\path\of\current\file.txt" />
</StatusBarItem>
<Separator Grid.Column="3" />
<StatusBarItem Grid.Column="4">
<ProgressBar Value="50" Width="90" Height="16" />
</StatusBarItem>
</StatusBar>
<TextBox AcceptsReturn="True" Name="txtEditor" SelectionChanged="txtEditor_SelectionChanged" />
</DockPanel>
</Window>
using System;
using System.Windows;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class StatusBarAdvancedSample : Window
{
public StatusBarAdvancedSample()
{
InitializeComponent();
}
private void txtEditor_SelectionChanged(object sender, RoutedEventArgs e)
{
int row = txtEditor.GetLineIndexFromCharacterIndex(txtEditor.CaretIndex);
int col = txtEditor.CaretIndex - txtEditor.GetCharacterIndexFromLineIndex(row);
lblCursorPosition.Text = "Line " + (row + 1) + ", Char " + (col + 1);
}
}
}

如您所见,我添加了一些示例信息,例如中间列中的假文件名和右侧的进度条,现在显示静态值。 你可以轻松地使这项工作真实,它可以让你了解可以用StatusBar控件做什么。
小结
再次,WPF可以轻松获得标准的Windows功能,在这种情况下,StatusBar已集成到您的应用程序中。
您甚至可以放置除这些示例中使用的控件之外的其他控件,比如按钮,组合框等,但请注意,由于StatusBar在托管它们时不对这些控件应用任何特殊渲染,因此它可能看起来不像你期望它在状态栏中的控件。 如果需要,可以使用自定义样式处理这个问题,这是本教程中其他地方讨论的主题。
转载:WPF Tutorial
如果,您希望更容易地发现我的新博客,不妨点击一下绿色通道的【关注我】。(●'◡'●)
因为,我的写作热情也离不开您的肯定与支持,感谢您的阅读,我是【Jack_孟】!
本文来自博客园,作者:jack_Meng,转载请注明原文链接:https://www.cnblogs.com/mq0036/p/12341582.html
【免责声明】本文来自源于网络,如涉及版权或侵权问题,请及时联系我们,我们将第一时间删除或更改!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号