又一个ajax实例,结合jQuery
又一个ajax实例,配合jQuery
html
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="utf-8"><meta name="renderer" content="webkit"><!--360,以webkit内核进行渲染--><meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"><!--以最新内核进行渲染。--><meta http-equiv="Cache-Control" content="no-siteapp"/><!--百度禁止转码--><title>moyu demo</title><meta name="keywords" content="demo 测试 魔芋"><meta name="description" content="魔芋的测试示例"><meta name="robots" content="index,follow"><!--定义网页搜索引擎索引方式--><meta name="viewport" content="width=device-width, initial-scale=1.0"><script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script><style></style></head><body><button>moyu</button><p></p><script>$("button").click(function(){$.post('http://localhost/moyu.php',{name:"nihao",city:"monkey"},function(data, status){$("p").html("Data: "+ data +"<br>"+"Status: "+ status);})});</script></body></html>
php
<?php$name = isset($_POST['name'])? htmlspecialchars($_POST['name']):'';$city = isset($_POST['city'])? htmlspecialchars($_POST['city']):'';echo 'Dear '. $name;echo " ";echo 'Hope you live well in '. $city;?>
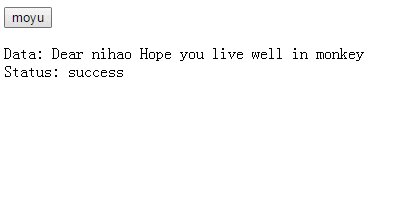
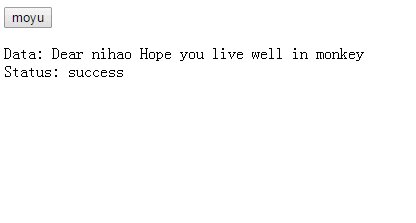
魔芋:测试结果: