HTML_03_Images
Images
1. Storing images on the site
create a folder to store
On a big site, subfolders such as "interface", "products", "news" are necessary

2. adding images
**<img>**
src usually a relative URL
alt text description will be displayed if users cannot see the images
title tooltip, display when users hovers over the images
<img src="images/quokia.jpg" alt="A family of quokka" title="The quokia is an Australian marspial that is similar in size to the domestic cat."/>
height & width
specific height and width in pixels
<img src="images/quokia.jpg" alt="A family of quokka" width="600" heigh="4500"/>
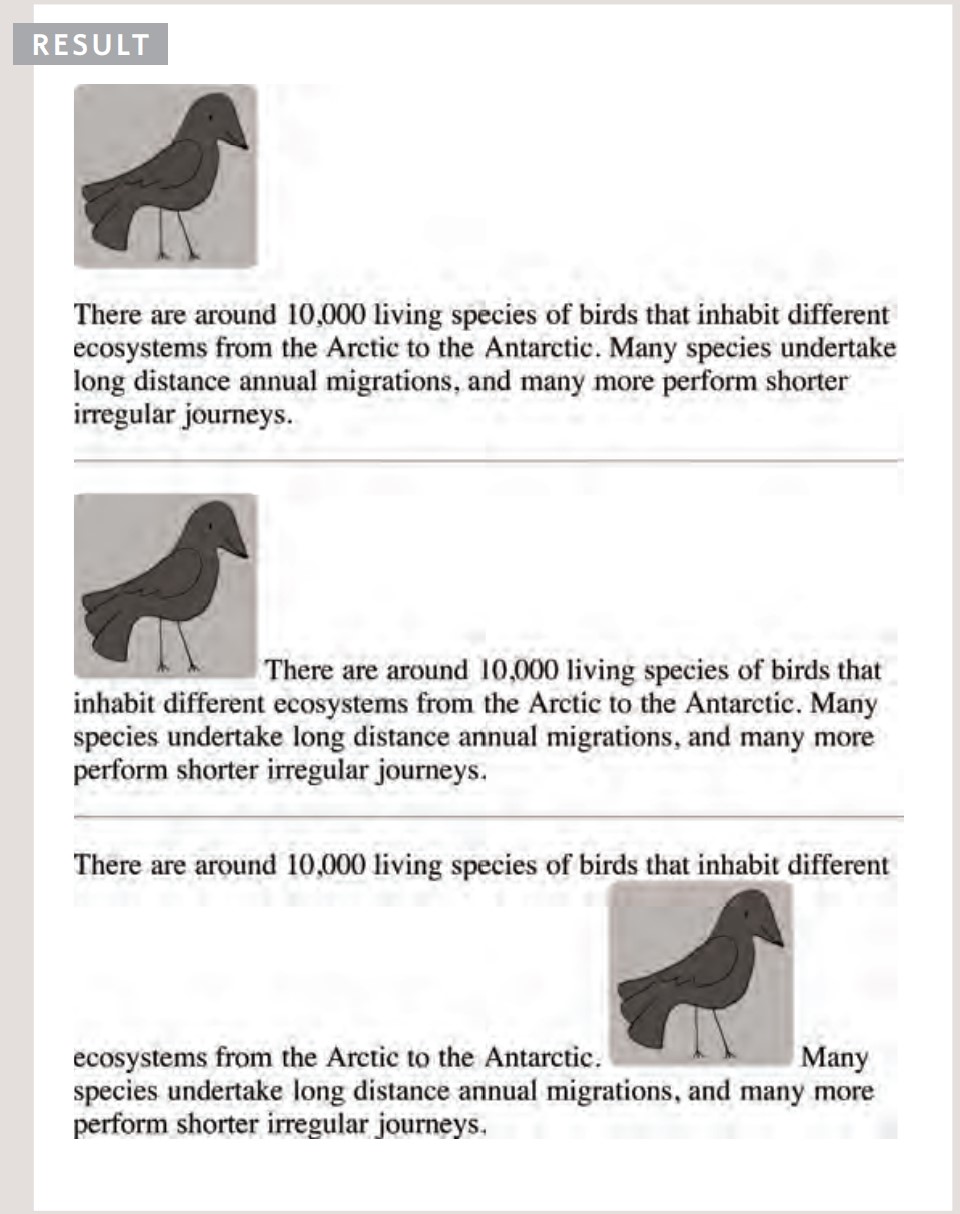
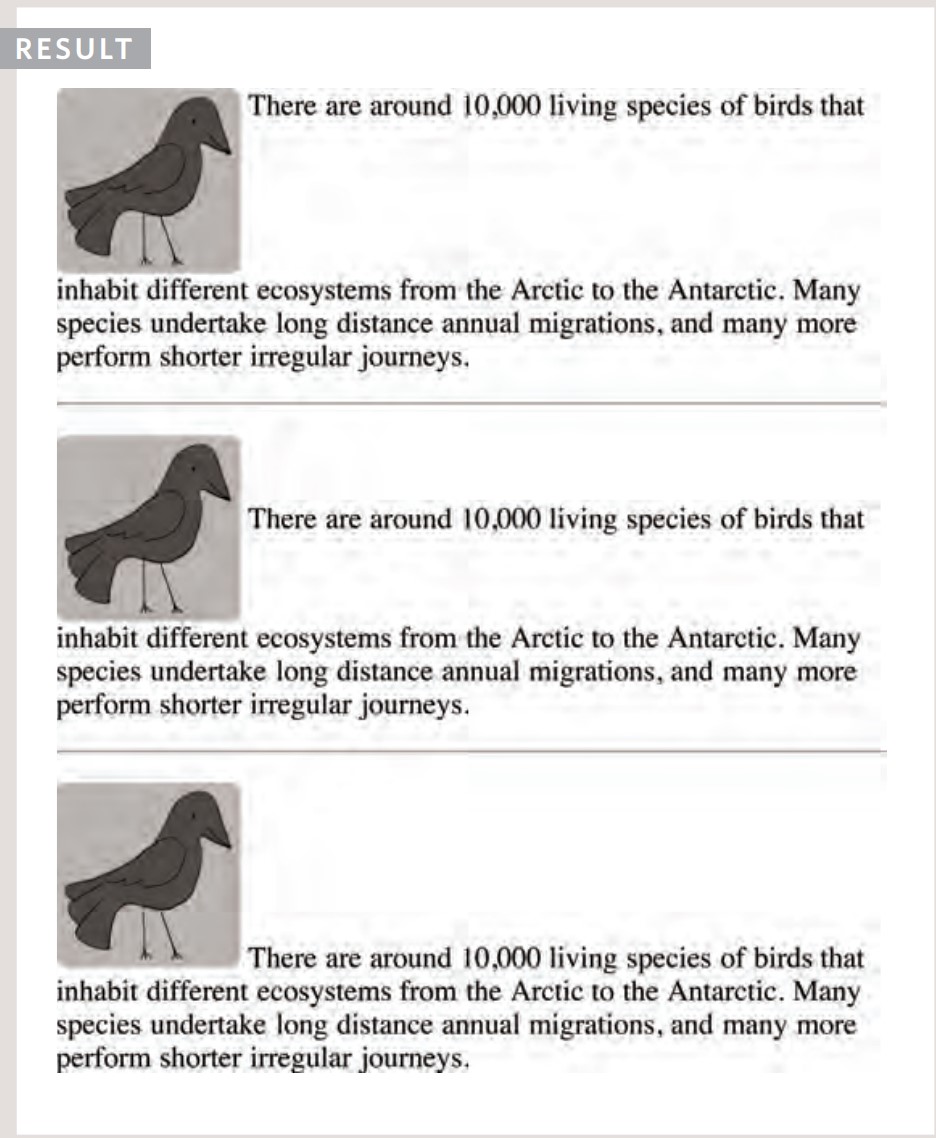
3. where to place images in the code
Code location
Before a paragraph
<img src="images/bird.gif" alt="Bird" width="100"
height="100" />
<p>There are around 10,000 living species of birds
that inhabit different ecosystems from the
Arctic to the Antarctic. Many species undertake
long distance annual migrations, and many more
perform shorter irregular journeys.</p>
<hr />
Inside the start of a paragraph
<p><img src="images/bird.gif" alt="Bird" width="100"
height="100" />There are around 10,000 living
species of birds that inhabit different
ecosystems from the Arctic to the Antarctic. Many
species undertake long distance annual
migrations, and many more perform shorter
irregular journeys.</p>
In the middle of a paragraph
<p>There are around 10,000 living species of birds
that inhabit different ecosystems from the
Arctic to the Antarctic.<img
src="images/bird.gif" alt="Bird" width="100"
height="100" />Many species undertake long
distance annual migrations, and many more perform
shorter irregular journeys.</p>

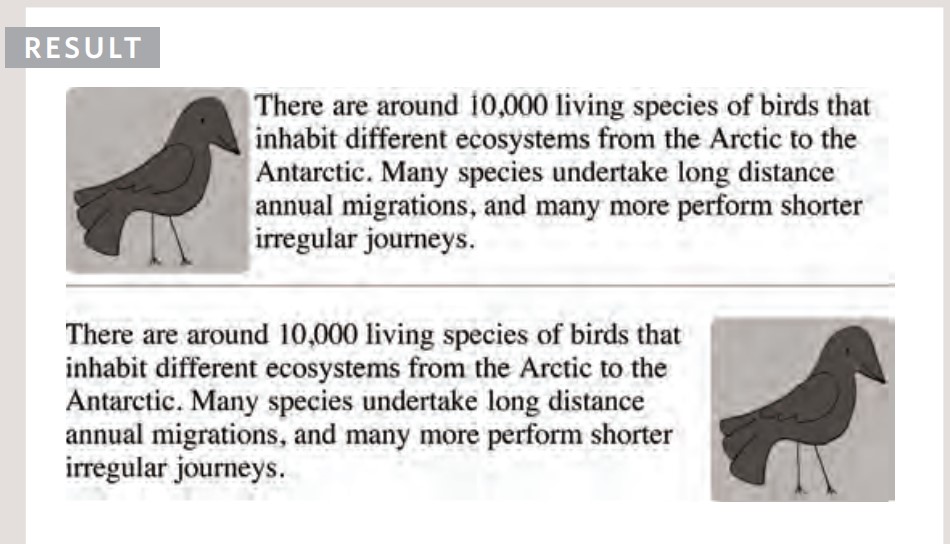
align
left
<p><img src="images/bird.gif" alt="Bird" width="100"
height="100" align="left" />There are around
10,000 living species of birds that inhabit
different ecosystems from the Arctic to the
Antarctic. Many species undertake long distance
annual migrations, and many more perform shorter
irregular journeys.</p>
right
<p><img src="images/bird.gif" alt="Bird" width="100"
height="100" align="right" />There are around
10,000 living species of birds that inhabit
different ecosystems from the Arctic to the
Antarctic. Many species undertake long distance
annual migrations, and many more perform shorter
irregular journeys.</p>

top
<p><img src="images/bird.gif" alt="Bird" width="100"
height="100" align="top" />There are around
10,000 living species of birds that inhabit
different ecosystems from the Arctic to the
Antarctic. Many species undertake long distance
annual migrations, and many more perform shorter
irregular journeys.</p>
middle
<p><img src="images/bird.gif" alt="Bird" width="100"
height="100" align="middle" />There are around
10,000 living species of birds that inhabit
different ecosystems from the Arctic to the
Antarctic. Many species undertake long distance
annual migrations, and many more perform shorter
irregular journeys.</p>
right
<p><img src="images/bird.gif" alt="Bird" width="100"
height="100" align="bottom" />There are around
10,000 living species of birds that inhabit
different ecosystems from the Arctic to the
Antarctic. Many species undertake long distance
annual migrations, and many more perform shorter
irregular journeys.</p>

4. Image resolution
