Nginx静态资源部署
配置指令
listen指令
listen: 用来配置监听端口。
default_server属性是标识符,用来将此虚拟主机设置成默认主机。所谓的默认主机指的是如果没有匹配到对应的address:port,则会默认执行的。如果不指定默认使用的是第一个server。
server_name指令
server_name:用来设置虚拟主机服务名称。
关于server_name的配置方式有三种,分别是:
- 精确匹配
- 通配符匹配
- 正则表达式匹配
精确匹配
通配符配置
server_name中支持通配符"*",但需要注意的是通配符不能出现在域名的中间,只能出现在首段或尾段,如:
下面的配置就会报错
正则表达式配置
server_name中可以使用正则表达式,并且使用~作为正则表达式字符串的开始标记。
| 代码 | 说明 |
|---|---|
| ^ | 匹配搜索字符串开始位置 |
| $ | 匹配搜索字符串结束位置 |
| . | 匹配除换行符\n之外的任何单个字符 |
| \ | 转义字符,将下一个字符标记为特殊字符 |
| [xyz] | 字符集,与任意一个指定字符匹配 |
| [a-z] | 字符范围,匹配指定范围内的任何字符 |
| \w | 与以下任意字符匹配 A-Z a-z 0-9 和下划线,等效于[A-Za-z0-9_] |
| \d | 数字字符匹配,等效于[0-9] |
| 正好匹配n次 | |
| 至少匹配n次 | |
| 匹配至少n次至多m次 | |
| * | 零次或多次,等效于 |
| + | 一次或多次,等效于 |
| ? | 零次或一次,等效于 |
配置如下:
匹配执行顺序
由于server_name指令支持通配符和正则表达式,因此在包含多个虚拟主机的配置文件中,可能会出现一个名称被多个虚拟主机的server_name匹配成功,当遇到这种情况,当前的请求交给谁来处理呢?
结论:
匹配顺序
No1:准确匹配server_name
No2:通配符在开始时匹配server_name成功
No3:通配符在结束时匹配server_name成功
No4:正则表达式匹配server_name成功
No5: 被默认的default_server处理,如果没有指定默认找第一个server
location指令
location: 用来设置请求的URI
| 语法 | location [ = | ~ | ~* | ^~ |@ ] uri |
|---|---|
| 默认值 | — |
| 位置 | server,location |
不带符号,要求必须以指定模式开始
= : 用于不包含正则表达式的uri前,必须与指定的模式精确匹配
~ : 用于表示当前uri中包含了正则表达式,并且区分大小写
~*: 用于表示当前uri中包含了正则表达式,并且不区分大小写
如果uri包含了正则表达式,需要用上述两个符合来标识
^~: 用于不包含正则表达式的uri前,功能和不加符号的一致,唯一不同的是,如果模式匹配,那么就停止搜索其他模式了。
设置请求资源的目录root / alias
root:设置请求的根目录, path为Nginx服务器接收到请求以后查找资源的根目录路径。
| 语法 | root path; |
|---|---|
| 默认值 | root html; |
| 位置 | http、server、location |
alias:用来更改location的URI ; path为修改后的根路径。
| 语法 | alias path; |
|---|---|
| 默认值 | — |
| 位置 | location |
以上两个指令都可以来指定访问资源的路径,那么这两者之间的区别是什么?
