【01】webpack的安装过程截图
【05】(moyu:最好安装在C盘。默认的安装地址。)
【】全局安装
01,首先要安装Node.js, Node.js 自带了软件包管理器 npm。
02,Webpack 需要 Node.js v0.6 以上支持,建议使用最新版 Node.js。
03,用 npm 安装 Webpack(全局安装)
npm install webpack -g
或:
npm install -g webpack
这会使webpack命令生效
在c盘下会生成node_modules文件夹中会包含webpack,此时此刻我们可以使用webpack命令了;
此时 Webpack 已经安装到了全局环境下,可以通过命令行
webpack -v 试试。结果:

【】局部安装
安装在项目根目录下
Webpack 安装到项目的依赖中,这样就可以使用项目本地版本的 Webpack。
cd
# 进入项目目录
cd demo
# 确定已经有 package.json,没有就通过 npm init 创建
# 安装 webpack 依赖
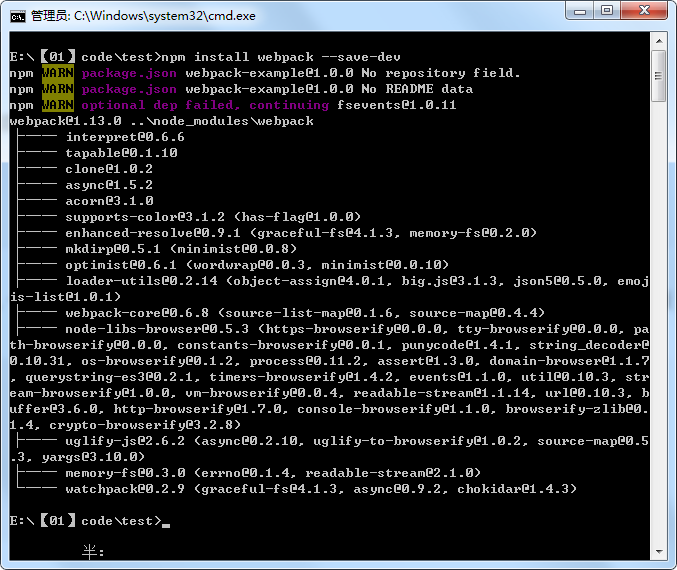
npm install webpack --save-dev
结果:

会在项目根目录生成node_modules,其中有webpack文件夹。
【】安装不同版本
Webpack 有不同的版本,有的版本拥有一些实验性功能并且和其他版本不兼容。
# 查看 webpack 版本信息
$ npm info webpack
# 安装指定版本的 webpack
$ npm install webpack@1.12.x --save-devcnpm info webpack:
moyu:会输出很多信息,
命令行操作:
退出是按ctrl+c
**





 浙公网安备 33010602011771号
浙公网安备 33010602011771号