screen display usually contains 72 pixels per inch
dip = dots per inch
ppi, digital
dpi, print
5. Vector images
Advantages: increase the dimensions of the image without affecting the quality of it.
Vector images are created by placing points on a grid, and drawing lines between those points. A color can then be added to "fill in" the lines that have been created.
Scalable Vector Graphics (SVG) are a relatively new format used to display vector images directly on the web (eliminating the need to create bitmap versions of them), however its use is not yet widespread.
6. transparent & PNG
If the transparent part of the image has diagonal or rounded edges or if you want a semiopaque transparency or a dropshadow, then you will need to save it as a PNG.
If the transparent part of the image has straight edges and it is 100% transparent (that is, not semi-opaque), you can save the image as a GIF (with the transparency option selected)
7. Figure and Caption
<figure>
<figcaption>
<html>
<head>
<title>Images</title>
</head>
<body>
<h1>
<img src="images/logo.gif"
alt="From A to Zucchini" />
</h1>
<figure>
<img src="images/chocolate-islands.jpg"
alt="Chocolate Islands"
title="Chocolate Islands Individual Cakes" />
<p>
<figcaption>
This recipe for individual chocolate
cakes is so simple and so delectable!
</figcaption>
</p>
</figure>
<h4>More Recipes:</h4>
<p>
<img src="images/lemon-posset.jpg"
alt="Lemon Posset"
title="Lemon Posset Dessert" />
<img src="images/roasted-brussel-sprouts.jpg"
alt="Roasted Brussel Sprouts"
title="Roasted Brussel Sprouts Side Dish" />
<img src="images/zucchini-cake.jpg"
alt="Zucchini Cake"
title="Zucchini Cake No Frosting" />
</p>
</body>
</html>