举例说明:
- 在
/usr/local/nginx/html目录下创建一个 images目录,并在目录下放入一张图片mv.png图片
访问图片的路径为: http://ip/images/mv.png
- 如果把root改为alias
再次访问上述地址,页面会出现404的错误,查看错误日志会发现是因为地址不对
- 如果location路径是以/结尾,则alias也必须是以/结尾,root没有要求
将上述配置修改为
访问就会出问题,查看错误日志还是路径不对,所以需要把alias后面加上 /
总结:
root的处理结果是: root路径+location路径
alias的处理结果是: 使用alias路径替换location路径
alias是一个目录别名的定义,root则是最上层目录的含义。
如果location路径是以/结尾,则alias也必须是以/结尾,root没有要求
index指令
index: 设置网站的默认首页
| 语法 | index file ...; |
|---|---|
| 默认值 | index index.html; |
| 位置 | http、server、location |
index后面可以跟多个设置,如果访问的时候没有指定具体访问的资源,则会依次进行查找,找到第一个为止。
访问该location的时候,可以通过 http://ip:port/
地址后面如果不添加任何内容,则默认依次访问index.html和index.htm,找到第一个来进行返回
error_page指令
error_page: 设置网站的错误页面 当出现对应的响应code后,如何来处理。
| 语法 | error_page code ... [=[response]] uri; |
|---|---|
| 默认值 | — |
| 位置 | http、server、location...... |
- 可以指定具体跳转的地址
- 可以指定重定向地址
- 使用location的@符合完成错误信息展示
可选项=[response]的作用是用来将相应代码更改为另外一个
这样的话,当返回404找不到对应的资源的时候,在浏览器上可以看到,最终返回的状态码是200,这块需要注意下,编写error_page后面的内容,404后面需要加空格,200前面不能加空格
静态资源优化配置语法
Nginx对静态资源如何进行优化配置。这里从三个属性配置进行优化:
sendfile
sendfile,用来开启高效的文件传输模式。
| 语法 | sendfile on |off; |
|---|---|
| 默认值 | sendfile off; |
| 位置 | http、server、location... |
请求静态资源的过程:客户端通过网络接口向服务端发送请求,操作系统将这些客户端的请求传递给服务器端应用程序,服务器端应用程序会处理这些请求,请求处理完成以后,操作系统还需要将处理得到的结果通过网络适配器传递回去。
tcp_nopush
tcp_nopush:该指令必须在sendfile打开的状态下才会生效,主要是用来提升网络包的传输效率
| 语法 | tcp_nopush on|off; |
|---|---|
| 默认值 | tcp_nopush off; |
| 位置 | http、server、location |
tcp_nodelay
tcp_nodelay:该指令必须在keep-alive连接开启的情况下才生效,来提高网络包传输的实时性
