C# Winform 怎么让按钮在Panel里居中显示
把pannel里面的多个按钮的那个anchor属性全部去掉,如下图:
再用VS2010自带的工具调一下即可:
小注:
有的时候我们却想子控件在父控件里的相对位置不要随着父控件的变大缩小而变化,或者控件边缘距离父控件边缘的相对距离不要发生变化,但又不是停靠在父控件的边缘,这就是Anchor该出场的时候了。Anchor的中文意思:锚。当给控件设置Anchor的时候,就相当于用一个铁钉将控件的边缘给钉住。
出处:https://blog.csdn.net/jiankunking/article/details/21643541
=======================================================
C#之winform设置控件居中
在C#的窗体编程,winfrom里面,原生控件卧槽般的坑爹,没有居中这种属性,这是很恶心的一件事情。
对比java的窗体,有不少布局是支持设置居中的,android更不用说。而winfrom这家伙没有。虽然java的窗体很丑很丑很丑,可C#在这方面实在是吐血到人了,一方面是非常优秀的图形化设计,一拖一拉,就设计好了,一边是坑爹般的居中属性没看到。
更坑爹的是,百度出来的答案净说废话,无图无真相。资料很少。
最终还得亲自出马,上穷碧落下黄泉,解决了这个问题:
1、通用型:重写OnResize(EventArgs e)方法,通过计算,重新定位控件的位置。(优点:准确,通用,即使窗体改变也能使用;缺点:麻烦,不爽,并且只有在运行的时候才能看到效果)
2、万能型:直接在属性界面计算出居中坐标,设置为控件的Location属性值。并设置锚点Anchor为Top,钉住控件顶部位置。(优点:准确,通用,能够实时预览;缺点:尼玛,一个控件算一次,算完还得写上去,不吐血?好,万一窗体大小改变了,万一有很多个控件呢?算不死你,小样的)
以上两种方法都是通过计算确定位置,一个是代码去确定的,一个是人工计算并填写,所以不止能设置居中,什么居左,居右,居上,居下,都是可以的。前提是,很烦。
3、Label控件:将label的AutoSize属性设置为false,把label控件拉满或设置Dock属性为fill,填满父容器,再设置TextAlgin为MiddleCenter(居中)即可。(优点:动动鼠标就ok,实时预览;缺点:只适用于不设置背景的label控件,label设置背景就和按钮一样了,而且控件多了尼玛互相覆盖,洒得到处都是)
属性说明:
AutoSize(false):取消自动调整大小,这样控件就不会随窗体的改变而改变大小,位置等,并能够自定义控件的区域,位置等。
TextAlgin(MiddleCenter):文本对齐方式为居中。label的尺寸一般总是刚刚包围住所有文字,而且又是透明的,所以,正常情况下该属性没什么效果,只有当控件的区域比文字区域大了很多时,文字才明显不对头了。这时,就需要设置对齐方式。类似于对齐子控件,内容。
重写以设置居中的代码:
protected override void OnResize(EventArgs e)
{
base.OnResize(e);
int x = (int)(0.5 * (this.Width - label1.Width));
int y = label1.Location.Y;
label1.Location = new System.Drawing.Point(x,y);
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
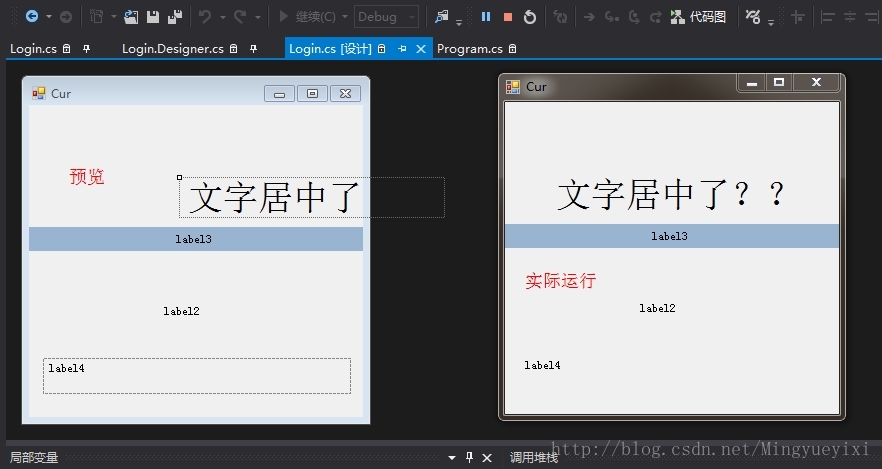
当然也可以在代码设计器方法中用代码进行计算,但意义不大,结果是导致预览界面引发异常或错误,但程序运行则能够正常显示。
用代码重写OnResize方法,控制控件居中示意图:
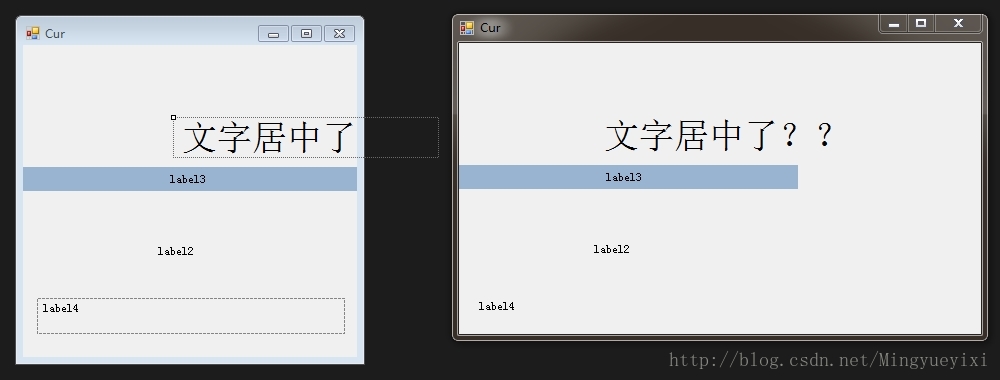
并且放大依然保持居中:
出处:https://blog.csdn.net/mingyueyixi/article/details/55035935/
如果,您希望更容易地发现我的新博客,不妨点击一下绿色通道的【关注我】。(●'◡'●)
因为,我的写作热情也离不开您的肯定与支持,感谢您的阅读,我是【Jack_孟】!
本文来自博客园,作者:jack_Meng,转载请注明原文链接:https://www.cnblogs.com/mq0036/p/10419443.html
【免责声明】本文来自源于网络,如涉及版权或侵权问题,请及时联系我们,我们将第一时间删除或更改!
posted on 2019-02-22 17:03 jack_Meng 阅读(7043) 评论(0) 编辑 收藏 举报










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
2016-02-22 系列文章--突袭HTML5之Javascript
2014-02-22 Msmq设计文档(赋源代码)
2014-02-22 通过HTTP协议发送远程消息
2014-02-22 NET中MSMQ的使用----附例子
2014-02-22 MSMQ-发送消息到远程专用队列path格式