DevExpress开发win8风格界面
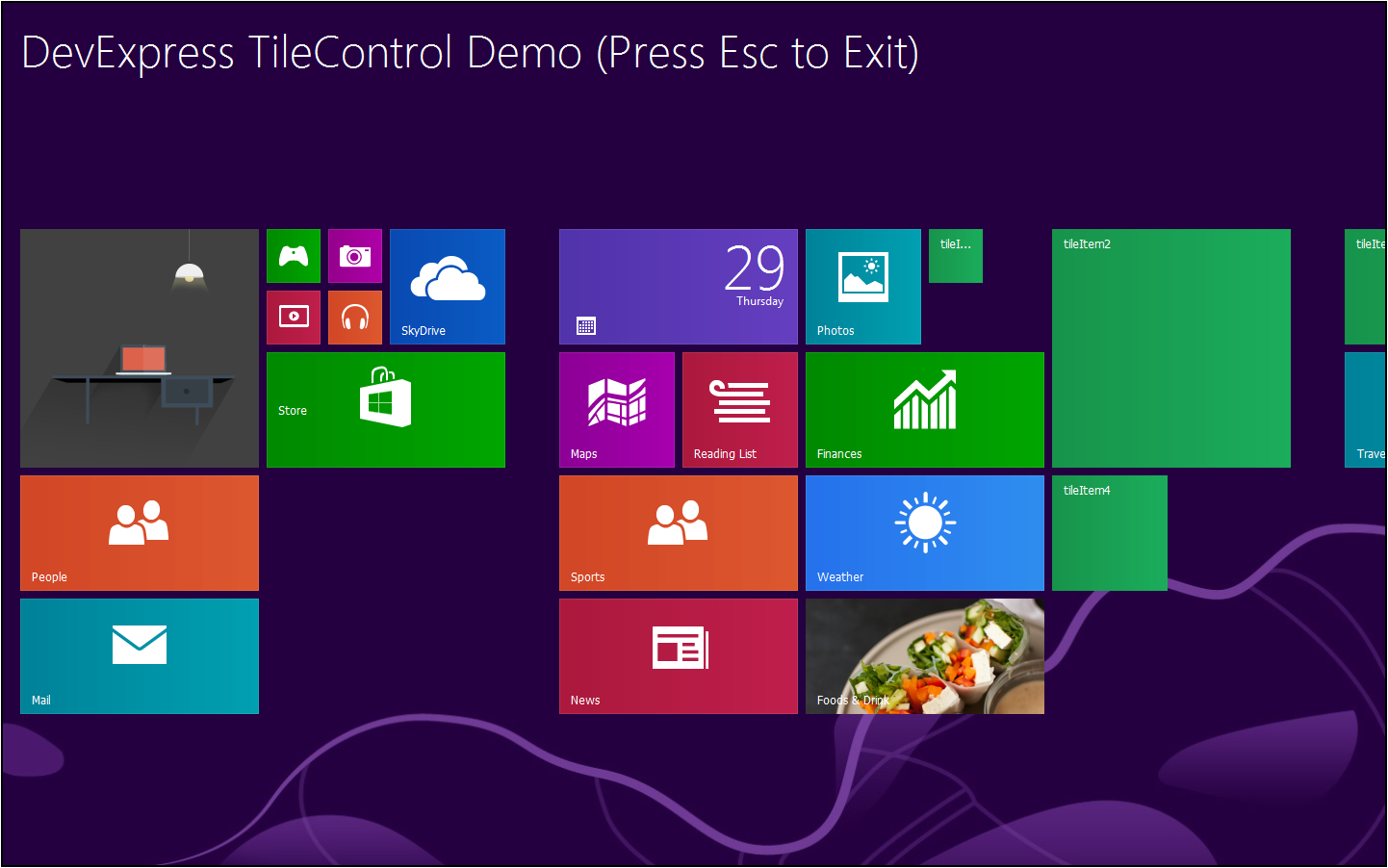
由于近期在对项目软件界面进行优化,找到了一款效果挺炫的插件,DevExpress15.2,可以制作win8可以滑动图标那个界面的效果,不多说,先贴图:
(你没看错,这是用C#winform实现的)
可以说DevExpress的控件相当给力,由于控件用法相对于VS自带控件比较不通用,写下步骤做笔记。
环境:
1,vs2013
2,DevExpress,安装参考网上方法,安装后启动VS,里面控件会自动附带在VS的工具箱里面,应用起来与自带的空间类似。
项目开始:
1,创建一个普通winform界面(简单)
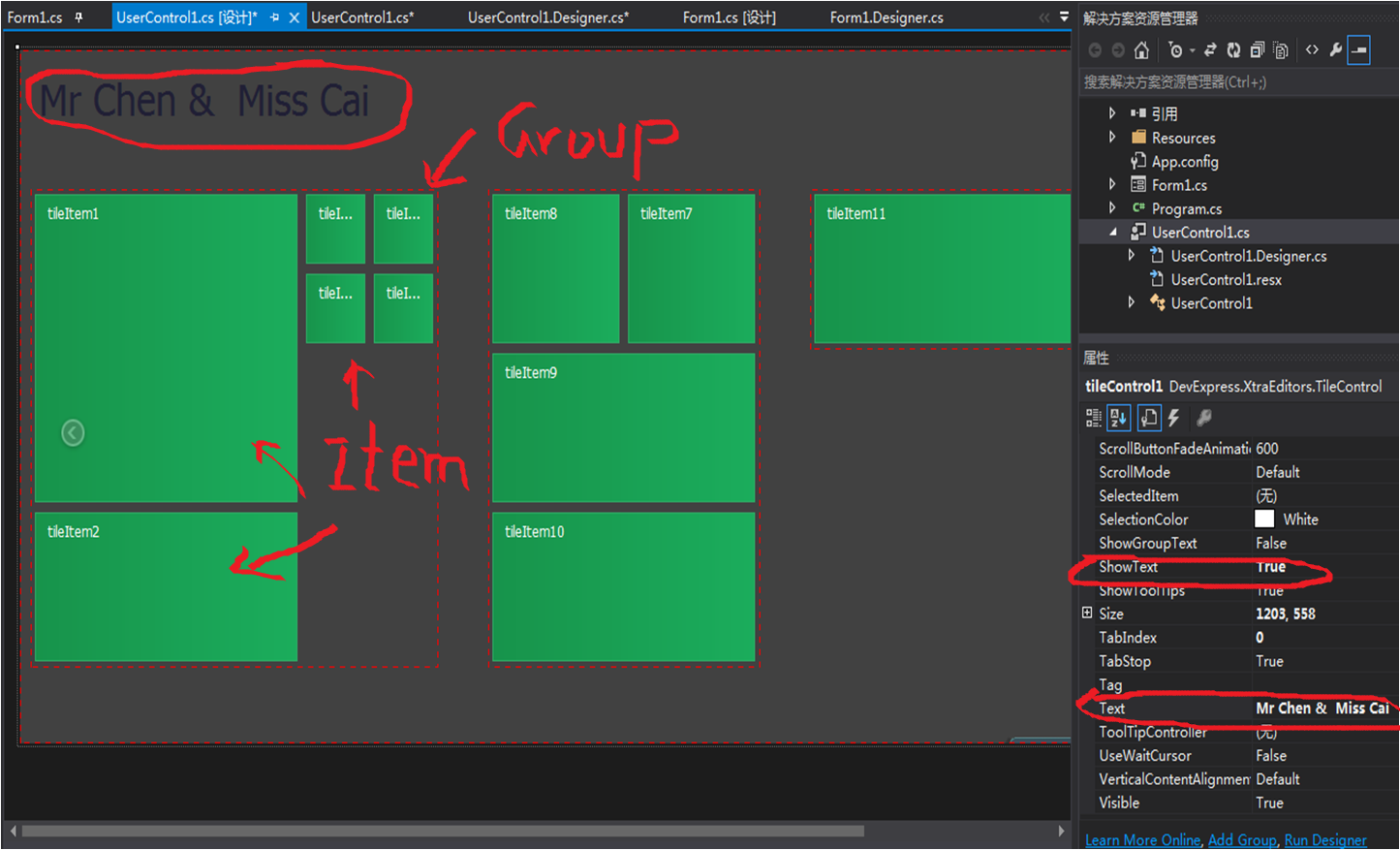