| 语法 | tcp_nodelay on|off; |
|---|---|
| 默认值 | tcp_nodelay on; |
| 位置 | http、server、location |
总结
经过刚才的分析,tcp_nopush和tcp_nodelay看起来是"互斥的",那么为什么要将这两个值都打开?
这个大家需要知道的是在linux2.5.9以后的版本中两者是可以兼容的,三个指令都开启的好处是
sendfile 可以开启高效的文件传输模式,tcp_nopush 开启可以确保在发送到客户端之前数据包已经充分“填满”, 这大大减少了网络开销,并加快了文件发送的速度。 然后,当它到达最后一个可能因为没有“填满”而暂停的数据包时,Nginx会忽略tcp_nopush参数, 然后,tcp_nodelay 强制套接字发送数据。由此可知,TCP_NOPUSH可以与TCP_NODELAY一起设置,它比单独配置TCP_NODELAY具有更强的性能。所以我们可以使用如下配置来优化Nginx静态资源的处理
Nginx静态资源压缩实战
经过上述内容的优化,我们再次思考一个问题,假如在满足上述优化的前提下,我们传送一个1M的数据和一个10M的数据那个效率高?
答案显而易见,传输内容小,速度就会快。那么问题又来了,同样的内容,如果把大小降下来,我们脑袋里面要蹦出一个词就是"压缩",接下来,我们来学习Nginx的静态资源压缩模块。
在Nginx的配置文件中可以通过配置gzip来对静态资源进行压缩,相关的指令可以配置在http块、server块和location块中,Nginx可以通过
对这些指令进行解析和处理。
接下来我们从以下内容进行学习
-
Gzip各模块支持的配置指令
-
Gzip压缩功能的配置
-
Gzip和sendfile的冲突解决
-
浏览器不支持Gzip的解决方案
Gzip模块配置指令
接下来所学习的指令都来自ngx_http_gzip_module模块,该模块会在nginx安装的时候内置到nginx的安装环境中,也就是说我们可以直接使用这些指令。
gzip指令
gzip指令:该指令用于开启或者关闭gzip功能
| 语法 | gzip on|off; |
|---|---|
| 默认值 | gzip off; |
| 位置 | http、server、location... |
注意只有该指令为打开状态,下面的指令才有效果
gzip_types指令
gzip_types指令:该指令可以根据响应页的MIME类型选择性地开启Gzip压缩功能
| 语法 | gzip_types mime-type ...; |
|---|---|
| 默认值 | gzip_types text/html; |
| 位置 | http、server、location |
所选择的值可以从mime.types文件中进行查找,也可以使用"*"代表所有。
gzip_comp_level指令
gzip_comp_level指令:该指令用于设置Gzip压缩程度,级别从1-9
1表示压缩程度最低,但是效率最高,9刚好相反,压缩程度最高,但是效率最低最费时间。
| 语法 | gzip_comp_level level; |
|---|---|
| 默认值 | gzip_comp_level 1; |
| 位置 | http、server、location |
gzip_vary指令
