CSS3动画
一、通过transform的一些动画效果:
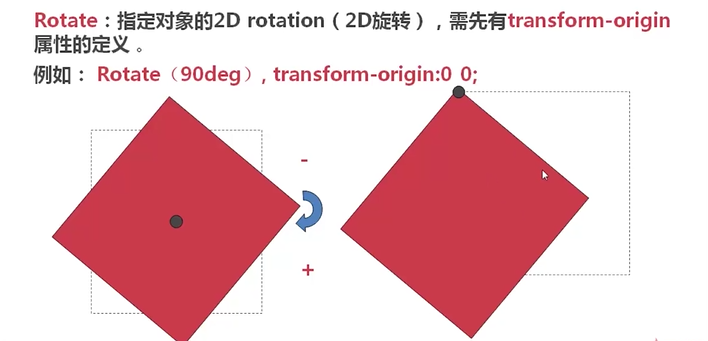
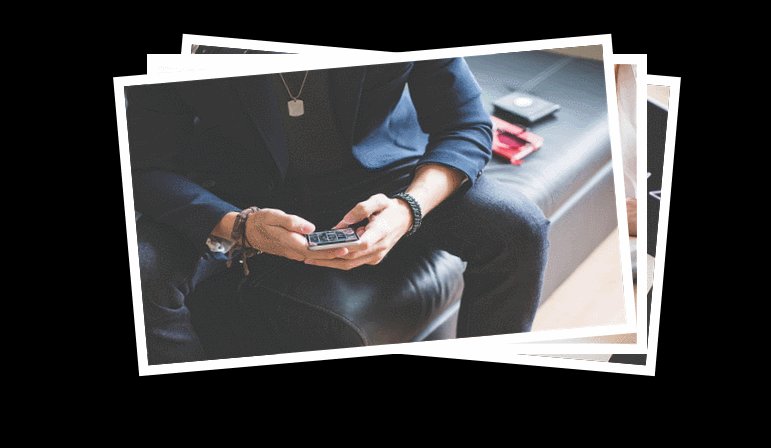
1.rotate:
旋转45度。
transform: rotate(45deg);
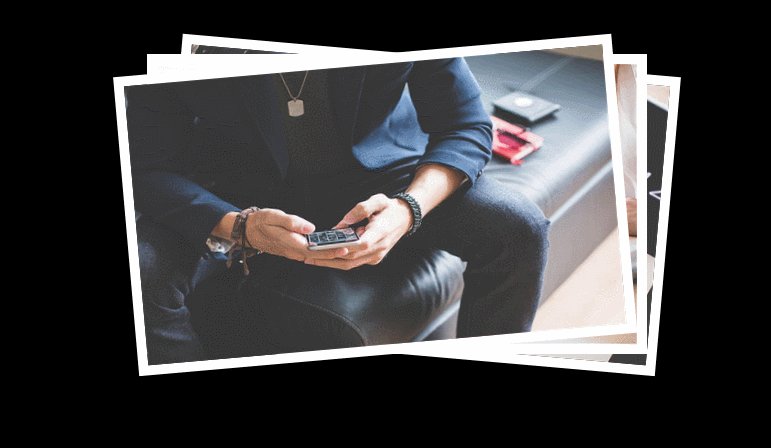
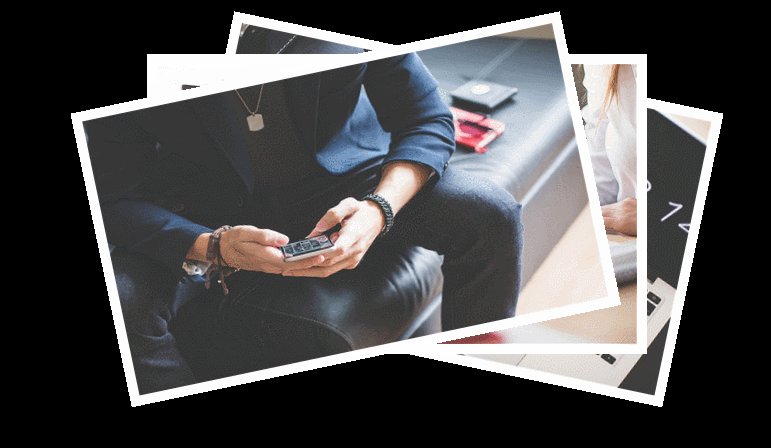
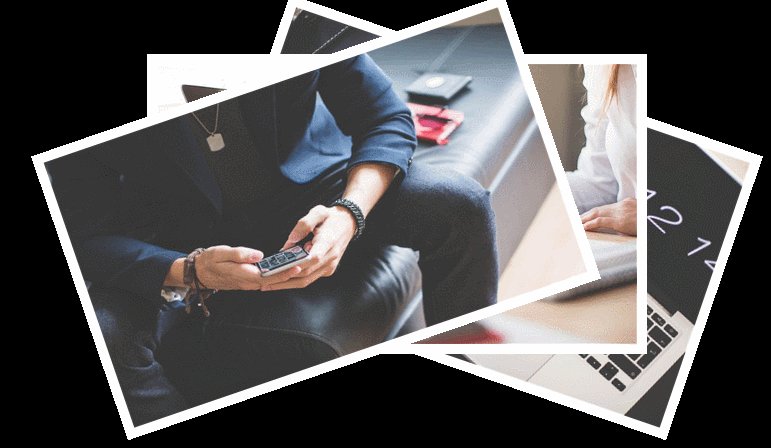
通过设置rotate属性,添加图片动画效果:

通过设置第一张和第三张图片的偏转角度和transform-origin属性,从5度变为25度,从而实现这个动画效果
transform-origin: center 400px;
transition: all .5s ease-out;
.pic_group img:nth-child(1){
transform: rotate(5deg);
}
.pic_group img:nth-child(2){
transform: rotate(0deg);
}
.pic_group img:nth-child(3){
transform: rotate(-5deg);
}
.pic_group:hover img:first-child{
transform: rotate(25deg);
}
.pic_group:hover img:last-child{
transform: rotate(-25deg);
}

2.skew:

扭曲skew()函数能够让元素倾斜显示。它可以将一个对象以其中心位置围绕着X轴和Y轴按照一定的角度倾斜。这与rotate()函数的旋转不同,rotate()函数只是旋转,而不会改变元素的形状。skew()函数不会旋转,而只会改变元素的形状。第一个参数代表横向斜切,第二个参数代表纵向斜切。
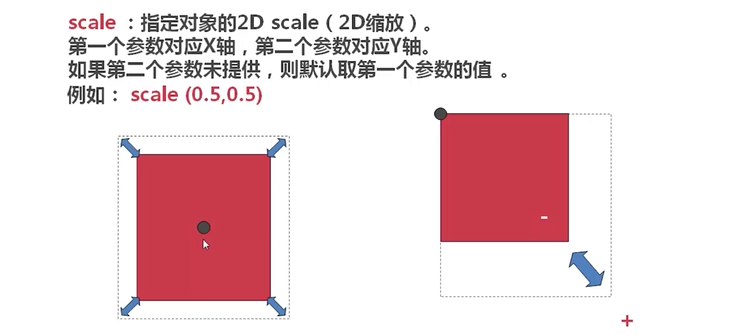
3.scale:
缩放 scale()函数 让元素根据中心原点对对象进行缩放。

同上的rotate,在这是transform-origin:center center或者transform-origin:0 0;这个属性来确定他的锚点。
div:hover {
-webkit-transform: scale(1.5,0.5);
-moz-transform:scale(1.5,0.5)
transform: scale(1.5,0.5);
}
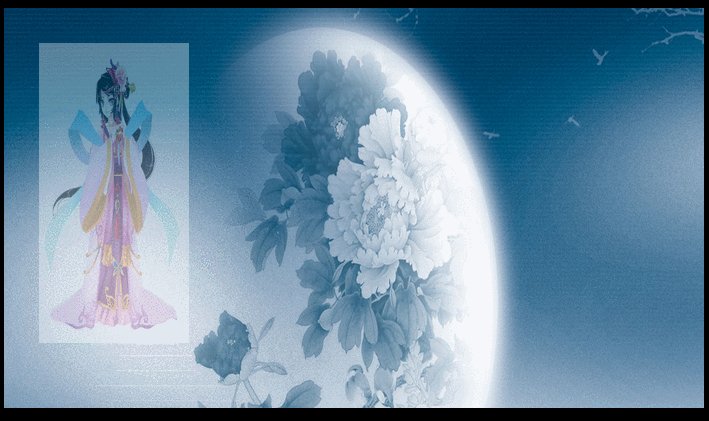
4.translate()函数可以将元素向指定的方向移动,类似于position中的relative。或以简单的理解为,使用translate()函数,可以把元素从原来的位置移动,而不影响在X、Y轴上的任何Web组件。
通过为止的偏移可以实现如下动画效果:当鼠标移动进入背景区域后,通过translate属性对美女图片的位置移动,并添加动画过度效果,从而出现上诉动画。
transform: translate(100px,100px);
transition: all 1.0s ease-out;

