app购票时选择地址用的到利用jQuery
style样式 可以根据自己喜欢改变
<style>
#leftName,
#btn,
#rightName {
float: left;
width: 100px;
height: 300px;
}
#toRight,
#toLeft {
margin-top: 100px;
margin-left: 30px;
width: 50px;
}
.border {
height: 500px;
padding: 100px;
}
</style>
导入js/jquery包
<script src="js/jquery-3.3.1.min.js"></script>
本文的精髓
<script type="text/javascript">
$(function() {
//向👉移
$("#toRight").click(function() {
$("#rightName").append($("#leftName > option:selected"));
});
// 向👈移
$("#toLeft").click(function() {
$("#rightName >option:selected").appendTo($("#leftName"));
});
});
</script>
正文
<body>
<div class="border">
<select id="leftName" multiple="multiple">
<option>北京</option>
<option>上海</option>
<option>杭州</option>
<option>东京</option>
</select>
<div id="btn">
<input type="button" id="toRight" value="-->"><br>
<input type="button" id="toLeft" value="<--">
</div>
<select id="rightName" multiple="multiple">
<option>深圳</option>
</select>
</div>
</body>
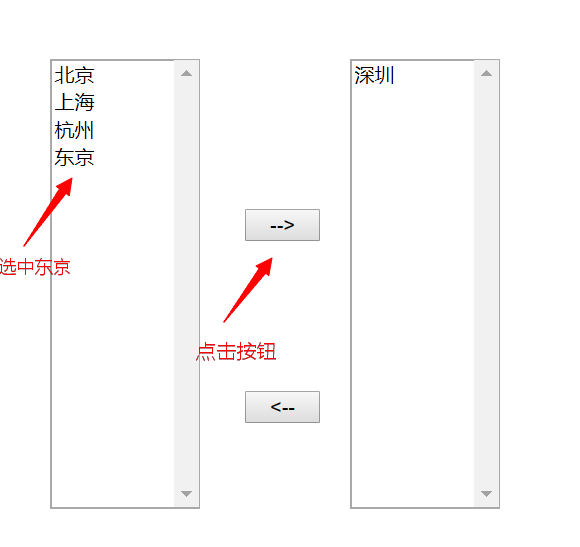
如图:

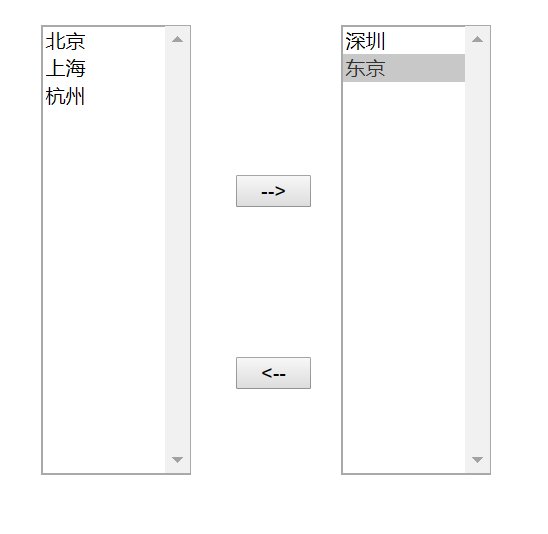
然后就过来了:

向左移和向右一样
以上 完毕


