CSS3布局样式
1.多列布局--columns
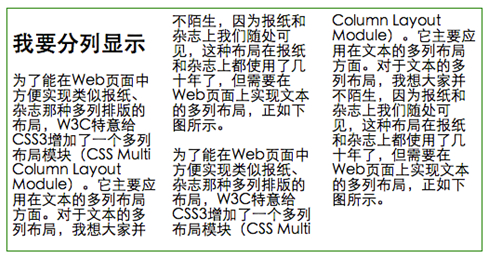
为了能在Web页面中方便实现类似报纸、杂志那种多列排版的布局,W3C特意给CSS3增加了一个多列布局模块(CSS Multi Column Layout Module)。它主要应用在文本的多列布局方面。
columns:<column-width> || <column-count>
|
参数 |
参数说明 |
|
<column-width> |
主要用来定义多列中每列的宽度 |
|
<column-count> |
主要用来定义多列中的列数
|

2.column-width
column-width的使用和CSS中的width属性一样,不过不同的是,column-width属性在定义元素列宽的时候,既可以单独使用,也可以和多列属性中其他属性配合使用。其基本语法如下所示 ;
column-width: auto | <length>
|
属性值 |
说明 |
|
auto |
如果column-width设置值为auto或者没有显式的设置值时,元素多列的列宽将由其他属性来决定,比如前面的示例就是由列数column-count来决定。 |
|
<length> |
使用固定值来设置元素列的宽度,其主要是由数值和长度单位组成,不过其值只能是正值,不能为负值。 |
column-count属性主要用来给元素指定想要的列数和允许的最大列数。其语法规则:
column-count:auto | <integer>
|
属性值 |
属性值说明 |
|
auto |
此值为column-count的默认值,表示元素只有一列,其主要依靠浏览器计算自动设置。 |
|
<integer> |
此值为正整数值,主要用来定义元素的列数,取值为大于0的整数,负值无效。
|
4.column-gap间距
column-gap主要用来设置列与列之间的间距,其语法规则如下:
column-gap: normal || <length>
column-gap: 2em;
|
属性值 |
属性值说明 |
|
normal |
默认值,默值为1em(如果你的字号是px,其默认值为你的font-size值)。 |
|
<length> |
此值用来设置列与列之间的距离,其可以使用px,em单位的任何整数值,但不能是负值。
|
5.column-rule
column-rule主要是用来定义列与列之间的边框宽度、边框样式和边框颜色。简单点说,就有点类似于常用的border属性。但column-rule是不占用任何空间位置的,在列与列之间改变其宽度不会改变任何列的位置。
column-rule:<column-rule-width>|<column-rule-style>|<column-rule-color>
column-rule: 2px dotted green;
|
属性值 |
属性值说明 |
|
column-rule-width |
类似于border-width属性,主要用来定义列边框的宽度,其默认值为“medium”,column-rule-width属性接受任意浮点数,但不接收负值。但也像border-width属性一样,可以使用关键词:medium、thick和thin。 |
|
column-rule-style |
类似于border-style属性,主要用来定义列边框样式,其默认值为“none”。column-rule-style属性值与border-style属值相同,包括none、hidden、dotted、dashed、solid、double、groove、ridge、inset、outset。 |
|
column-rule-color |
类似于border-color属性,主要用来定义列边框颜色,其默认值为前景色color的值,使用时相当于border-color。column-rule-color接受所有的颜色。如果不希望显示颜色,也可以将其设置为transparent(透明色)
|
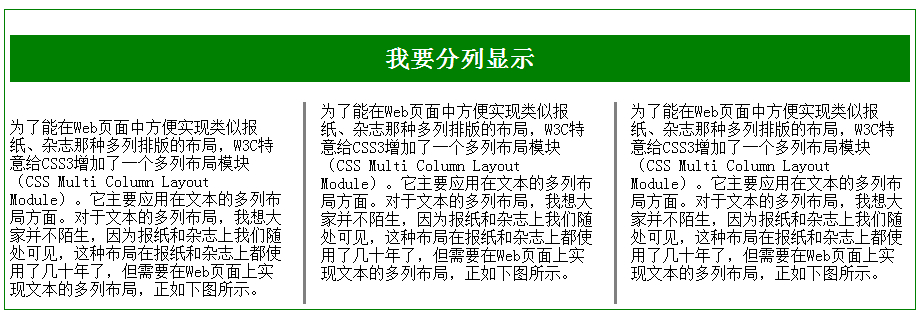
6.column-span跨列
column-span主要用来定义一个分列元素中的子元素能跨列多少。column-width、column-count等属性能让一元素分成多列,不管里面元素如何排放顺序,他们都是从左向右的放置内容,但有时我们需要基中一段内容或一个标题不进行分列,也就是横跨所有列,此时column-span就可以轻松实现,此属性的语法如下。
column-span: none | all
|
属性值 |
属性值说明 |
|
none |
此值为column-span的默认值,表示不跨越任何列。 |
|
all |
这个值跟none值刚好相反,表示的是元素跨越所有列,并定位在列的Z轴之上。
|