gzip_vary指令:该指令用于设置使用Gzip进行压缩发送是否携带“Vary:Accept-Encoding”头域的响应头部。主要是告诉接收方,所发送的数据经过了Gzip压缩处理
| 语法 | gzip_vary on|off; |
|---|---|
| 默认值 | gzip_vary off; |
| 位置 | http、server、location |
gzip_buffers指令
gzip_buffers指令:该指令用于处理请求压缩的缓冲区数量和大小。
| 语法 | gzip_buffers number size; |
|---|---|
| 默认值 | gzip_buffers 32 4k|16 8k; |
| 位置 | http、server、location |
其中number:指定Nginx服务器向系统申请缓存空间个数,size指的是每个缓存空间的大小。
主要实现的是申请number个每个大小为size的内存空间。这个值的设定一般会和服务器的操作系统有关,所以建议此项不设置,使用默认值即可。
gzip_disable指令
gzip_disable指令:针对不同种类客户端发起的请求,可以选择性地开启和关闭Gzip功能。
| 语法 | gzip_disable regex ...; |
|---|---|
| 默认值 | — |
| 位置 | http、server、location |
regex: 根据客户端的浏览器标志(user-agent)来设置,支持使用正则表达式。指定的浏览器标志不使用Gzip.该指令一般是用来排除一些明显不支持Gzip的浏览器。
gzip_http_version指令
gzip_http_version指令:针对不同的HTTP协议版本,可以选择性地开启和关闭Gzip功能。
| 语法 | gzip_http_version 1.0|1.1; |
|---|---|
| 默认值 | gzip_http_version 1.1; |
| 位置 | http、server、location |
该指令是指定使用Gzip的HTTP最低版本,该指令一般采用默认值即可。
gzip_min_length指令
gzip_min_length指令:该指令针对传输数据的大小,可以选择性地开启和关闭Gzip功能
| 语法 | gzip_min_length length; |
|---|---|
| 默认值 | gzip_min_length 20; |
| 位置 | http、server、location |
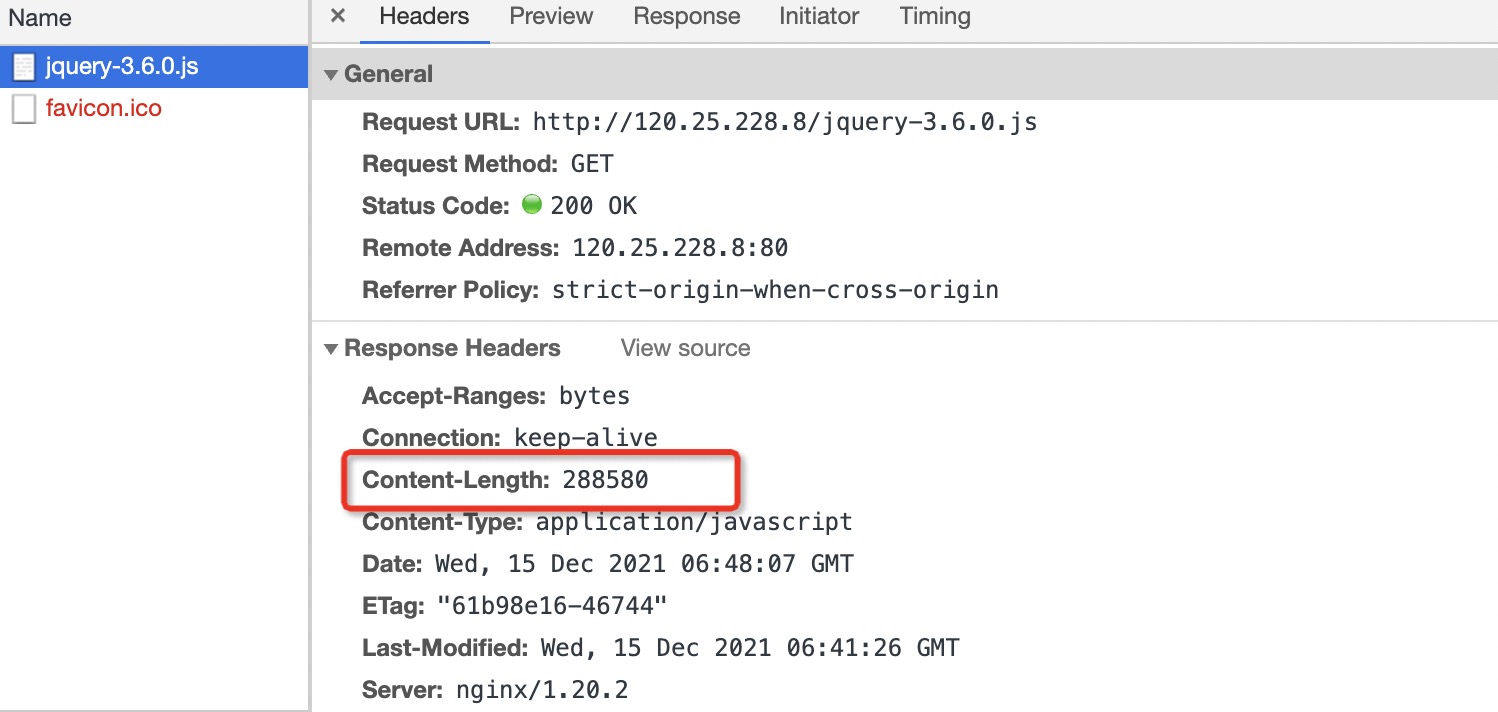
Gzip压缩功能对大数据的压缩效果明显,但是如果要压缩的数据比较小的化,可能出现越压缩数据量越大的情况,因此我们需要根据响应内容的大小来决定是否使用Gzip功能,响应页面的大小可以通过头信息中的Content-Length来获取。但是如果使用了Chunk编码动态压缩,该指令将被忽略。建议设置为1K或以上。
gzip_proxied指令
gzip_proxied指令:该指令设置是否对服务端返回的结果进行Gzip压缩。
| 语法 | gzip_proxied off|expired|no-cache| no-store|private|no_last_modified|no_etag|auth|any; |
|---|---|
| 默认值 | gzip_proxied off; |
| 位置 | http、server、location |
| 参数 | 说明 |
|---|---|
