VUE 父组件、子组件图片链接
今天学习做个用户列表。学到新知识点,父组件把图片URL传给子组件。
一开始想当然的认为把url传过去就完了。实际不是那么回事。
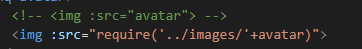
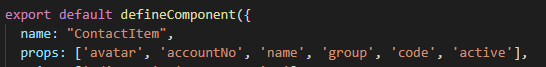
子组件第一次用的是注释掉的方式,


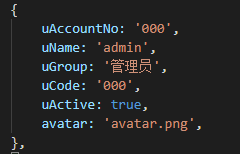
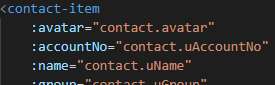
父组件定义了个数组,随便填了些数据


测试时发现子组件拿不到实际的图片URL。父组件中都是直接用URL,没啥问题。
各种搜索,改为上边第二种方式,使用require。又涉及了知识盲区,尴尬。
先做到能照着葫芦把瓢画出来吧。
不过看文档结合实际测试,require也不能直接用子组件props,要组合下,所以就有了第二种方式。
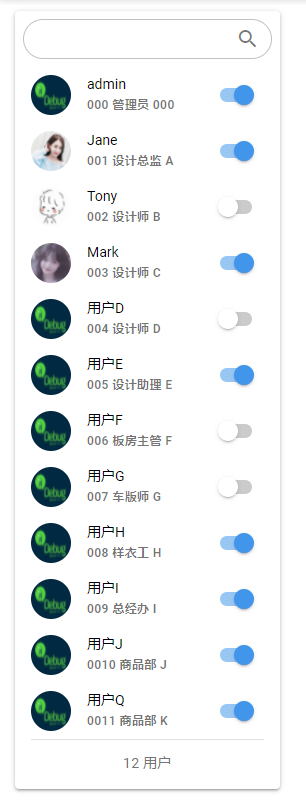
测试效果还行:

过程中参考:
vue中img的src动态赋值(本地图片的路径) - 简书 (jianshu.com)
解决vue中父组件传图片路径src给子组件却无法正常显示图片的原因 - 逸凨 - 博客园 (cnblogs.com)
———————————————————————————————————————————
今天有个想法没实现,也是由于前端知识的匮乏造成的。
想法:结合上边这个用户列表的截图,考虑如果用户较多,整个用户列表区域的高度被撑大,但现在滚动条是出现在(浏览器)页面右侧。
也算有点强迫症吧,总觉得滚动条出现在页面右侧,不好看。并且按目前的想法,这个页面除了用户列表,还要实现一些其他功能。
想法是让用户列表区域与页面高度一致,滚动区域控制在内部(假设黄色就是滚动条)。

posted on 2021-11-26 23:56 Mozzie2020 阅读(610) 评论(0) 编辑 收藏 举报

