HTML_04_Table
Table
1. Basic table structure
<table> </table>
create a table
<tr> </tr>
indicate the start of each row
<td> </td>
each cell in a roll
<table>
<tr>
<td>10</td>
<td>20</td>
<td>30</td>
</tr>
<tr>
<td>26</td>
<td>27</td>
<td>28</td>
</tr>
<tr>
<td>57</td>
<td>56</td>
<td>55</td>
</tr>
</table>
| 10 | 20 | 30 |
| 26 | 27 | 28 |
| 57 | 56 | 55 |
2. Table headings
<th> </th>
present the heading
<th scope="col"> </th>
a heading for a column
<th scope="row"> </th>
a heading for a row
<table>
<tr>
<th></th>
<th scope="col">Wednesday</th>
<th scope="col">Thursday</th>
</tr>
<tr>
<th scope="row">Tickets sold</th>
<td>120</td>
<td>135</td>
</tr>
<tr>
<th scope="row">Tickets sales</th>
<td>$600</td>
</tr>
</table>
3. Spanning Columns
<td rowspan="2">
<td colspan="2">
<table>
<tr>
<th></th>
<th scope="col">Jerry</th>
<th scope="col">Mike</th>
<th scope="col">David</th>
</tr>
<tr>
<th scope="row">Rent</th>
<td rowspan="2">None</td>
<td>$100</td>
<td>$110</td>
</tr>
<tr>
<th scope="row">Energy Cost</th>
<td colspan="2">None</td>
</tr>
</table>
| Wednesday | Thursday | |
|---|---|---|
| Tickets sold | 120 | 135 |
| Tickets sales | $600 | $750 |
| Jerry | Mike | David | |
|---|---|---|---|
| Rent | None | $100 | |
| Energy Cost | None | ||
4. Long table
<table>
<thead>
...
</thead>
<tbody>
...
</tbody>
<tfoot>
...
</tfoot>
</table>
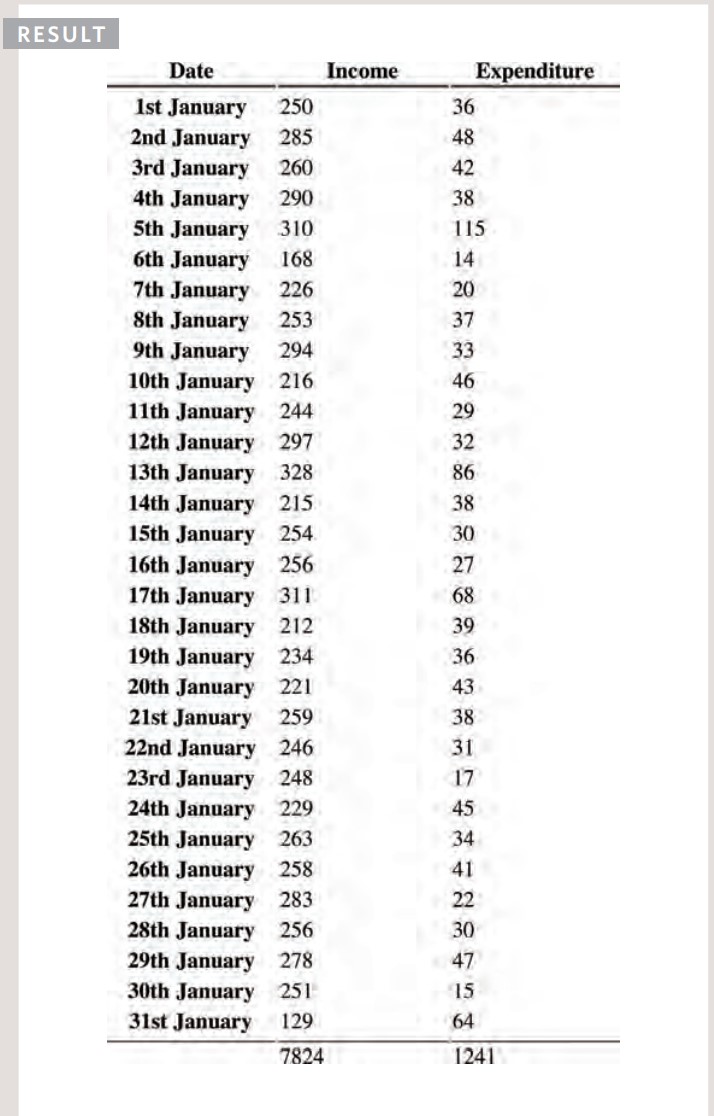
<table>
<thead>
<tr>
<th>Date</th>
<th>Income</th>
<th>Expenditure</th>
</tr>
</thead>
<tbody>
<tr>
<th>1st January</th>
<td>250</td>
<td>36</td>
</tr>
<tr>
<th>2nd January</th>
<td>285</td>
<td>48</td>
</tr>
<!-- additional rows as above -->
<tr>
<th>31st January</th>
<td>129</td>
<td>64</td>
</tr>
</tbody>
<tfoot>
<tr>
<td></td>
<td>7824</td>
<td>1241</td>
</tr>
</tfoot>
</table>
| Date | Income | Expenditure |
|---|---|---|
| 1st January | 250 | 36 |
| 2nd January | 285 | 48 |
| 31st January | 129 | 64 |
| 7824 | 1241 |

5. Width & Spacing (outdated)
width=""400"
indicate the width of a table or a cell
cellpadding="10"
The space between the cell edge and its content
cellspacing="5"
The space between the cells
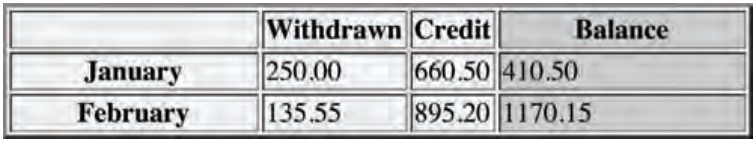
<table width="400" cellpadding="10" cellspacing="5">
<tr>
<th width="300"></th>
<th>Withdrawn</th>
<th>Credit</th>
<th width="150">Balance</th>
</tr>
<tr>
<th>January</th>
<td>250.00</td>
<td>660.50</td>
<td>410.50</td>
</tr>
<tr>
<th>February</th>
<td>135.55</td>
<td>895.20</td>
<td>1170.15</td>
</tr>
</table>
| Withdrawn | Credit | Balance | |
|---|---|---|---|
| January | 250.00 | 660.50 | 410.50 |
| February | 135.55 | 895.20 | 1170.15 |
6. border and background (outdated)
border="2"
bgcolor="#efefef"
<table border="2" bgcolor="#efefef">
<tr>
<th width="150"></th>
<th>Withdrawn</th>
<th>Credit</th>
<th width="150" bgcolor="#cccccc">Balance</th>
</tr>
<tr>
<th>January</th>
<td>250.00</td>
<td>660.50</td>
<td bgcolor="#cccccc">410.50</td>
</tr>
<tr>
<th>February</th>
<td>135.55</td>
<td>895.20</td>
<td bgcolor="#cccccc">1170.15</td>
</tr>
</table>
| Withdrawn | Credit | Balance | |
|---|---|---|---|
| January | 250.00 | 660.50 | 410.50 |
| February | 135.55 | 895.20 | 1170.15 |
(display in markdown)

moyutime:本文仅是学习心得,观点仅供参考,祝愿读者学习途中快乐且不断有所收获。