2,在当前项目添加一个usercontrol的控件,添加底层图片跟通用的控件一样修改属性即可,在工具箱中拉出一个tilecontrol的控件放在usercontrol中,并使其在父容器中停靠。在该控件上右键选择add group,想添加多少个就add多少个,在group中有可以add各种item,喜欢什么类型的就add什么类型。你会发现,界面上部跟demo中的比少了上面的标签,以及那些group要往下移。接着,可以在usercontrol的属性里添加text,并修改textshow为true,便可以显示出以下界面效果。
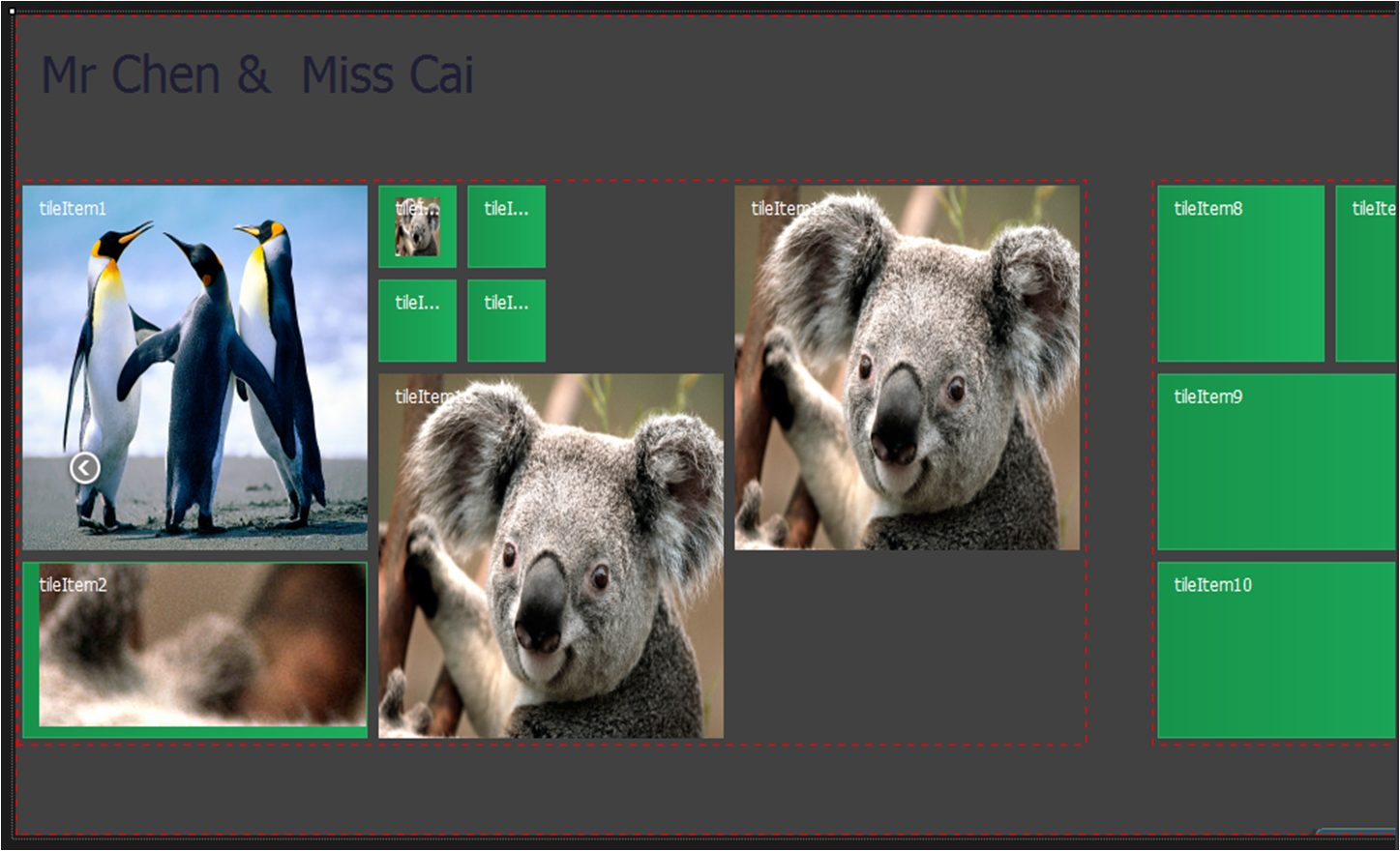
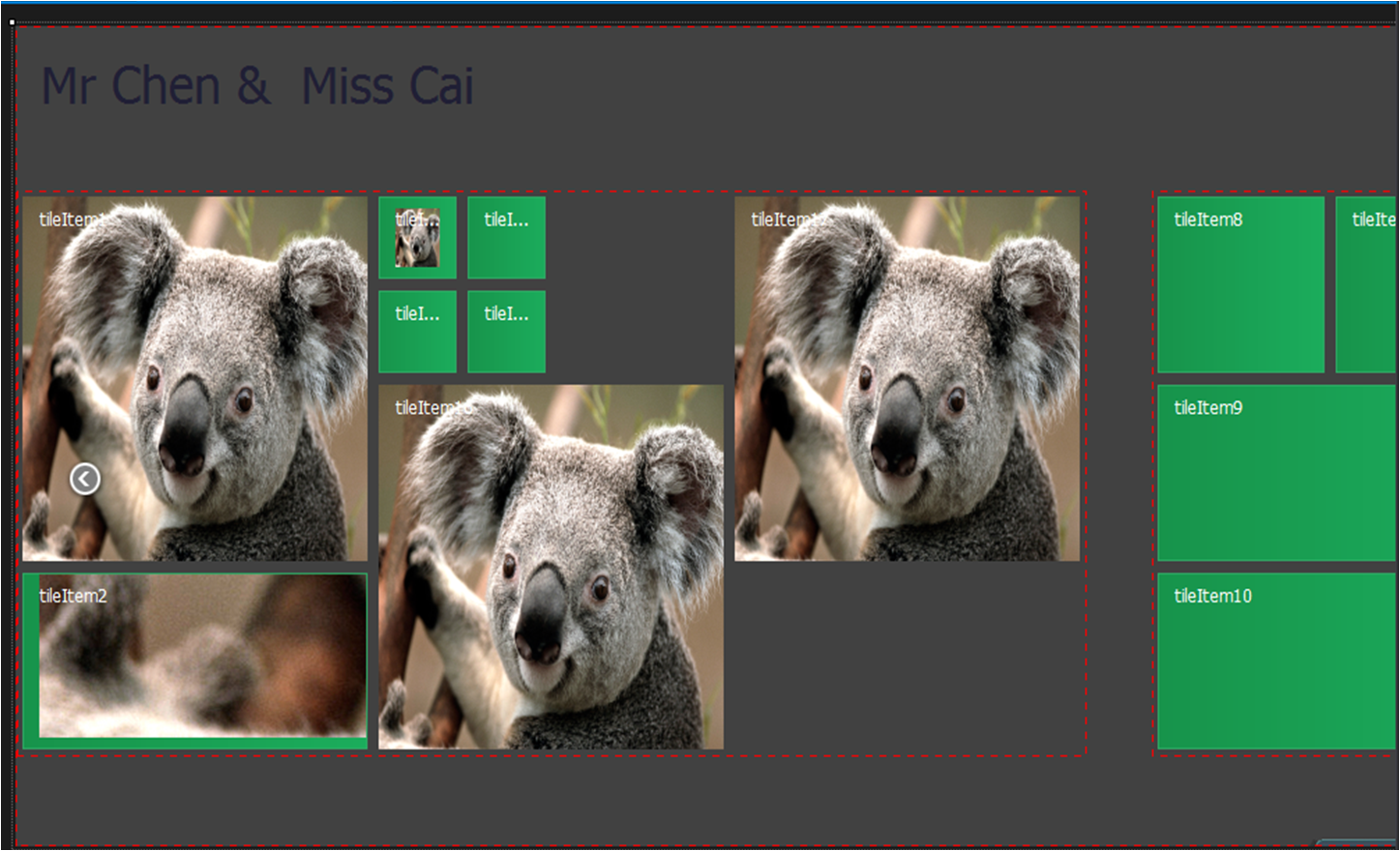
紧接着的步骤就好说了,在item添加图片,或者渲染一些颜色就可以把界面做得好看一些,添加图片步骤与普通控件一样的操作。如果你用过win8或者win10系统,你会意识到这些item还有切换图片的效果。