【03】json使用
【03】json使用
把 JSON 文本转换为 JavaScript 对象
JSON 最常见的用法之一,是从 web 服务器上读取 JSON 数据(作为文件或作为 HttpRequest),将 JSON 数据转换为 JavaScript 对象,然后在网页中使用该数据。为了更简单地为您讲解,我们使用字符串作为输入进行演示(而不是文件)。
JSON 实例 - 来自字符串的对象(字符串转JavaScript对象)
创建包含 JSON 语法的 JavaScript 字符串:
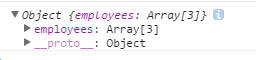
var txt ='{ "employees" : ['+'{ "firstName":"Bill" , "lastName":"Gates" },'+'{ "firstName":"George" , "lastName":"Bush" },'+'{ "firstName":"Thomas" , "lastName":"Carter" } ]}';
由于 JSON 语法是 JavaScript 语法的子集,JavaScript 函数 eval() 可用于将 JSON 文本转换为 JavaScript 对象。
eval() 函数使用的是 JavaScript 编译器,可解析 JSON 文本,然后生成 JavaScript 对象。必须把文本包围在括号中,这样才能避免语法错误:
(魔芋:也就是说eval() 类似浏览器的编译器,可以编译解析JavaScript)
var obj = eval ("("+ txt +")");console.log(obj);

或者,使用 JavaScript 内置函数 JSON.parse() 将字符串转换为 JavaScript 对象:
var obj = JSON.parse(text);
在网页中使用 JavaScript 对象:
例子
<p>FirstName:<span id="fname"></span><br />LastName:<span id="lname"></span><br /></p><script type="text/javascript">document.getElementById("fname").innerHTML = obj.employees[1].firstNamedocument.getElementById("lname").innerHTML = obj.employees[1].lastName</script>
JSON数据格式和Serialize数据格式的异同和使用
相同的:
1,都是把其他数据类型转换成一个可以传输的字符串
2,都是结构性数据
不同的:
1,Serialize序列化的数据格式保存数据原有类型
2,JSON数据格式要更简洁,相比Serialize序列化之后的数据格式
使用场景:
1,JSON适合数据量大,不要求保留原有数据类型的情况下使用
2,Serialize适合存储带有加密方式的数据称,防止数据被中途截取反序列化破解。
例子:
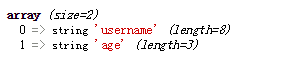
<?php function createHtmlTag($tag =""){ return"<h1>$tag</h1><br/>"; } createHtmlTag("JSON和Serialize对比"); $member = array("username","age"); var_dump($member); ?>

例子:
<?php header("Content-type:text/html;charset=utf-8"); function createHtmlTag($tag =""){ echo "<h1>$tag</h1><br/>"; } createHtmlTag("JSON和Serialize对比"); $member = array("username","age"); var_dump($member); $jsonObj = json_encode($member); $serializeObj = serialize($member); createHtmlTag($jsonObj); createHtmlTag($serializeObj); ?>

JSON 解析器
提示:eval() 函数可编译并执行任何 JavaScript 代码。这隐藏了一个潜在的安全问题。
使用 JSON 解析器将 JSON 转换为 JavaScript 对象是更安全的做法。JSON 解析器只能识别 JSON 文本,而不会编译脚本。在浏览器中,这提供了原生的 JSON 支持,而且 JSON 解析器的速度更快。较新的浏览器和最新的 ECMAScript (JavaScript) 标准中均包含了原生的对 JSON 的支持。
使用 JSON 解析器将 JSON 转换为 JavaScript 对象是更安全的做法。JSON 解析器只能识别 JSON 文本,而不会编译脚本。在浏览器中,这提供了原生的 JSON 支持,而且 JSON 解析器的速度更快。较新的浏览器和最新的 ECMAScript (JavaScript) 标准中均包含了原生的对 JSON 的支持。
| Web 浏览器支持 | Web 软件支持 |
|---|---|
|
|
对于较老的浏览器,可使用 JavaScript 库: https://github.com/douglascrockford/JSON-js
JSON 格式最初是由 Douglas Crockford 制定的。





