
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title></title>
6 <link rel="stylesheet" href="css/table2.css" />
7 <style>
8 /*表格样式部分*/
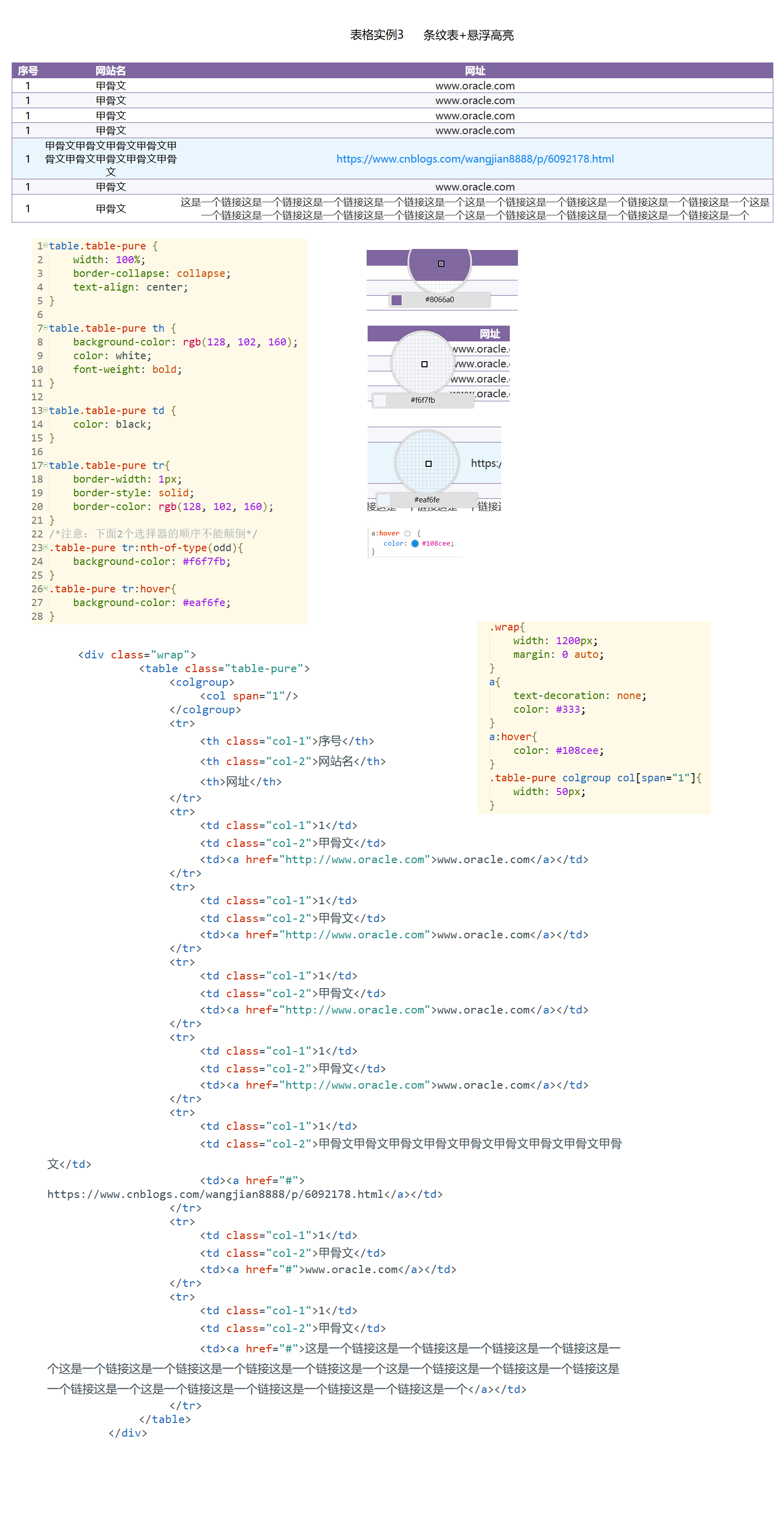
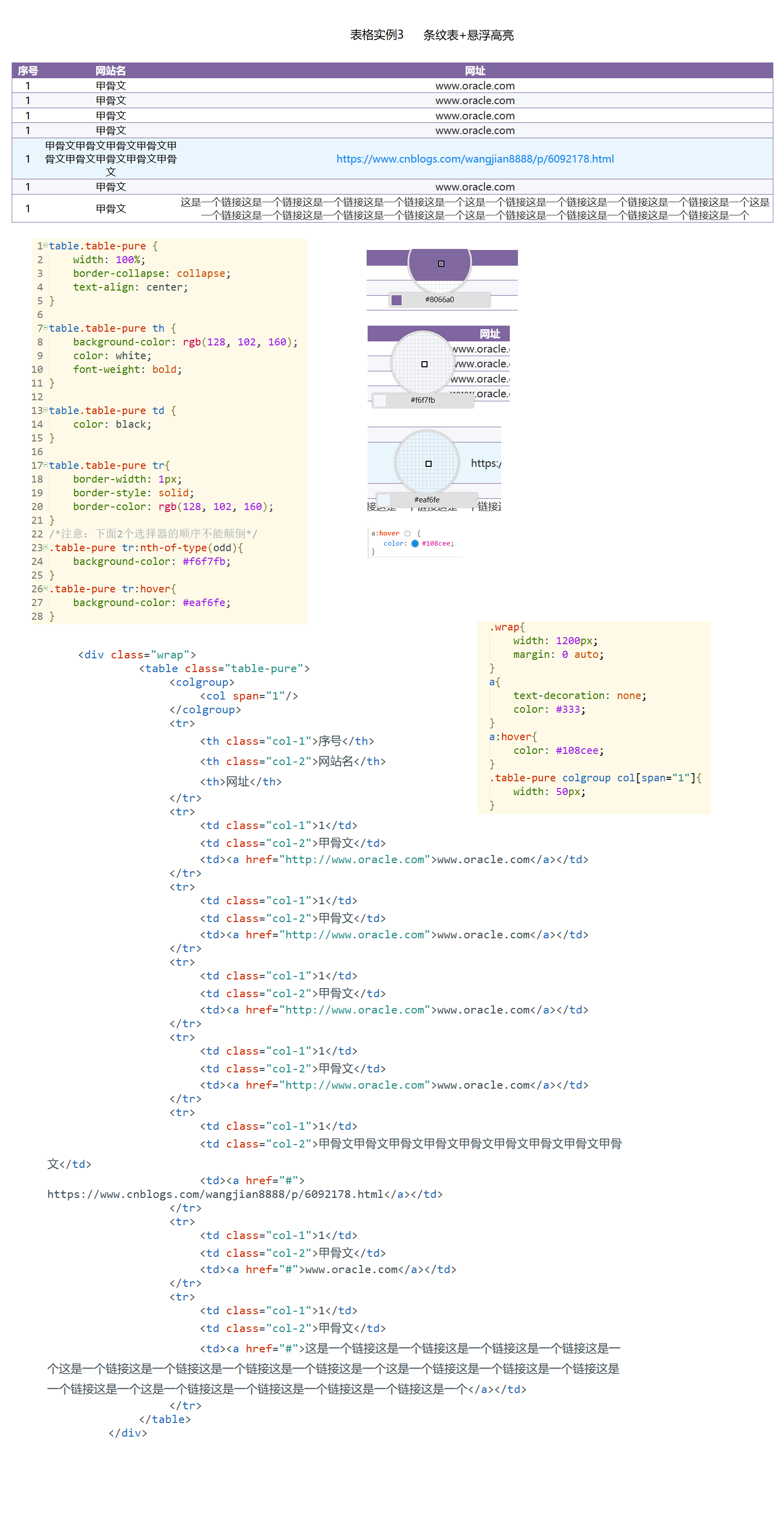
9 table.table-pure {
10 width: 100%;
11 border-collapse: collapse;
12 text-align: center;
13 }
14 table.table-pure th {
15 background-color: rgb(128, 102, 160);
16 color: white;
17 font-weight: bold;
18 }
19 table.table-pure td {
20 color: black;
21 }
22 table.table-pure tr{
23 border-width: 1px;
24 border-style: solid;
25 border-color: rgb(128, 102, 160);
26 }
27 /*注意:下面2个选择器的顺序不能颠倒*/
28 .table-pure tr:nth-of-type(odd){
29 background-color: #f6f7fb;
30 }
31 .table-pure tr:hover{
32 background-color: #eaf6fe;
33 }
34
35
36 .wrap{
37 width: 1200px;
38 margin: 0 auto;
39 }
40 a{
41 text-decoration: none;
42 color: #333;
43 }
44 a:hover{
45 color: #108cee;
46 }
47 /*根据实际设置的表格样式部分*/
48 .table-pure colgroup col[span="1"]{
49 width: 50px;
50 }
51 </style>
52 </head>
53 <body>
54 <div class="wrap">
55 <table class="table-pure">
56 <colgroup>
57 <col span="1"/>
58 </colgroup>
59 <tr>
60 <th class="col-1">序号</th>