5.matrix() 是一个含六个值的(a,b,c,d,e,f)变换矩阵,用来指定一个2D变换,相当于直接应用一个[a b c d e f]变换矩阵。就是基于水平方向(X轴)和垂直方向(Y轴)重新定位元素,此属性值使用涉及到数学中的矩阵,我在这里只是简单的说一下CSS3中的transform有这么一个属性值,如果需要深入了解,需要对数学矩阵有一定的知识。
.wrapper {
width: 300px;
height: 200px;
border: 2px dotted red;
margin: 40px auto;
}
.wrapper div {
width:300px;
height: 200px;
background: orange;
-webkit-transform: matrix(1,0,0,1,50,50);
-moz-transform:matrix(1,0,0,1,50,50);
transform: matrix(1,0,0,1,50,50);
}
二.过渡属性:
通过变换transform的属性可以实现效果的变换,但是如果要让动画效果更加自然,必须使用transition使得动画效果进行过度。
transition:transition-property(变换的动画属性) time(动画时间)timing-function(动画曲线函数)duration-time(从何时开始动画或者叫延迟时间(可以为负数));
1.变换的动画属性
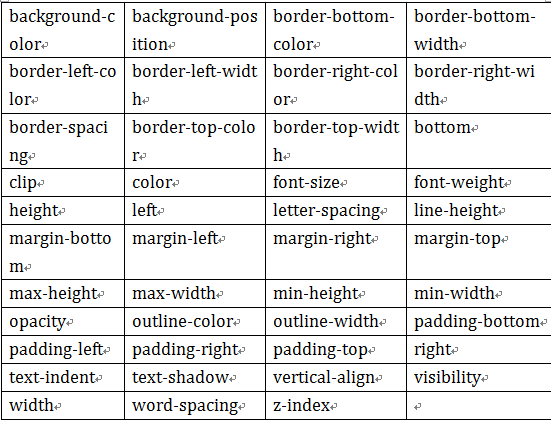
当“transition-property”属性设置为all时,表示的是所有中点值的属性。
transition: background-color .5s ease .1s;表示过度的动画效果为背景颜色
transition: all .3s ease-out;表示所有属性均过度

2.transition-duration:指定完成过渡所需的时间.
transition-duration属性主要用来设置一个属性过渡到另一个属性所需的时间,也就是从旧属性过渡到新属性花费的时间长度,俗称持续时间。
3.transition-timing-function:指定过渡函数.
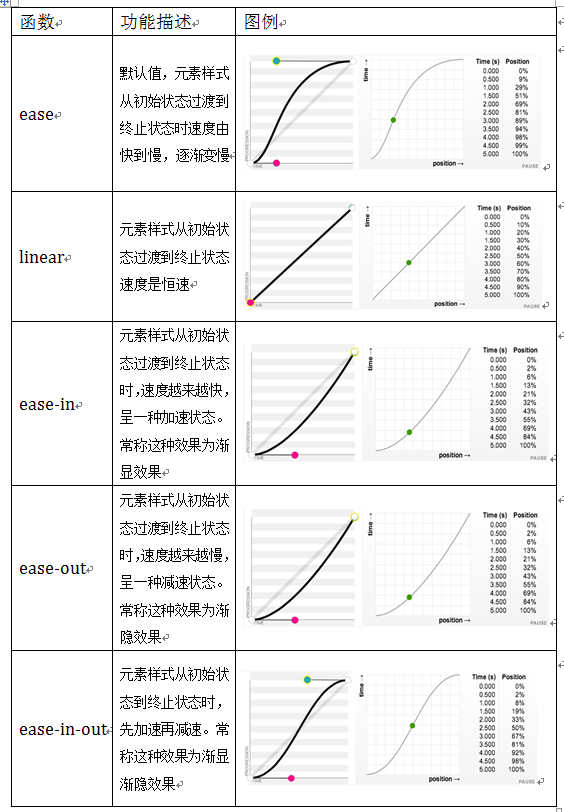
transition-timing-function属性指的是过渡的“缓动函数”。主要用来指定浏览器的过渡速度,以及过渡期间的操作进展情况,其中要包括以下几种函数:

4.transition-delay:指定开始出现的延迟时间
transition-delay属性和transition-duration属性极其类似,不同的是transition-duration是用来设置过渡动画的持续时间,而transition-delay主要用来指定一个动画开始执行的时间,也就是说当改变元素属性值后多长时间开始执行。
三、关键帧动画:
animation:name(动画名称) time(持续时间) funcation(时间曲线函数) delay(延迟时间) animation-iteration-count(动画次数) direction(方向);
@keyframes name(动画名称){
}
Keyframes被称为关键帧,其类似于Flash中的关键帧。在CSS3中其主要以“@keyframes”开头,后面紧跟着是动画名称加上一对花括号“{…}”,括号中就是一些不同时间段样式规则。
@keyframes wobble {
0% {
margin-left: 100px;
background:green;
}
40% {
margin-left:150px;
background:orange;
}
60% {
margin-left: 75px;
background: blue;
}
100% {
margin-left: 100px;
background: red;
}
}
div {
width: 100px;
height: 100px;
background:red;
color: #fff;
}
div:hover{
animation: wobble 5s ease .1s;
}
animation-name属性主要是用来调用 @keyframes 定义好的动画。需要特别注意: animation-name 调用的动画名需要和“@keyframes”定义的动画名称完全一致(区分大小写),如果不一致将不具有任何动画效果。
animation-name: none | IDENT[,none|DENT]*;
1、IDENT是由 @keyframes 创建的动画名,上面已经讲过了(animation-name 调用的动画名需要和“@keyframes”定义的动画名称完全一致);
none为默认值,当值为 none 时,将没有任何动画效果,这可以用于覆盖任何动画。
2.animation-duration主要用来设置CSS3动画播放时间,其使用方法和transition-duration类似,是用来指定元素播放动画所持续的时间长,也就是完成从0%到100%一次动画所需时间。单位:S秒
@keyframes toradius{
from {
border-radius: 0;
}
to {
border-radius: 100%;
}
}
div:hover {
animation-name: toradius;
animation-duration: 10s;
animation-timing-function: ease-in-out;
animation-delay: .1s;
}
3.funcitIon-time:和上诉的功能时间曲线是一样的。
4.delay:动画延迟时间,同上。
5.animation-iteration-count属性主要用来定义动画的播放次数。
其值通常为整数,但也可以使用带有小数的数字,其默认值为1,这意味着动画将从开始到结束只播放一次。
如果取值为infinite,动画将会无限次的播放。
6.animation-direction属性主要用来设置动画播放方向,其语法规则如下:
animation-direction:normal | alternate [, normal | alternate]*
其主要有两个值:normal、alternate
1、normal是默认值,如果设置为normal时,动画的每次循环都是向前播放;
2、另一个值是alternate,他的作用是,动画播放在第偶数次向前播放,第奇数次向反方向播放。
其他:
1.animation-play-state属性主要用来控制元素动画的播放状态。
参数:
其主要有两个值:running和paused。
其中running是其默认值,主要作用就是类似于音乐播放器一样,可以通过paused将正在播放的动画停下来,也可以通过running将暂停的动画重新播放,这里的重新播放不一定是从元素动画的开始播放,而是从暂停的那个位置开始播放。另外如果暂停了动画的播放,元素的样式将回到最原始设置状态。
2.动画时间外属性:
animation-fill-mode属性定义在动画开始之前和结束之后发生的操作。主要具有四个属性值:none、forwards、backwords和both。其四个属性值对应效果如下:
|
属性值 |
效果 |
|
none |
默认值,表示动画将按预期进行和结束,在动画完成其最后一帧时,动画会反转到初始帧处 |
|
forwards |
表示动画在结束后继续应用最后的关键帧的位置 |
|
backwards |
会在向元素应用动画样式时迅速应用动画的初始帧 |
|
both |
元素动画同时具有forwards和backwards效果
|