| off | 关闭Nginx服务器对后台服务器返回结果的Gzip压缩 |
| expired | 启用压缩,如果header头中包含 "Expires" 头信息 |
| no-cache | 启用压缩,如果header头中包含 "Cache-Control:no-cache" 头信息 |
| no-store | 启用压缩,如果header头中包含 "Cache-Control:no-store" 头信息 |
| private | 启用压缩,如果header头中包含 "Cache-Control:private" 头信息 |
| no_last_modified | 启用压缩,如果header头中不包含 "Last-Modified" 头信息 |
| no_etag | 启用压缩 ,如果header头中不包含 "ETag" 头信息 |
| auth | 启用压缩 , 如果header头中包含 "Authorization" 头信息 |
| any | 无条件启用压缩 |
Gzip压缩功能的实例配置
这些配置在很多地方可能都会用到,所以我们可以将这些内容抽取到一个配置文件中,然后通过include指令把配置文件再次加载到nginx.conf配置文件中,方法使用。
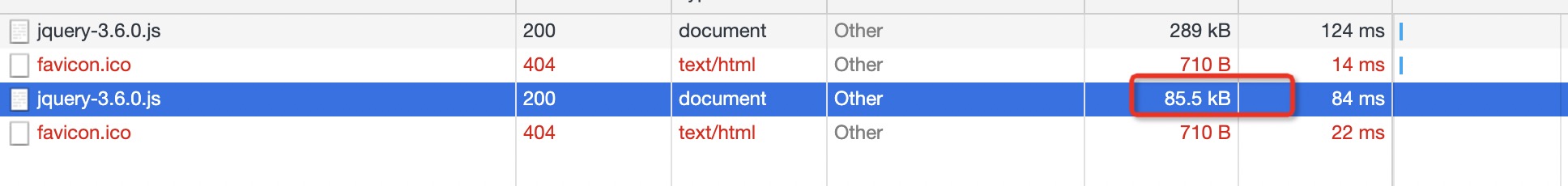
Gzip和sendfile共存问题
前面在讲解sendfile的时候,提到过,开启sendfile以后,在读取磁盘上的静态资源文件的时候,可以减少拷贝的次数,可以不经过用户进程将静态文件通过网络设备发送出去,但是Gzip要想对资源压缩,是需要经过用户进程进行操作的。所以如何解决两个设置的共存问题。
可以使用ngx_http_gzip_static_module模块的gzip_static指令来解决。
gzip_static指令
gzip_static: 检查与访问资源同名的.gz文件时,response中以gzip相关的header返回.gz文件的内容。
| 语法 | gzip_static on | off | always; |
|---|---|
| 默认值 | gzip_static off; |
| 位置 | http、server、location |
添加上述命令后,如果报错 unknown directive "gzip_static"主要的原因是Nginx默认是没有添加ngx_http_gzip_static_module模块。在nginx-1.20.0版本不需要自己添加。
添加模块到Nginx的实现步骤
- 查询当前Nginx的配置参数
- 将nginx安装目录下sbin目录中的nginx二进制文件进行更名
- 进入Nginx的安装目录
- 执行make clean清空之前编译的内容
- 使用configure来配置参数
- 使用make命令进行编译
- 将objs目录下的nginx二进制执行文件移动到nginx安装目录下的sbin目录中
- 执行更新命令
gzip_static测试使用
引入 nginx_gizp.conf 重启nginx : nginx -s reload

静态资源的缓存处理
浏览器缓存的执行流程
HTTP协议中和页面缓存相关的字段,我们先来认识下:
| header | 说明 |
|---|---|
| Expires | 缓存过期的日期和时间 |
| Cache-Control | 设置和缓存相关的配置信息 |