61 <th class="col-2">网站名</th>
62 <th>网址</th>
63 </tr>
64 <tr>
65 <td class="col-1">1</td>
66 <td class="col-2">甲骨文</td>
67 <td><a href="http://www.oracle.com">www.oracle.com</a></td>
68 </tr>
69 <tr>
70 <td class="col-1">1</td>
71 <td class="col-2">甲骨文</td>
72 <td><a href="http://www.oracle.com">www.oracle.com</a></td>
73 </tr>
74 <tr>
75 <td class="col-1">1</td>
76 <td class="col-2">甲骨文</td>
77 <td><a href="http://www.oracle.com">www.oracle.com</a></td>
78 </tr>
79 <tr>
80 <td class="col-1">1</td>
81 <td class="col-2">甲骨文</td>
82 <td><a href="http://www.oracle.com">www.oracle.com</a></td>
83 </tr>
84 <tr>
85 <td class="col-1">1</td>
86 <td class="col-2">甲骨文甲骨文甲骨文甲骨文甲骨文甲骨文甲骨文甲骨文甲骨文</td>
87 <td><a href="#">https://www.cnblogs.com/wangjian8888/p/6092178.html</a></td>
88 </tr>
89 <tr>
90 <td class="col-1">1</td>
91 <td class="col-2">甲骨文</td>
92 <td><a href="#">www.oracle.com</a></td>
93 </tr>
94 <tr>
95 <td class="col-1">1</td>
96 <td class="col-2">甲骨文</td>
97 <td><a href="#">这是一个链接这是一个链接这是一个链接这是一个链接这是一个这是一个链接这是一个链接这是一个链接这是一个链接这是一个这是一个链接这是一个链接这是一个链接这是一个链接这是一个这是一个链接这是一个链接这是一个链接这是一个链接这是一个</a></td>
98 </tr>
99 </table>
100 </div>
101 </body>
102 </html>