这个功能这些控件也可以实现,具体在item 上右键点击edit animation frams,这时候出现一个界面,add两个并添加相应的图片即可,效果如下。
3,在form中,将该usercontrol在load的时候add进去,或者初始化的时候add进去,就可以显示了,form的formborderstyle设置为none,去掉难看的外边框,若无需操作这个form,还可以在初始化的时候就max化。
4,DevExpress的控件的排版就是以上步骤,在点击事件中添加其他触发的事件,那就相当简单了。
另外还有几种控件在学习中,有空再来发表。
以上完成工作的代码可从此链接下载,根据需求再进行修改吧:
出处:https://blog.csdn.net/CSH850194376/article/details/79744239
如果,您希望更容易地发现我的新博客,不妨点击一下绿色通道的【关注我】。(●'◡'●)
因为,我的写作热情也离不开您的肯定与支持,感谢您的阅读,我是【Jack_孟】!
本文来自博客园,作者:jack_Meng,转载请注明原文链接:https://www.cnblogs.com/mq0036/p/10309331.html
【免责声明】本文来自源于网络,如涉及版权或侵权问题,请及时联系我们,我们将第一时间删除或更改!
posted on 2019-01-23 15:39 jack_Meng 阅读(1185) 评论(0) 编辑 收藏 举报










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
2014-01-23 8 个最好的 jQuery 树形 Tree 插件
2014-01-23 推荐10款优秀的JavaScript Web UI库 框架和套件