Navigator的学习
Navigator 对象包含有关浏览器的信息。
注释:没有应用于 navigator 对象的公开标准,不过所有浏览器都支持该对象。
注释:没有应用于 navigator 对象的公开标准,不过所有浏览器都支持该对象。
我感觉需要看什么属性和方法,直接输出这个navigator,然后在浏览器查看即可。
Navigator 对象的实例是唯一的,可以用 Window 对象的 navigator 属性来引用它。
console.log(Navigator);console.log(window.Navigator);
结果:

navigator不能是大写,这样会变成一个函数。
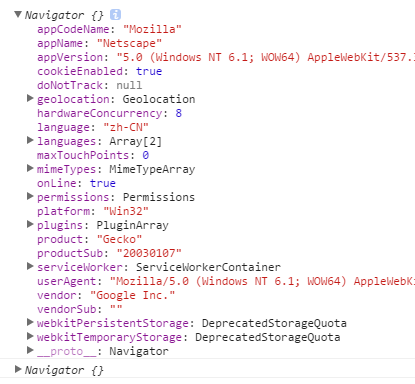
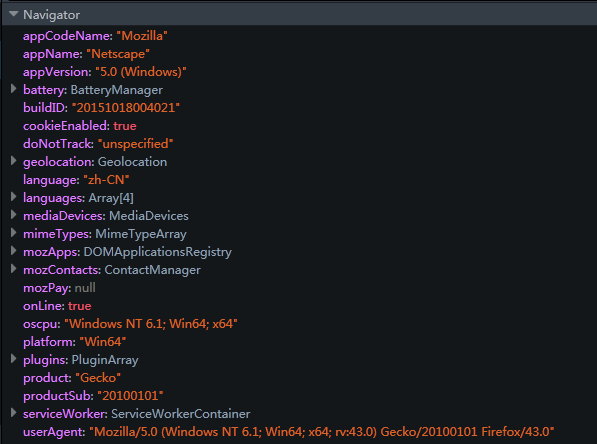
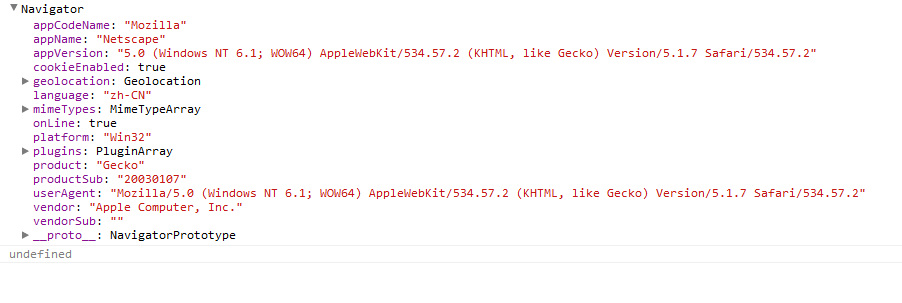
console.log(navigator);console.log(window.navigator);

火狐的结果:

Safari的结果:

IE9的结果:

opera:

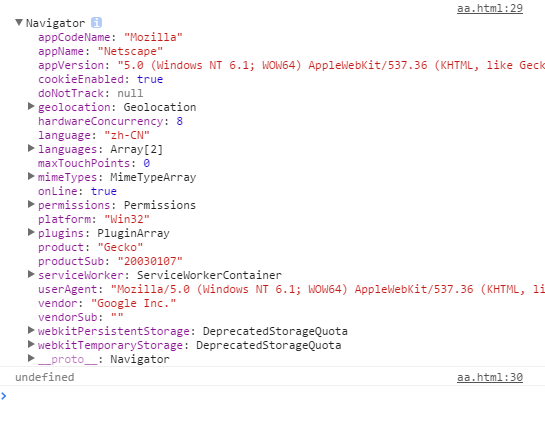
一些说明:
appCodeName:
声明了浏览器的代码名;结果值都是它的值是 "Mozilla";
appName:
可返回浏览器的名称。
在基于 Netscape 的浏览器中,这个属性的值是 "Netscape"。在 IE 中,这个属性的值是 "Microsoft Internet Explorer"。
appVersion:
浏览器的平台和版本信息。
cookieEnabled:
如果浏览器启用了 cookie,该属性值为 true。
onLine:
声明了系统是否处于脱机模式