| Last-Modified | 请求资源最后修改时间 |
| ETag | 请求变量的实体标签的当前值,比如文件的MD5值 |
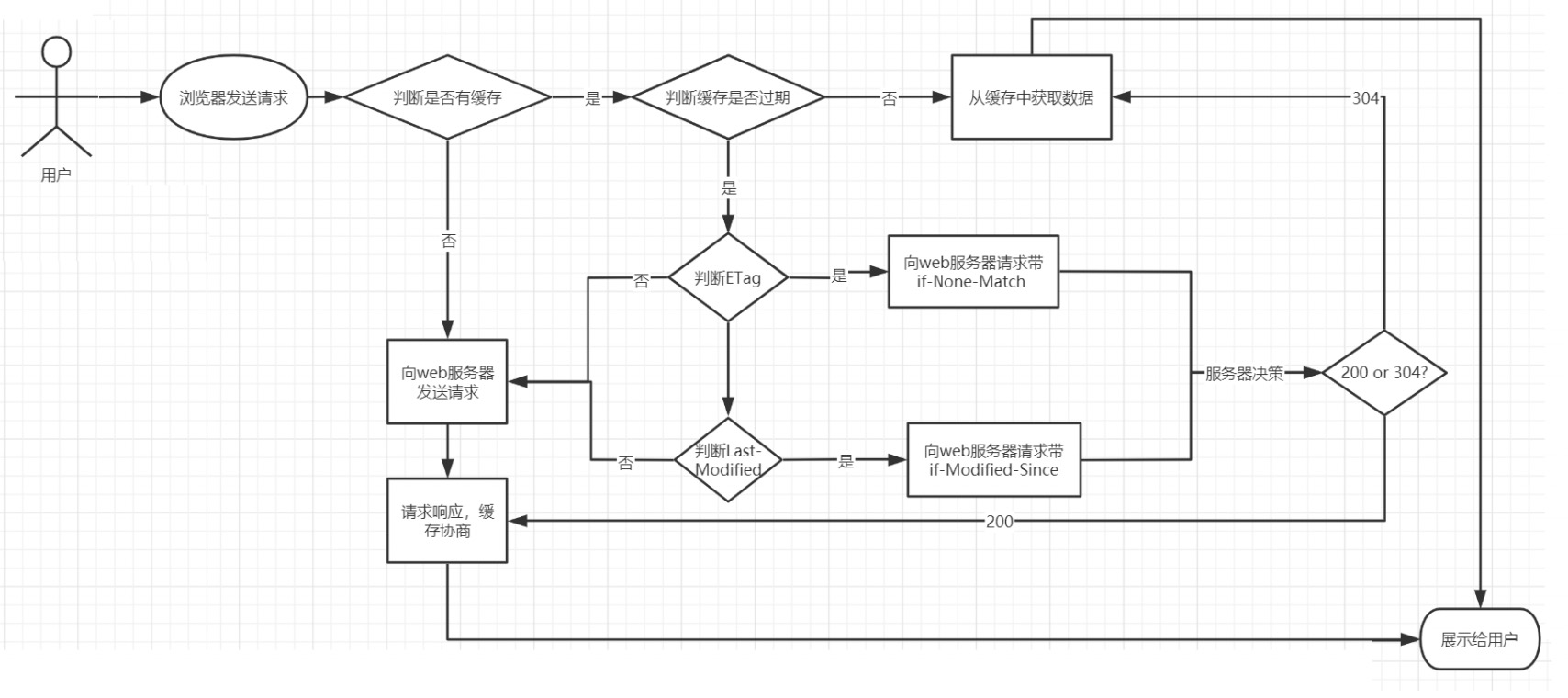
-
用户首次通过浏览器发送请求到服务端获取数据,客户端是没有对应的缓存,所以需要发送request请求来获取数据;
-
服务端接收到请求后,获取服务端的数据及服务端缓存的允许后,返回200的成功状态码并且在响应头上附上对应资源以及缓存信息;
-
当用户再次访问相同资源的时候,客户端会在浏览器的缓存目录中查找是否存在响应的缓存文件
-
如果没有找到对应的缓存文件,则走(2)步
-
如果有缓存文件,接下来对缓存文件是否过期进行判断,过期的判断标准是(Expires),
-
如果没有过期,则直接从本地缓存中返回数据进行展示
-
如果Expires过期,接下来需要判断缓存文件是否发生过变化
-
判断的标准有两个,一个是ETag(Entity Tag),一个是Last-Modified
-
判断结果是未发生变化,则服务端返回304,直接从缓存文件中获取数据
-
如果判断是发生了变化,重新从服务端获取数据,并根据缓存协商(服务端所设置的是否需要进行缓存数据的设置)来进行数据缓存。
浏览器缓存相关指令
expires指令
expires: 该指令用来控制页面缓存的作用。可以通过该指令控制HTTP应答中的“Expires"和”Cache-Control"
| 语法 | expires [modified] time expires epoch|max|off; |
|---|---|
| 默认值 | expires off; |
| 位置 | http、server、location |
time: 可以整数也可以是负数,指定过期时间,如果是负数,Cache-Control则为no-cache,如果为整数或0,则Cache-Control的值为 max-age=time;
epoch: 指定Expires的值为'1 January,1970,00:00:01 GMT'(1970-01-01 00:00:00),Cache-Control的值no-cache
max:指定Expires的值为'31 December2037 23:59:59GMT' (2037-12-31 23:59:59) ,Cache-Control的值为10年
off:默认不缓存。
add_header指令
add_header指令是用来添加指定的响应头和响应值。
| 语法 | add_header name value [always]; |
|---|---|
| 默认值 | — |
| 位置 | http、server、location... |
Cache-Control作为响应头信息,可以设置如下值:
缓存响应指令:
| 指令 | 说明 |
|---|---|
| must-revalidate | 可缓存但必须再向源服务器进行确认 |
| no-cache | 缓存前必须确认其有效性 |
| no-store | 不缓存请求或响应的任何内容 |
| no-transform | 代理不可更改媒体类型 |
| public | 可向任意方提供响应的缓存 |
| private | 仅向特定用户返回响应 |
| proxy-revalidate | 要求中间缓存服务器对缓存的响应有效性再进行确认 |
| max-age=<秒> | 响应最大Age值 |
| s-maxage=<秒> | 公共缓存服务器响应的最大Age值 |
Nginx的跨域问题解决
同源策略
浏览器的同源策略:是一种约定,是浏览器最核心也是最基本的安全功能,如果浏览器少了同源策略,则浏览器的正常功能可能都会受到影响。
同源: 协议、域名(IP)、端口相同即为同源
解决方案
使用add_header指令,该指令可以用来添加一些头信息
| 语法 | add_header name value... |
|---|---|
| 默认值 | — |
| 位置 | http、server、location |
此处用来解决跨域问题,需要添加两个头信息: Access-Control-Allow-Origin,Access-Control-Allow-Methods
-
Access-Control-Allow-Origin: 直译过来是允许跨域访问的源地址信息,可以配置多个(多个用逗号分隔),也可以使用
*代表所有源 -
Access-Control-Allow-Methods: 直译过来是允许跨域访问的请求方式,值可以为 GET POST PUT DELETE...,可以全部设置,也可以根据需要设置,多个用逗号分隔
具体配置方式
静态资源防盗链
什么是资源盗链
资源盗链指的是此内容不在自己服务器上,而是通过技术手段,绕过别人的限制将别人的内容放到自己页面上最终展示给用户。以此来盗取大网站的空间和流量。简而言之就是用别人的东西成就自己的网站
Nginx防盗链的实现原理
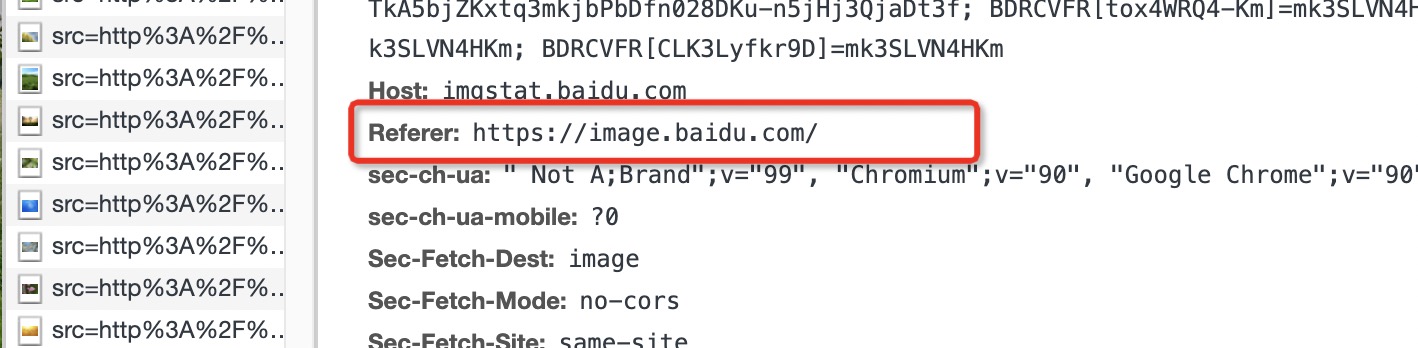
了解防盗链的原理之前,我们得先学习一个HTTP的头信息Referer,当浏览器向web服务器发送请求的时候,一般都会带上Referer,来告诉浏览器该网页是从哪个页面链接过来的。

后台服务器可以根据获取到的这个Referer信息来判断是否为自己信任的网站地址,如果是则放行继续访问,如果不是则可以返回403(服务端拒绝访问)的状态信息。
Nginx防盗链的具体实现:
valid_referers: nginx会通就过查看referer自动和valid_referers后面的内容进行匹配,如果匹配到了就将$invalid_referer变量置0,如果没有匹配到,则将$invalid_referer变量置为1,匹配的过程中不区分大小写。
| 语法 | valid_referers none|blocked|server_names|string... |
|---|---|
| 默认值 | — |
| 位置 | server、location |
| 值 | 说明 |
|---|---|
| none | 如果Header中的Referer为空,允许访问 |
| blocked | 在Header中的Referer不为空,但是该值被防火墙或代理进行伪装过,如不带"http://" 、"https://"等协议头的资源允许访问。 |
| server_names | 指定具体的域名或者IP |
| string | 可以支持正则表达式和*的字符串。如果是正则表达式,需要以~开头表示 |
遇到的问题:图片有很多,该如何批量进行防盗链?
针对目录进行防盗链
配置如下:
__EOF__

本文链接:https://www.cnblogs.com/mpyidudu/p/15693102.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现